ワードプレス(WordPress)を使ってブログやウェブサイトを立ち上げようと考えている初心者の皆さん、どのテーマを選べば良いか迷っていませんか?
テーマは、サイトのデザインや機能性に大きな影響を与える重要な要素です。
特に、初心者の方にとっては、使いやすくカスタマイズしやすいテーマを選ぶことが成功への第一歩です。
この記事では、初心者に最もおすすめの無料テーマ「Cocoon」を紹介し、その選択理由やインストール方法、設定手順まで詳しく解説します。

これを読めば、初心者の方でも簡単にワードプレスで素敵なサイトを作成できるようになりますよ!
Cocoonとは?
「Cocoon(コクーン)」は、日本語対応の無料ワードプレステーマで、非常に使いやすく、初心者から上級者まで幅広い層に人気があります。
このテーマは、SEO対策がしっかりされており、さらに表示速度が高速であるため、サイトのパフォーマンス向上にも効果的です。
Cocoonは、特にブログ運営に適しており、ブログ記事を美しく表示させるためのデザインが豊富に用意されています。
Cocoonの主な特徴
- 無料でありながら高機能:多くのテーマは有料で高度な機能を提供していますが、Cocoonは無料で非常に多くの機能を備えています。
- SEOに強い:SEO(検索エンジン最適化)に必要な基本機能があらかじめ組み込まれており、別途プラグインをインストールする手間が最小限に抑えることができます。
- モバイルフレンドリー:Cocoonはスマートフォンやタブレットでも美しく表示されるレスポンシブデザインに対応しています。
- シンプルでカスタマイズしやすい:初心者でも簡単に使える一方、CSSやHTMLの知識がある人向けにカスタマイズも可能です。
- 軽量で高速表示:サイトの表示速度がSEOにも影響を与えるため、Cocoonはコードが軽量であることから高速表示が可能です。
なぜ初心者にCocoonがおすすめなのか?
1. 日本語サポートが充実している
Cocoonは日本人が開発したテーマで、公式サイトやマニュアルがすべて日本語で書かれています。
さらに、Cocoonのコミュニティフォーラムやブログには、使い方に関する質問やトラブルシューティングの記事が豊富にあります。
初心者でも迷うことなく導入や設定ができる点が、大きな強みです。
2. 設定が簡単で初心者向けの機能が豊富
Cocoonの管理画面は直感的に使えるように設計されており、複雑な知識を持たない初心者でも、クリック操作だけでサイトのデザインや機能を設定できます。
3. サイトの表示速度が高速
表示速度は、訪問者の離脱率や検索エンジンでの順位に大きく影響します。
Cocoonは、テーマ自体が軽量に設計されており、アクセスされてからブログが開くまでのスピードが非常に高速です。
これにより、特にスマートフォンでのアクセスが増加している現在、ユーザー体験を向上させることができます。
4. SEO対策が最適化されている
Cocoonは、SEOに必要な基本的な機能が最初から組み込まれています。
タイトルタグやメタディスクリプションの最適化、サイトの構造データの対応など、SEOに必要な基本的な設定が初めから組み込まれています。
5. デザインがシンプルで洗練されている
Cocoonのデザインは非常にシンプルで、無駄がなく、どんな内容のサイトにもマッチします。
ブログ、ビジネスサイト、ポートフォリオサイトなど、様々な用途で使えるため、テーマ選びに迷っている方にとっては非常に便利です。
また、カスタマイズの幅も広いので、自分好みに仕上げられる点もポイントです。
Cocoonのダウンロードとインストール方法
次に、Cocoonを実際にワードプレスに導入する方法について、ステップごとに解説します。
1. Cocoonの公式サイトからテーマをダウンロード
まず、Cocoonのテーマファイルを公式サイトからダウンロードしましょう。

Cocoonの公式サイトにアクセスします。

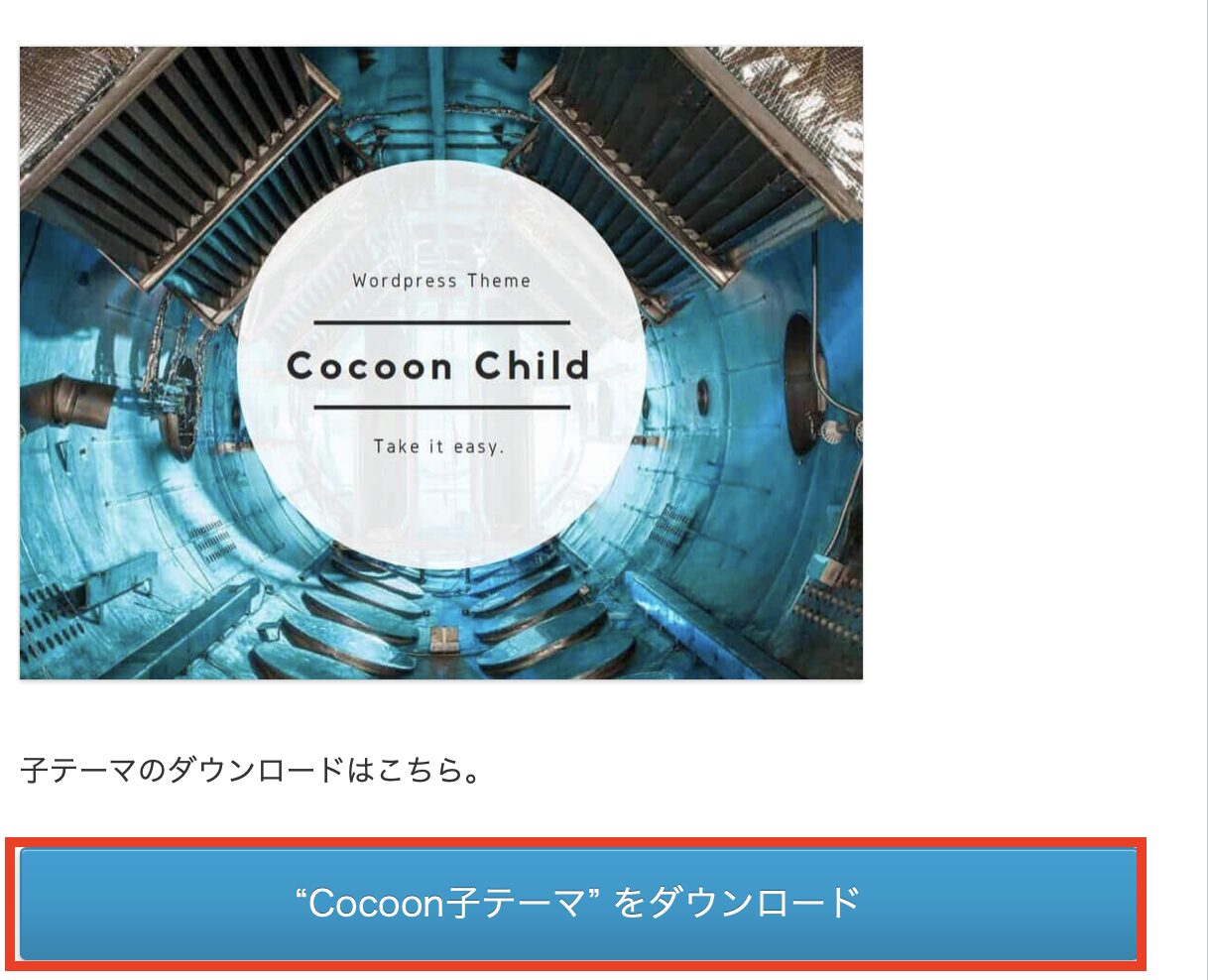
【Coconテーマをダウンロード】をクリックします。

そうすると、上記の様にファイルが自動でダウンロードされるので、ファイルをデスクトップに保存します
これが、ワードプレス上で使うZIPファイルになります。
2. ワードプレスにCocoonをインストール
ZIPファイルをダウンロードできたら、ワードプレスにテーマをアップロードしていきます。
手順は下記の通りです。

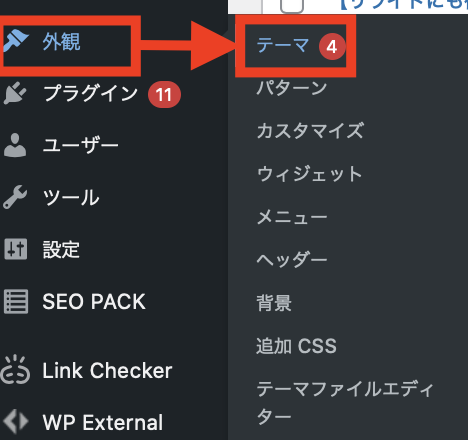
ワードプレスの管理画面にログインし、左側メニューから【外観】の中の【テーマ】をクリックします。

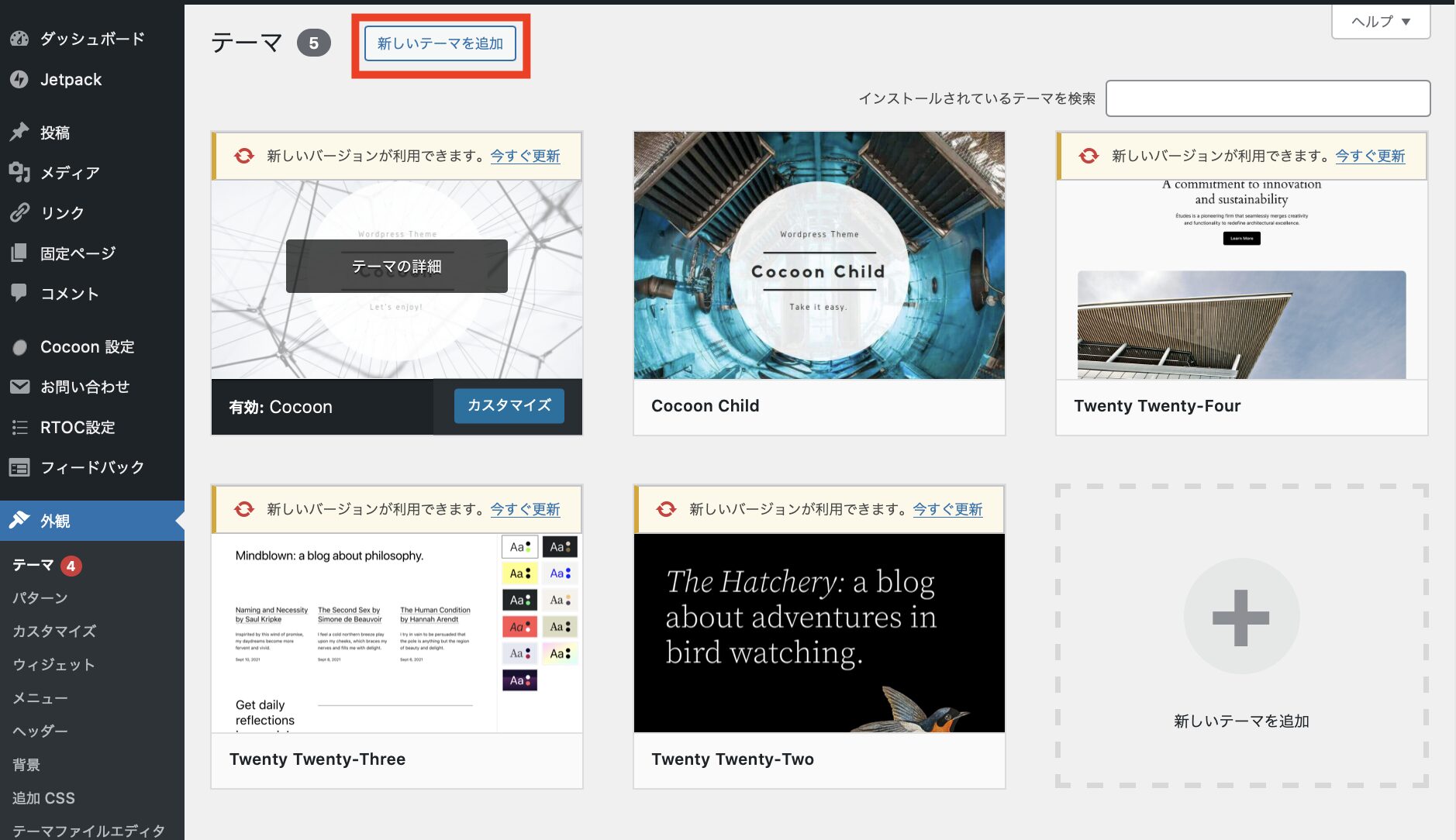
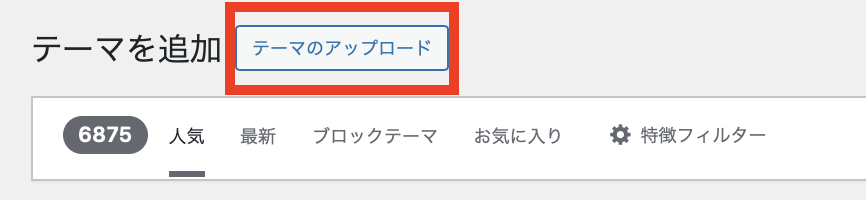
画面上部の「新規追加」ボタンをクリックします。

上記の新規追加ボタンと同じ位置に「テーマのアップロード」が表示されるので選択します。

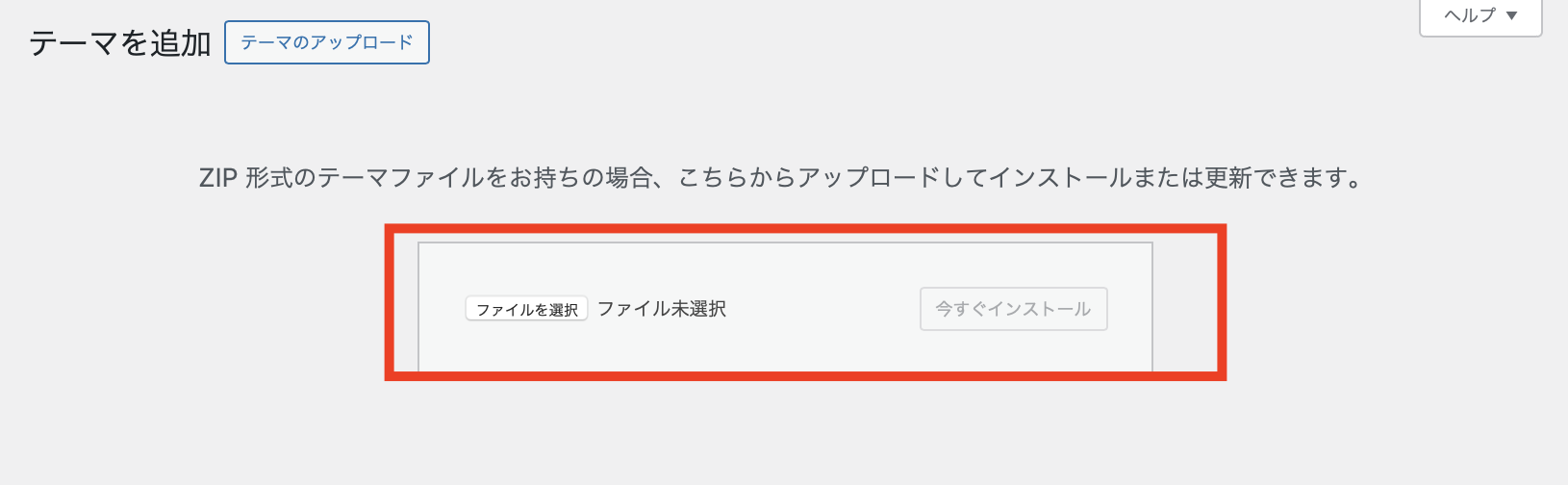
先ほどダウンロードしたCocoonのZIPファイルを選択し、「今すぐインストール」ボタンをクリックします。
インストールが完了したら「有効化」ボタンをクリックして、Cocoonを有効にします。
3. Cocoonの子テーマをインストール
Cocoonをカスタマイズする際には、子テーマを使用することをおすすめします。
これにより、Cocoon本体のアップデート時にカスタマイズが上書きされる心配がありません。

公式サイトから「Cocoon子テーマ」をダウンロードします。
ワードプレスの管理画面で、親テーマと同じ手順でインストールし、「有効化」ボタンをクリックすれば完了です!
Cocoonの基本設定
Cocoonをインストールしたら、次に基本的な設定を行いましょう。
1.デザインの選択

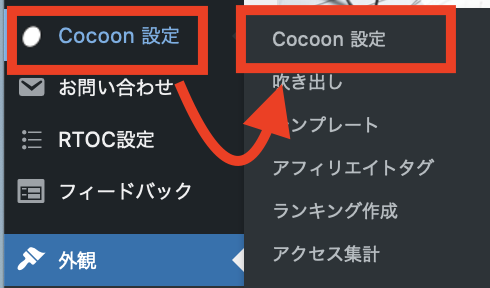
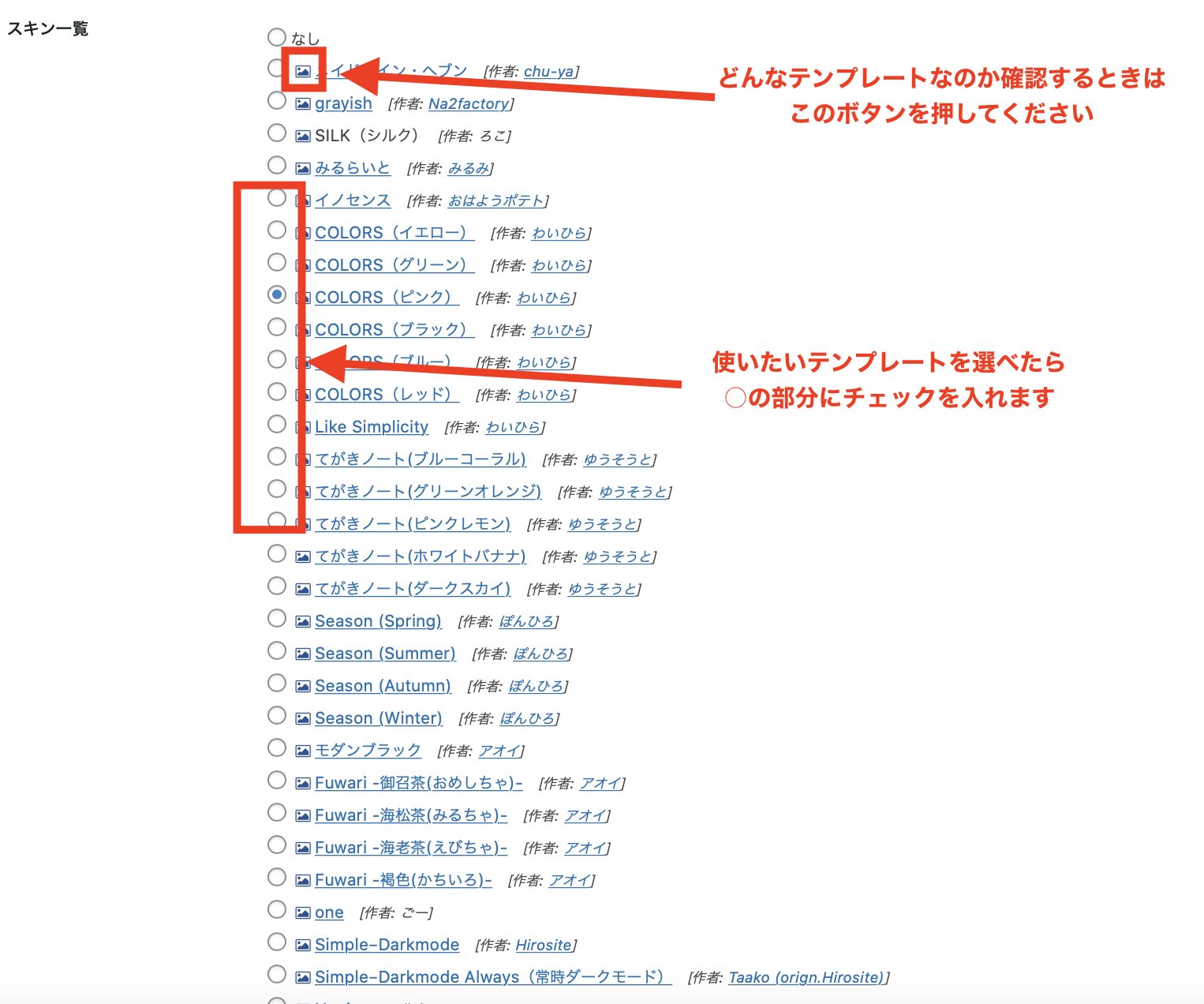
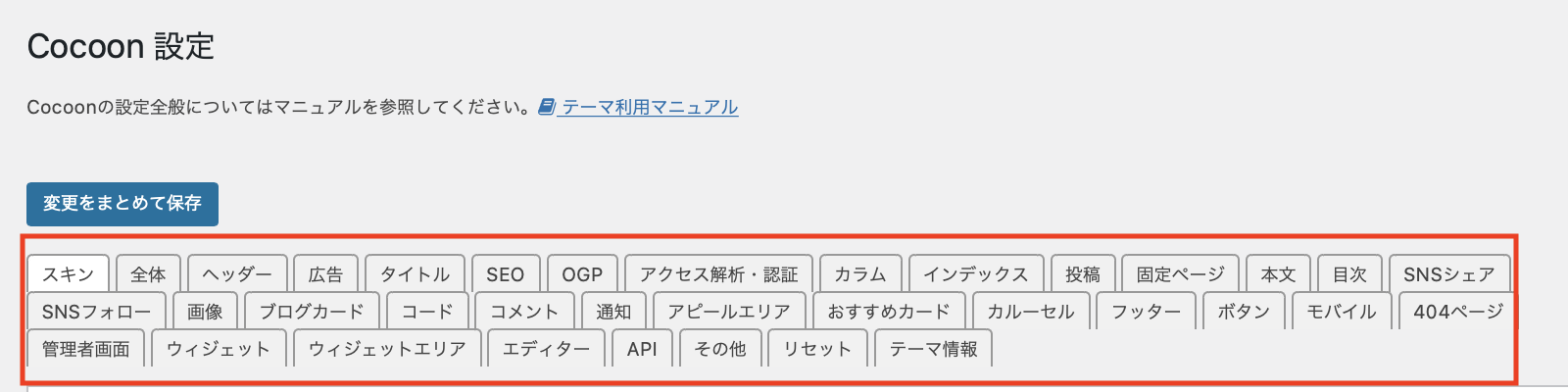
ファイルのダウンロードができたらメニュー部分に、【Cocoon設定】表示されますのでそこをクリックします。

使用したいテーマが決まったら◯部分にチェックを入れます。

下の方にある【変更をまとめて保存】をクリックし、保存します。
デザイン設定
次に選んだテーマのデザインをカスタマイズする方法をお伝えします。

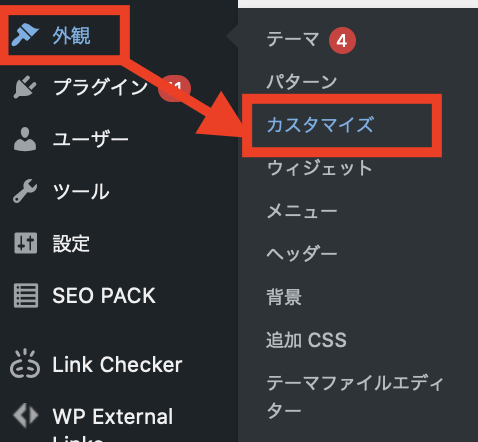
【外観】の中から【カスタマイズ】を選択します。

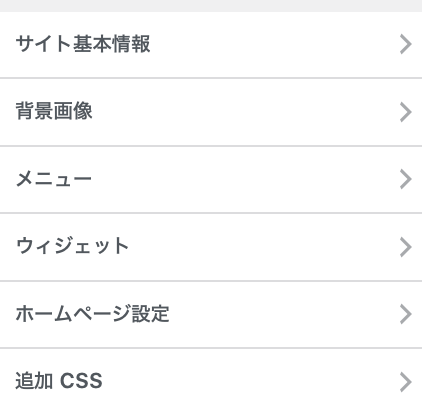
ここでカスタマイズすることが可能です!

ここではヘッダー画像やトップページのレイアウトも自由に設定できます。
ブログ記事の一覧や固定ページの表示など、さまざまなレイアウトを選択可能です。
まとめ
Cocoonは初心者にとって非常に使いやすいワードプレステーマであり、豊富な機能とカスタマイズ性を兼ね備えています。
無料でありながらSEOや高速表示に優れ、デザインもシンプルで使い勝手が良いため、初めてワードプレスを使う方にも最適です。
この記事を参考に、Cocoonを導入して、自分だけの素敵なブログを作成してみてください!



