WP Sitemap Pageは、ユーザー向けのHTMLサイトマップを自動で作成してくれるプラグインです。
このプラグインを使うと、コードの知識がなくても、投稿ページや固定ページ、カテゴリーなど、サイト内のすべてのコンテンツを自動的に一覧表示するサイトマップを簡単に作成できます。
設定も非常にシンプルで、ショートコードを使って任意のページにサイトマップを表示できるため、初心者でも手軽に利用できます。
この記事では・・・
初心者の方でも簡単にWP Sitemap Pageをインストールして設定する方法を画像付きでわかりやすくご紹介します。
WP Sitemap Pageのインストール方法
まずは、WP Sitemap Pageをインストールする手順は4ステップになります。
2:プラグインの新規追加
3:「WP Sitemap Page」を検索してインストール
4:インストール完了後、「有効化」
上記の内容を画像付きで手順に沿って説明していきます。
1:WordPress管理画面にログイン
まずは、ブログにログインしましょう!
2:プラグインの新規追加

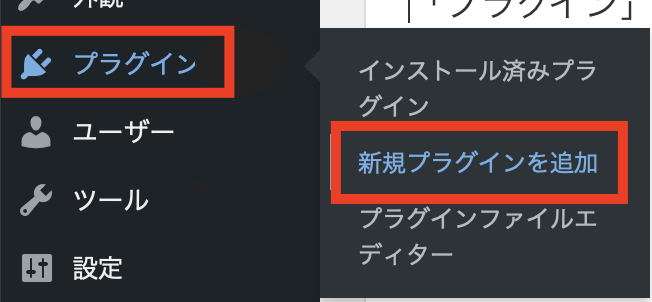
【プラグイン】から【新規プラグインを追加】をクリックします。
3:「WP Sitemap Page」を検索してインストール

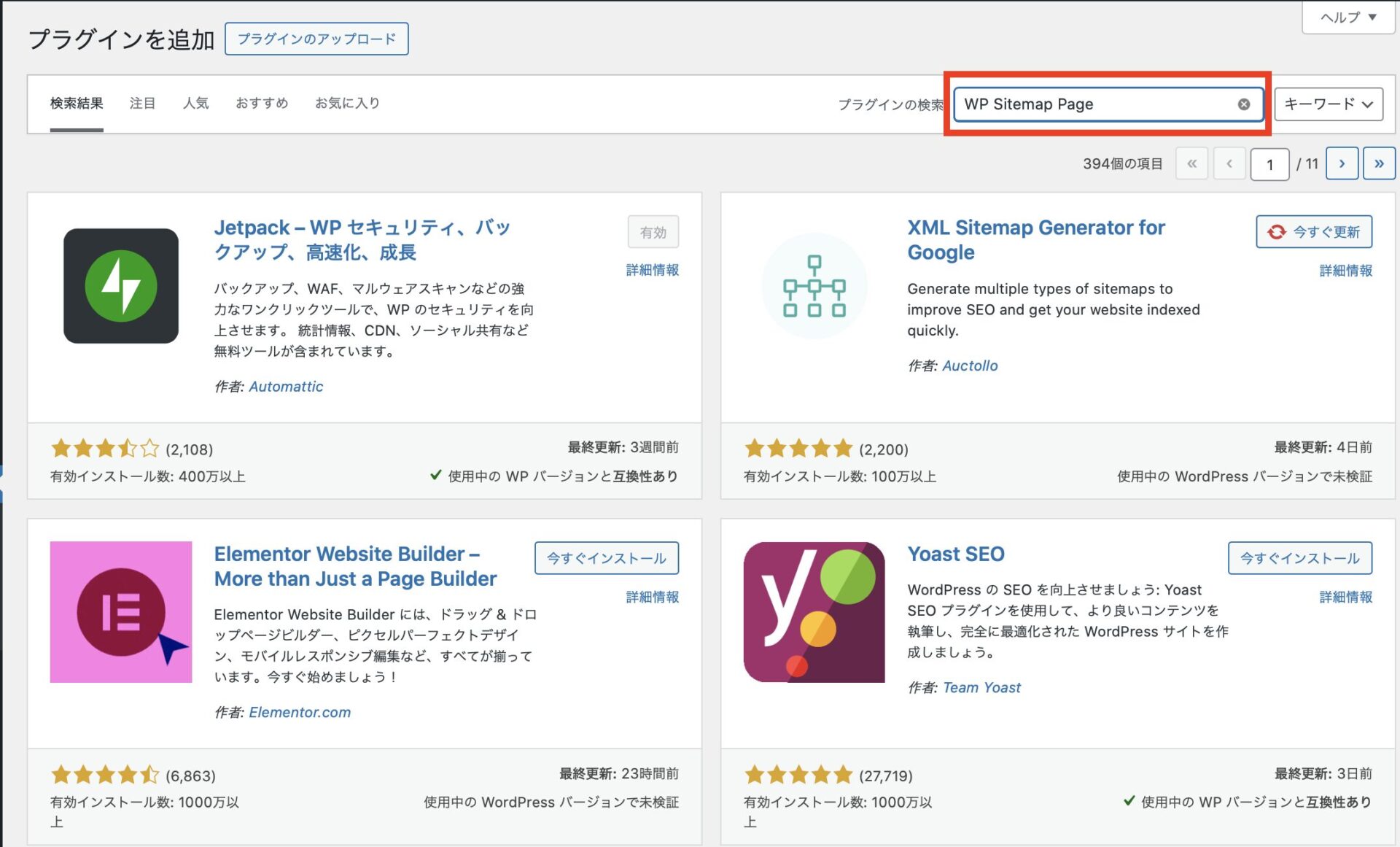
検索窓に【WP Sitemap Page】を入力します。

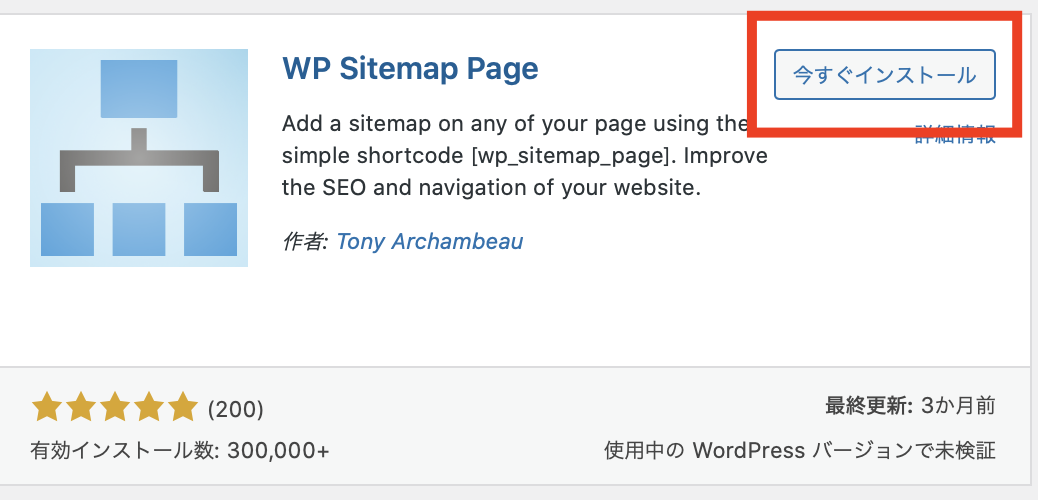
【インストール】をクリックします。
4:インストール完了後、「有効化」

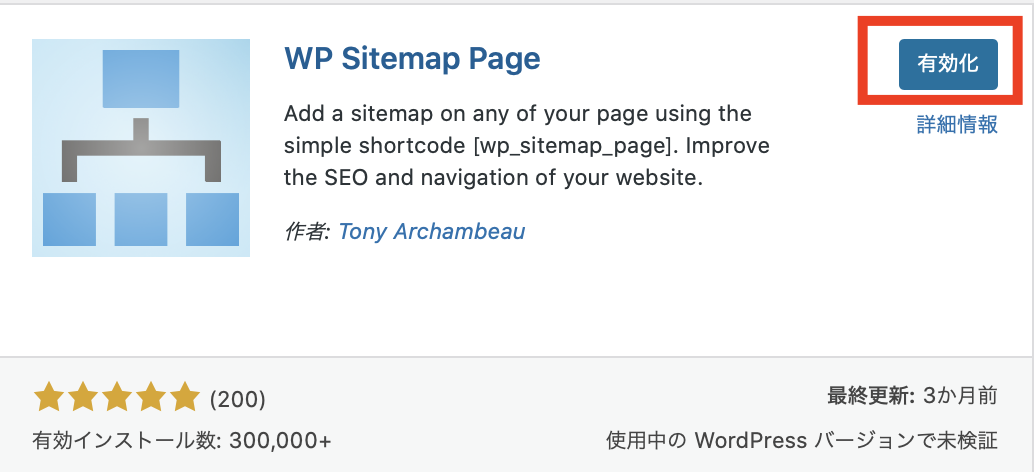
インストールが完了したら「有効化」をクリックします。
これでインストールは完了です!
サイトマップページについて
サイトマップとは、ウェブサイト内のページを一覧で表示するナビゲーションツールです。
主に2種類あり、検索エンジン向けの「XMLサイトマップ」と、訪問者向けの「HTMLサイトマップ」があります。
今回のHTMLサイトマップは、訪問者向けのユーザーがサイト内の構造を理解しやすくし、目的のページにアクセスしやすくする役割を果たします。
設定したほうが良い理由
サイトマップを設定することで、検索エンジンがサイト全体を効率よくクロールし、インデックスに登録されやすくなります。
また、訪問者がサイト内をスムーズに移動できるようになるため、ユーザビリティ向上にも繋がります。
特にページ数が多いサイトでは、サイトマップが重要です。
サイトマップの設定方法
サイトマップを表示するための固定ページを作成します。
手順は4スッテプになります。
2:タイトルを入力
3:ショートコードの追加
4:ページを公開
1:固定ページの作成

ダッシュボード左側のメニューから【固定ページ】を選択し、【新規固定ページ追加】をクリックします。
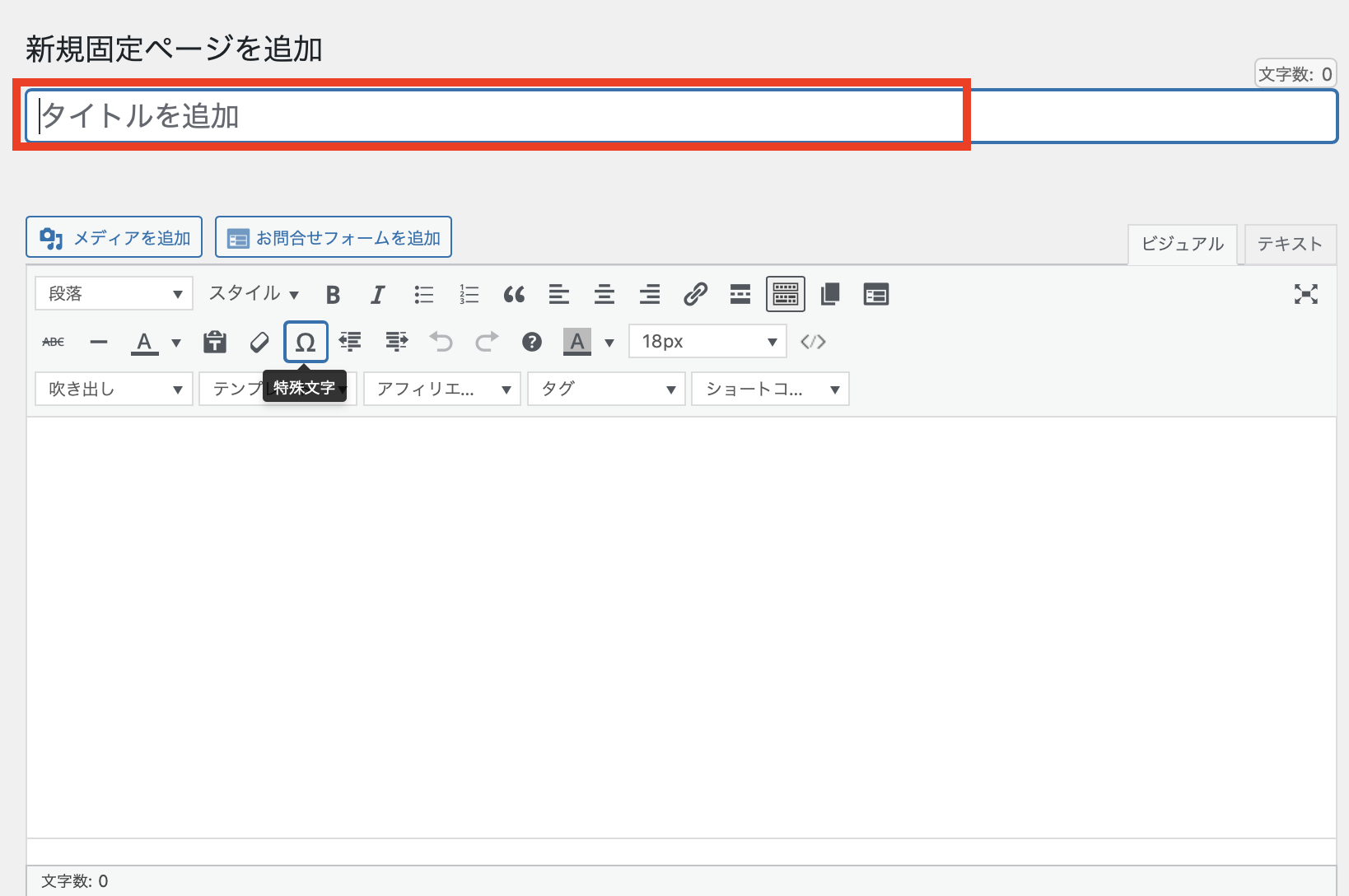
2:タイトルを入力

ページのタイトルに「サイトマップ」と入力します。
3:ショートコードの追加

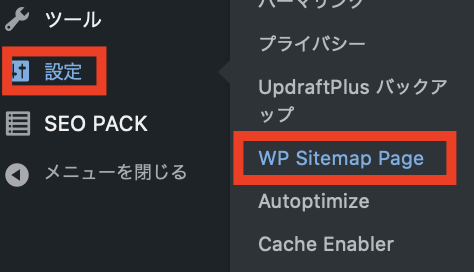
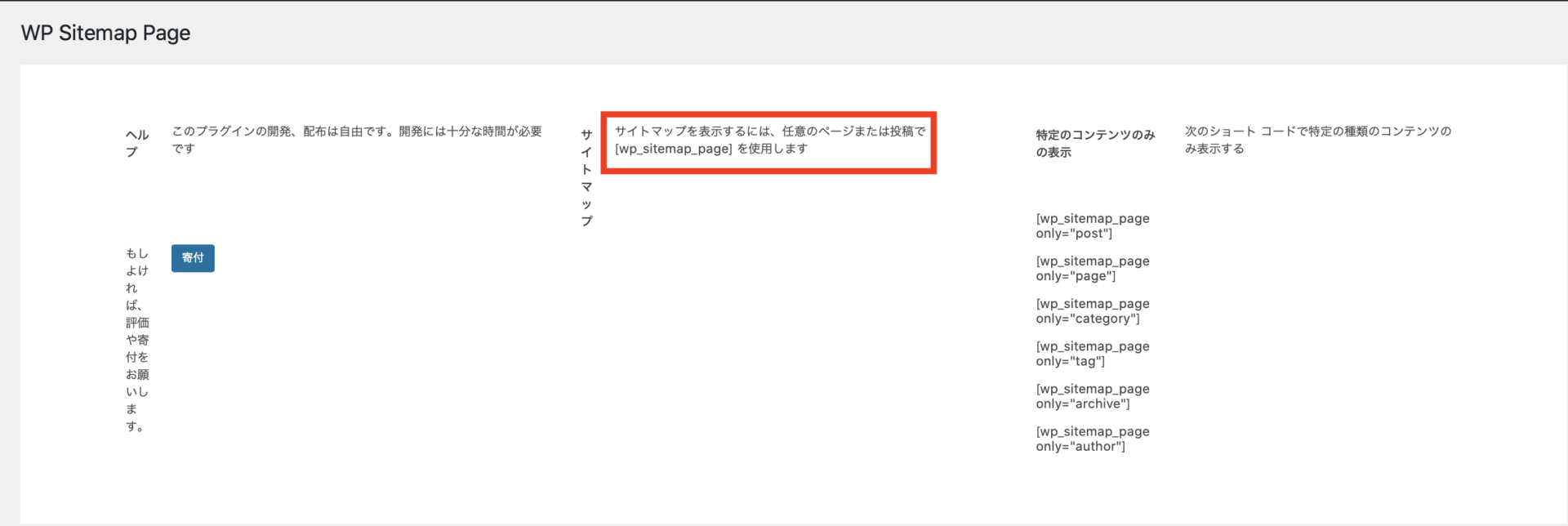
上記の画像の様に【設定】部分から選択できますのでクリックします。

上記画像の赤枠部分ををコピーします。

固定ページに戻り、【テキスト】タブを選択します。コピーしたコードを貼り付けてください。
4:ページを公開
【公開】クリックしてページを公開します。

最初は何も入っていないですが、サイトマップが表示されるか確認しましょう!
まとめ
この記事では、WP Sitemap Pageのインストールと設定方法をご紹介しました。
このプラグインを使えば、HTMLサイトマップが自動で更新されるのでとても便利です。
ぜひこのプラグインを使って、ユーザーが情報を探しやすいサイトを作りましょう!



