WordPressサイトを運営する上で、メニューバーの設定は非常に重要な作業です。
メニューバーは、訪問者が探している情報にすばやく辿り着くための「目次」のような役割を果たし、サイトのテーマや構造を伝えるためにも役立ちます。
この記事では、WordPressにメニューバーを設定する方法やカスタマイズ方法、さらに便利なプラグインについて詳しく解説します。
WordPressのメニューバーとは?
WordPressサイトを閲覧するとき、どのページにおいても同じ場所に表示されるメニューの集合体のことを、メニューバーといいます。
メニューバーは「グローバルナビゲーション」「ナビゲーションメニュー」とも呼ばれ、ページの一番上(ヘッダー)や一番下(フッター)に配置することが一般的です。
このブログを例えると画像の部分が、メニューバーになります。

メニューバーがあることで、訪問者は興味があるページにいつでも素早く移動することができます。
また、検索エンジンにサイト構造を伝えたり、クローラーの効率的な巡回にも役立つため、SEOにも好影響が期待できます。
WordPressのメニューバーに設定するページ例
WordPressのメニューバーには、カテゴリー(各カテゴリーのTOPページ)へのリンクを設定することが一般的です。
また、下記のような固定ページへのリンクを設定することもあります。
- HOME、トップページ
- 会社概要、Webサイト概要など
- 運営者プロフィール
- お問い合わせフォーム
- お客様の声、掲示板など
- 運営者ブログ、コラムなど
- プライバシーポリシー
- 免責事項
- サイトマップ
メニューバーに入れるべき項目はWebサイトによって異なります。
例えばブログやアフィリエイトサイトであれば記事カテゴリーへのリンクが中心になると思います。
WordPressのメニューバーを設定する手順
それでは早速設定していきましょう!
メニュー設定画面を開く

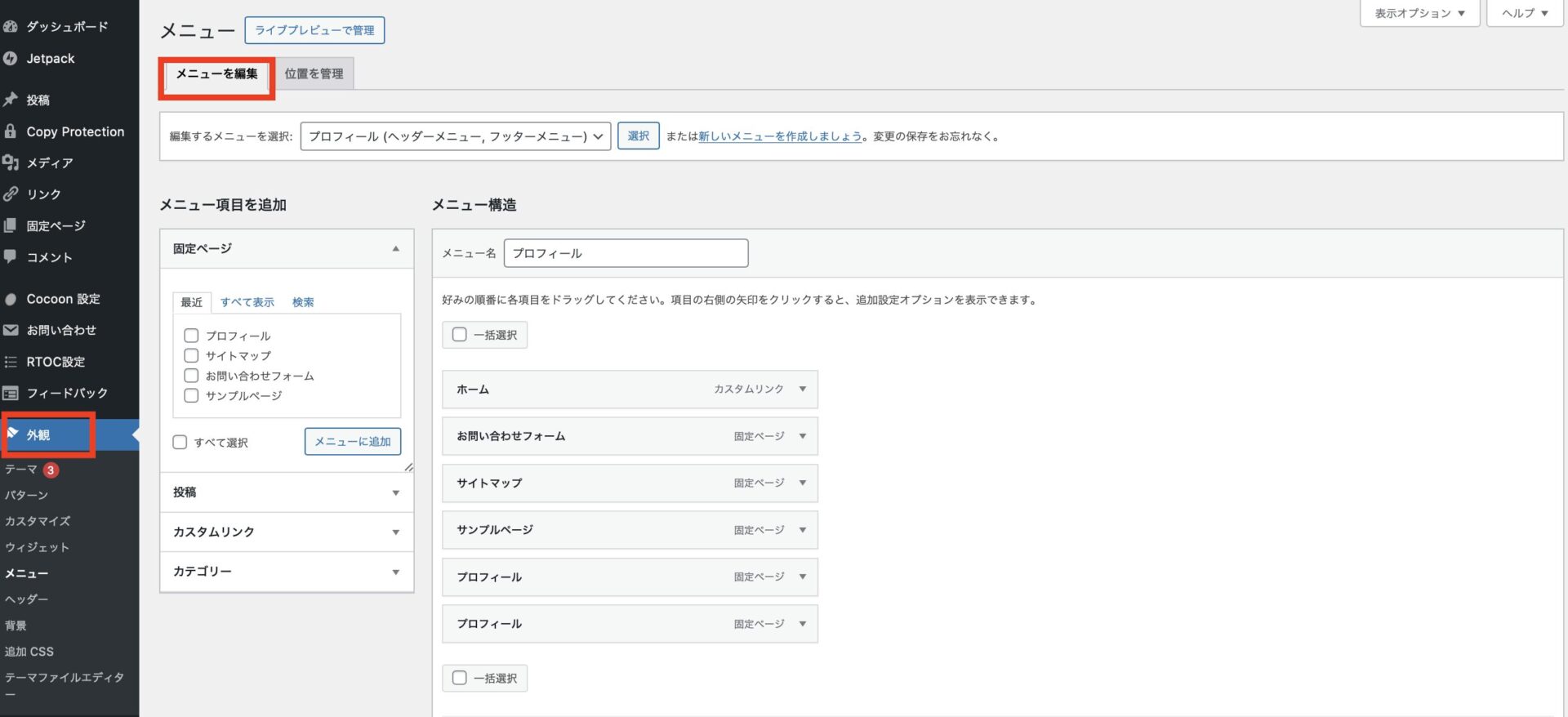
WordPress管理画面の左メニューで【外観】から【メニュー】を選択します。
メニューを作成する

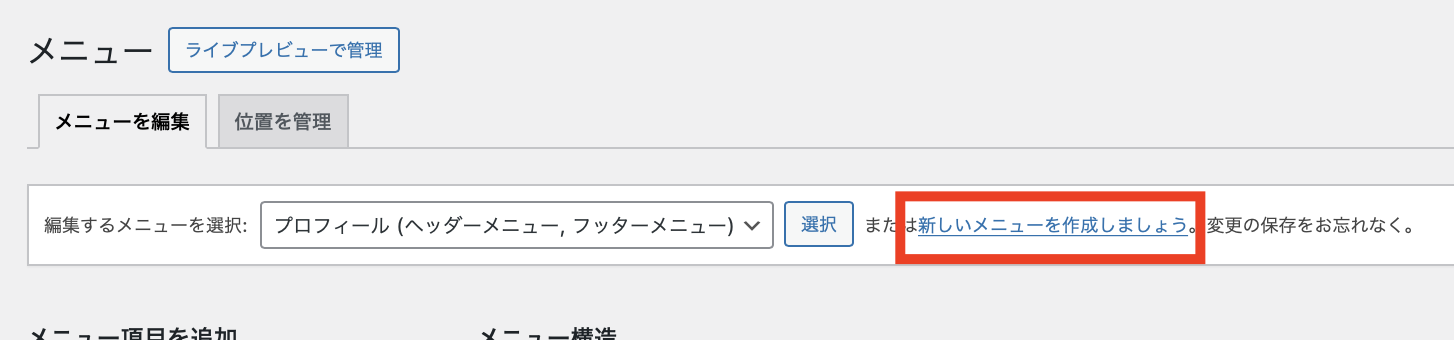
【新しいメニューを作成しましょう】を選択し、【メニュー名】に任意のメニュー名を入力します。
入力が終わったら【メニューを作成】ボタンを押下してください。
メニュー項目を追加する

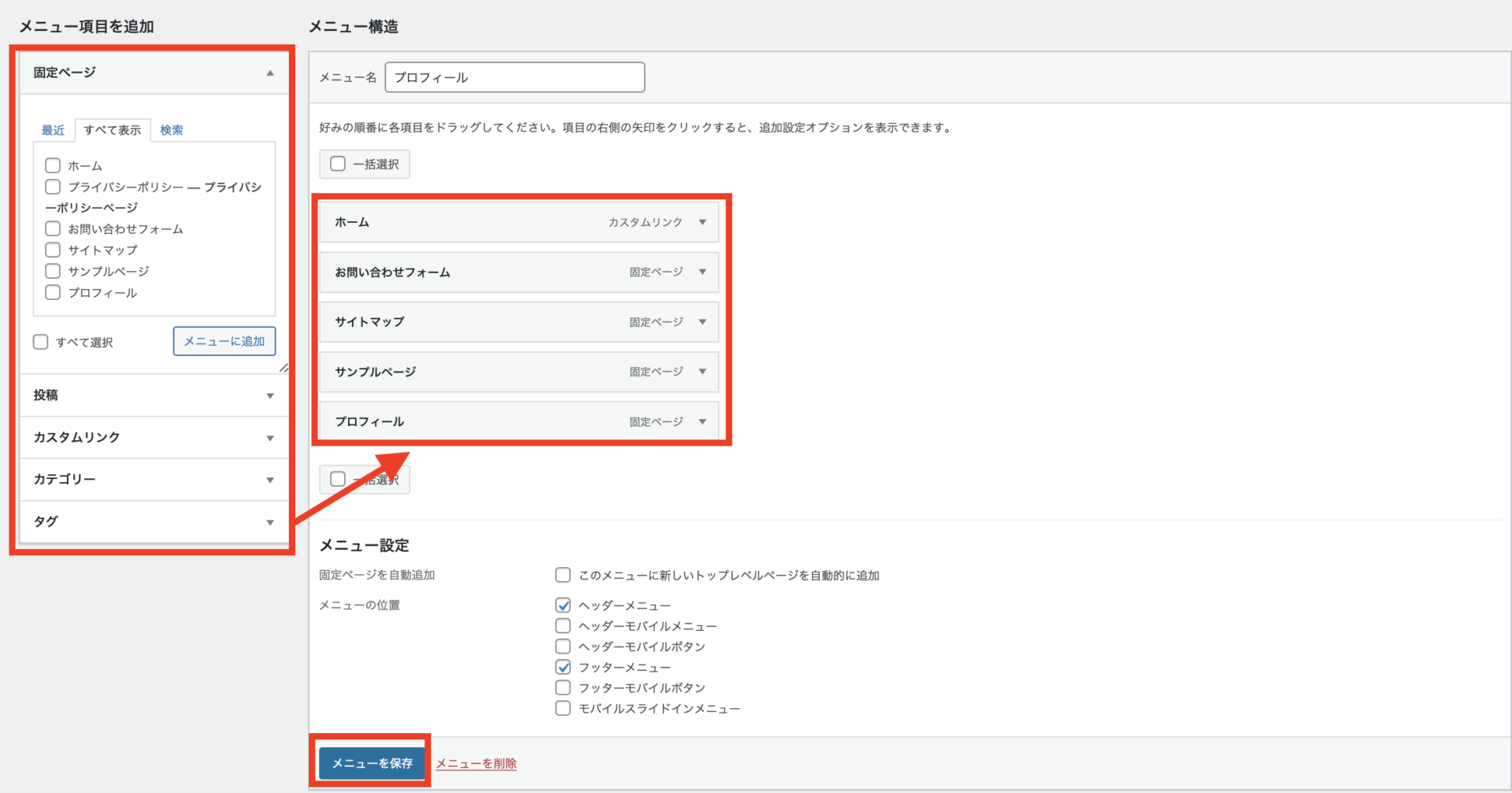
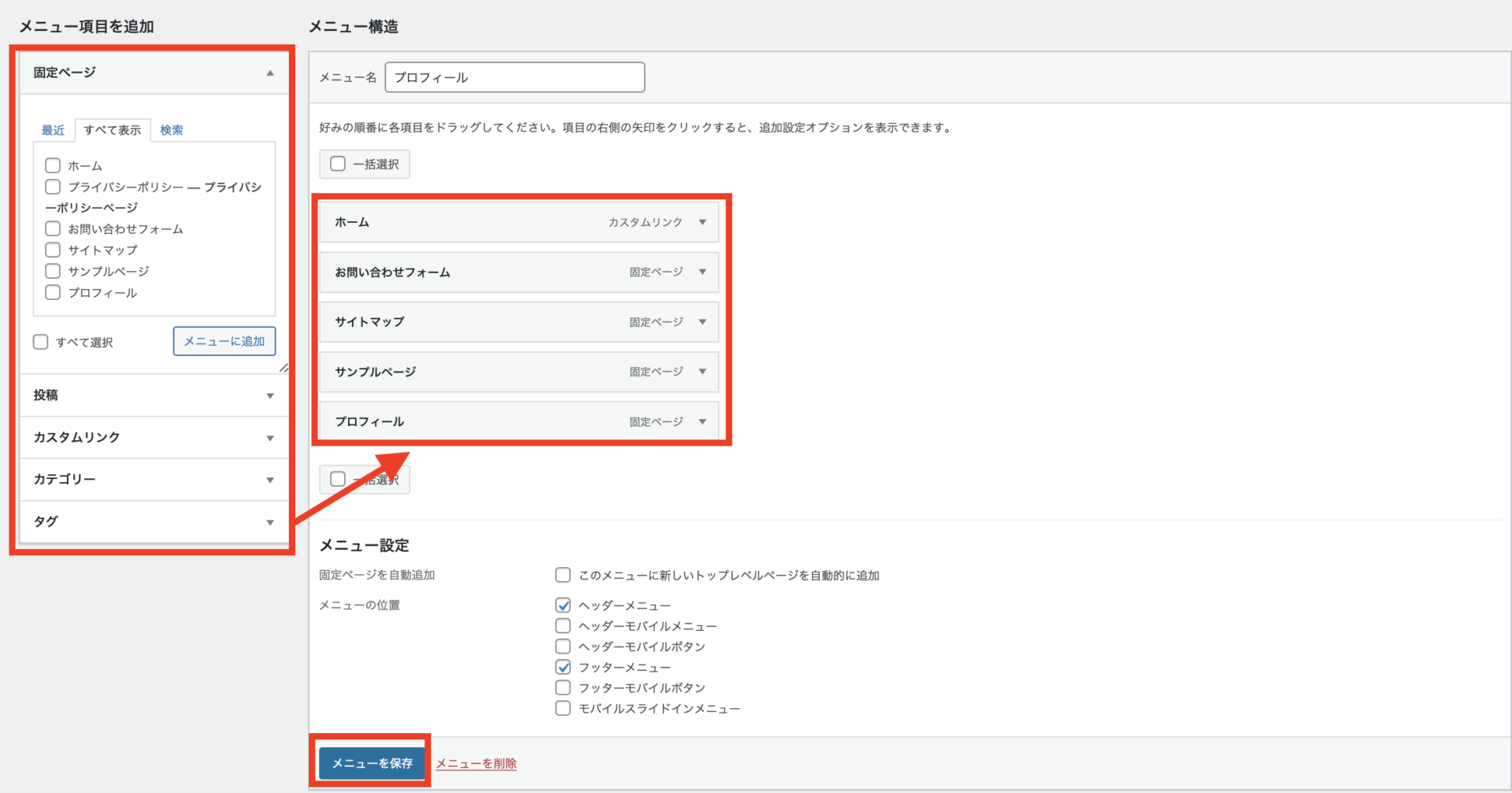
画面左側にあるリストから、メニューバーに表示したい項目にチェックを入れ、【メニュー項目を追加】をクリックします。
メニューを並び替える
メニューの順序を並び替えることもできます。

右側の「メニュー構造」の各項目をドラッグ&ドロップすると、メニューバー内での並び替えが可能です。
メニュー表示位置を指定する

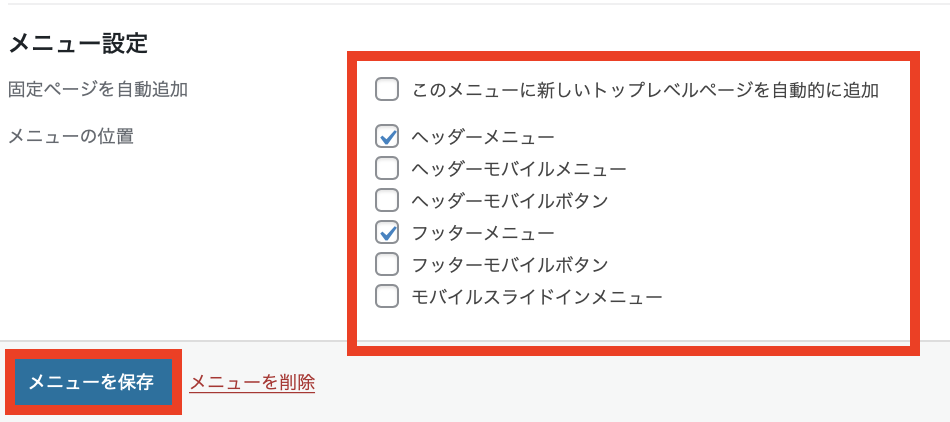
タブより画面の下部にある【メニュー設定】でメニューバーの表示位置を指定します。
一般的には、ヘッダーやフッターに表示させます。
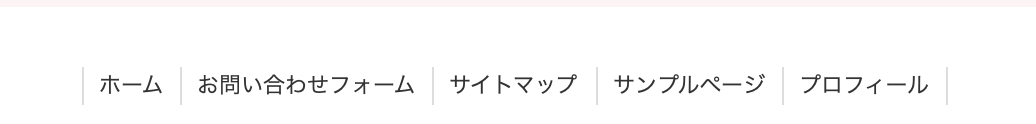
フッターを選択すると・・・

ブログの1番下にメニューバーを入れる事ができます!!
各設定を行う度に、保存することを忘れないようにしましょう。
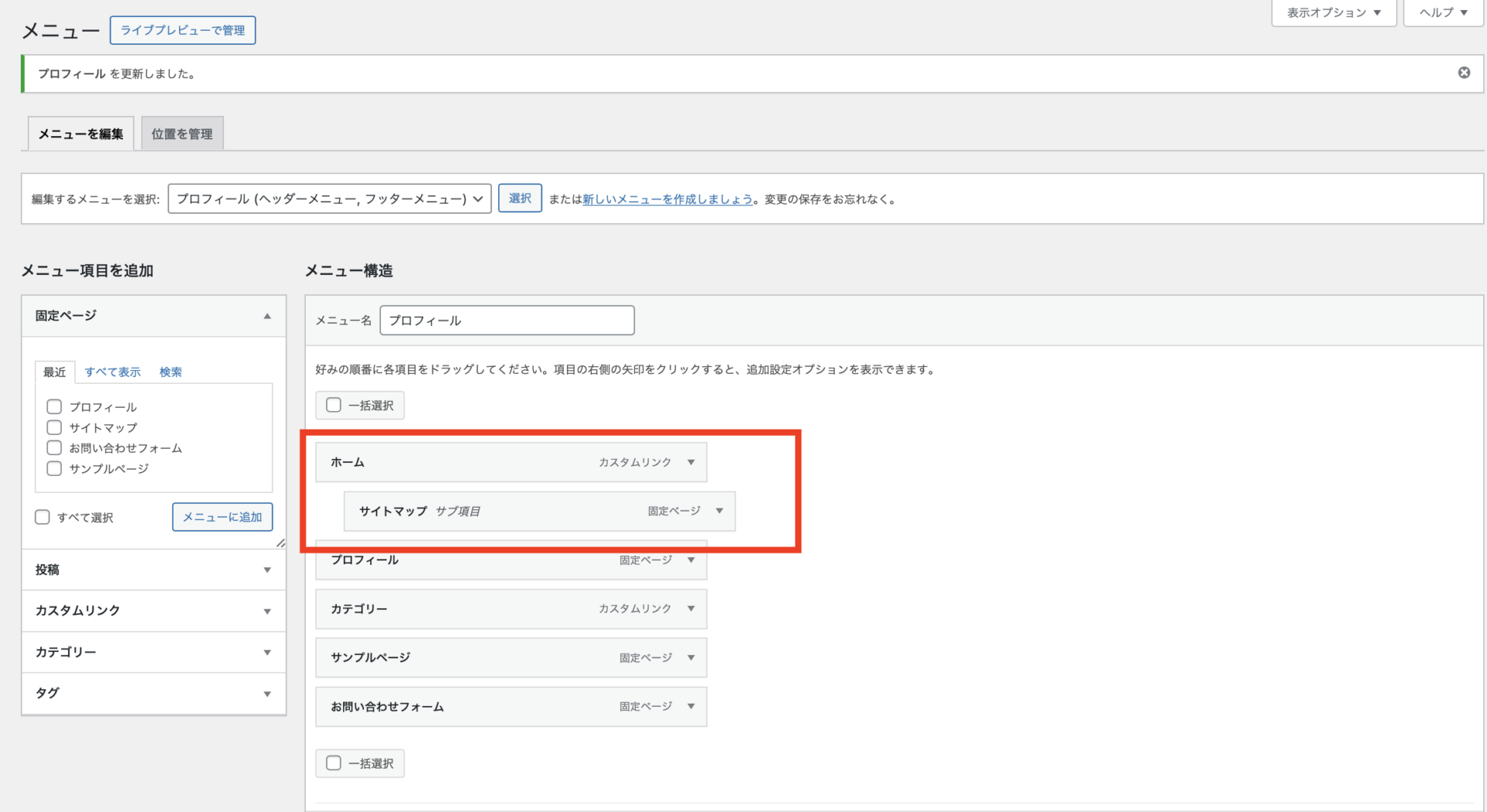
サブメニューを作成する方法
WordPress管理画面の左メニューで【外観】から【メニュー】を選択します。

並んだ各メニューからサブメニューにしたい項目をドラッグし、親メニューにしたい項目の下まで持っていきます。
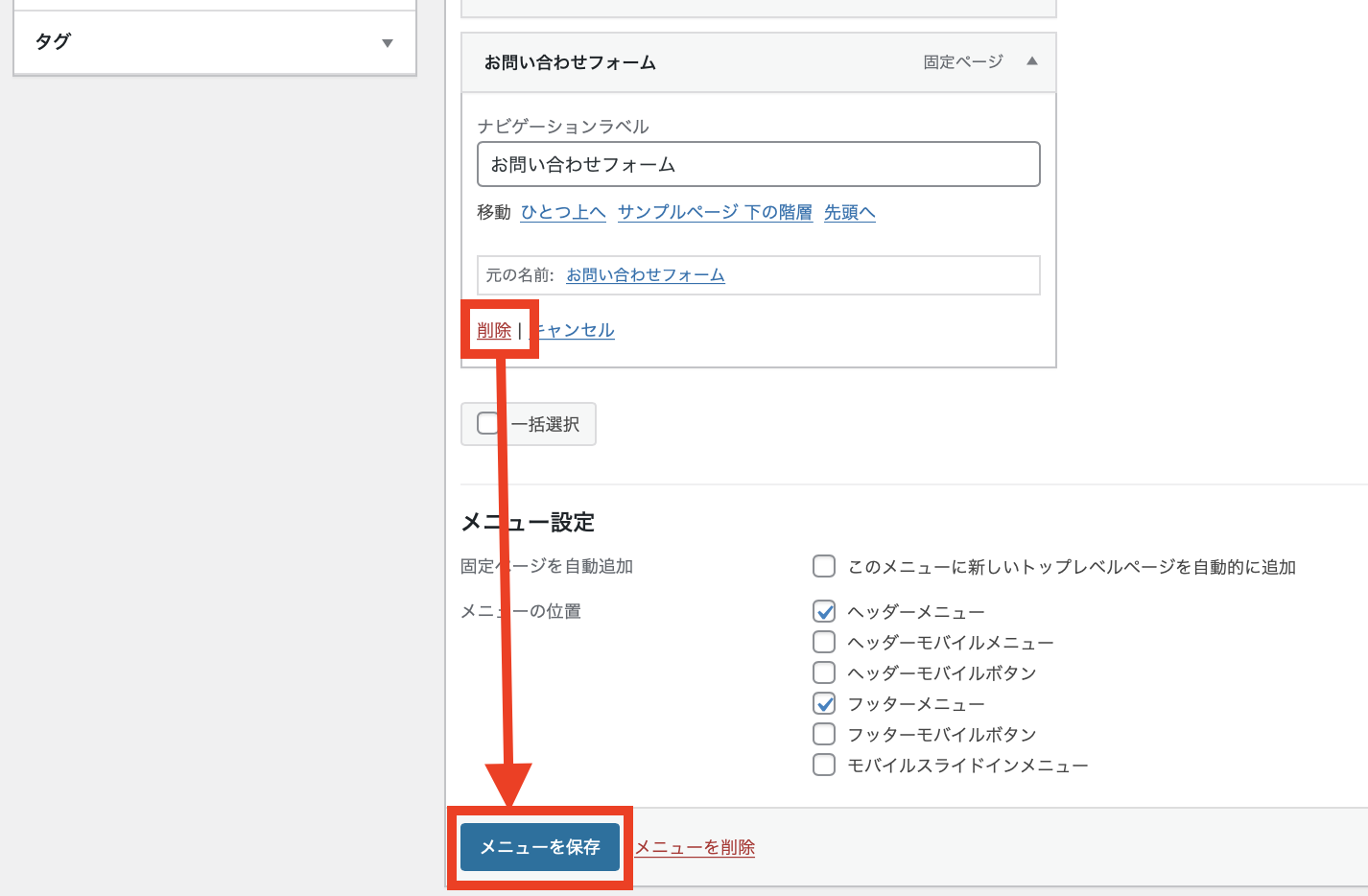
メニュー項目を削除する方法

【メニュー構造】に並んだ項目一覧から削除したい項目の▼マークを押下すると、その項目の設定画面が開きます。
【削除】を押すと、その項目だけをメニューバーから削除することが可能です。
最後は「メニューを保存」ボタンを押下してください。
WordPressのメニューバーをカスタマイズするプラグイン
通常、スマートフォンでの閲覧に適したレスポンシブ対応のメニューを作成したり、メニューバーのデザインをカスタマイズしたりするには、HTMLやCSSなどの専門知識が必要です。
しかし、ここで紹介するWordPressプラグインを使えば、初心者でも手軽にメニューをカスタマイズすることができます。
プラグインを導入しなくても十分に使用可能です。
ブログに慣れてデザインや配置をよりこだわりたい方はぜひ活用してみてください。
Menu Image
「Menu Image」はメニューバーへ画像やアイコンを設定できるプラグインです。
アイコンなどの画像情報は、テキストよりも素早く・多くの情報を伝えることができます。
初心者でも簡単にメニューバーへ画像を設定することができます。
WP Responsive Menu
「WP Responsive Menu」はスマートフォンに対応するナビゲーションメニューを手軽に作成できるWordPressプラグインです。
スマホ閲覧者の滞在時間が改善し、SEOにも有利です。
WP Mobile Menu
「WP Mobile Menu」はスマートフォンでの閲覧に適したレスポンシブ対応メニューを追加できるプラグインです。
無料バージョンでもメニュー表示位置のカスタマイズや背景画像の設定など、使える機能です。
まとめ
今回は、ブログトップページにメニューバーを設定する方法、カスタマイズ方法、便利なプラグインについて詳しく解説しました。
最初に紹介したやり方で、十分ですが、より良いメニューバーを作成することで、ユーザーの利便性が向上し、SEOにも好影響を与えることができます。
ぜひこの記事を参考に、使いやすく魅力的なメニューバーを設定して、訪問者の回遊率を上げ、集客力を高めましょう。



