この記事では、自動で画像を圧縮してくれるプラグイン「EWWW Image Optimizer」のインストール方法と設定方法について解説します。
さらに、Googleが推奨する次世代の画像フォーマット『WebP(ウェッピー)』の設定方法もご紹介します。
簡単に設定できるので、この機会にぜひ導入してみてください!

今回の記事は、応用編も紹介してますが、ブログ初心者の方は無理に設定しなくても大丈夫です。
基本設定だけでも十分な効果があります。
また、このプラグインは仕様が頻繁に変わるため、最新情報をチェックしながら必要最低限の設定を反映させることが大切です。
とはいっても、デフォルト設定である程度使用する事ができます!
使え深く考えず、サクサク進める姿勢が大事です。
EWWW Image Optimizer とは
EWWW Image Optimizerは、画像を自動で圧縮してくれるプラグインです。
設定すると次のような効果があります。
・サイトの表示速度が向上
・読み込みが速くなり、不要な離脱を減らす
多くの記事を投稿していると、画像データ量が増え、サイトの読み込みが遅くなることがあります。
これにより、SEOにも悪影響を及ぼし、ユーザビリティーが低下します。
このプラグインを設定しておくことで、これらの問題を解決できます。

メリットしかないので、初期設定で導入すると楽かもしれません!
EWWW Image Optimizerのインストール方法
【EWWW Image Optimizer】のインストール方法は、4ステップで行います。

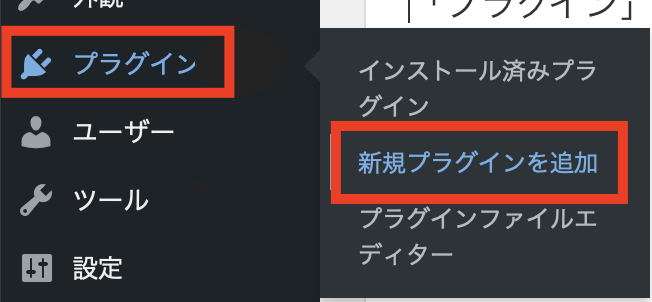
まず、管理画面から【プラグイン】から【新規プラグインを追加】をクリックします。

Screenshot
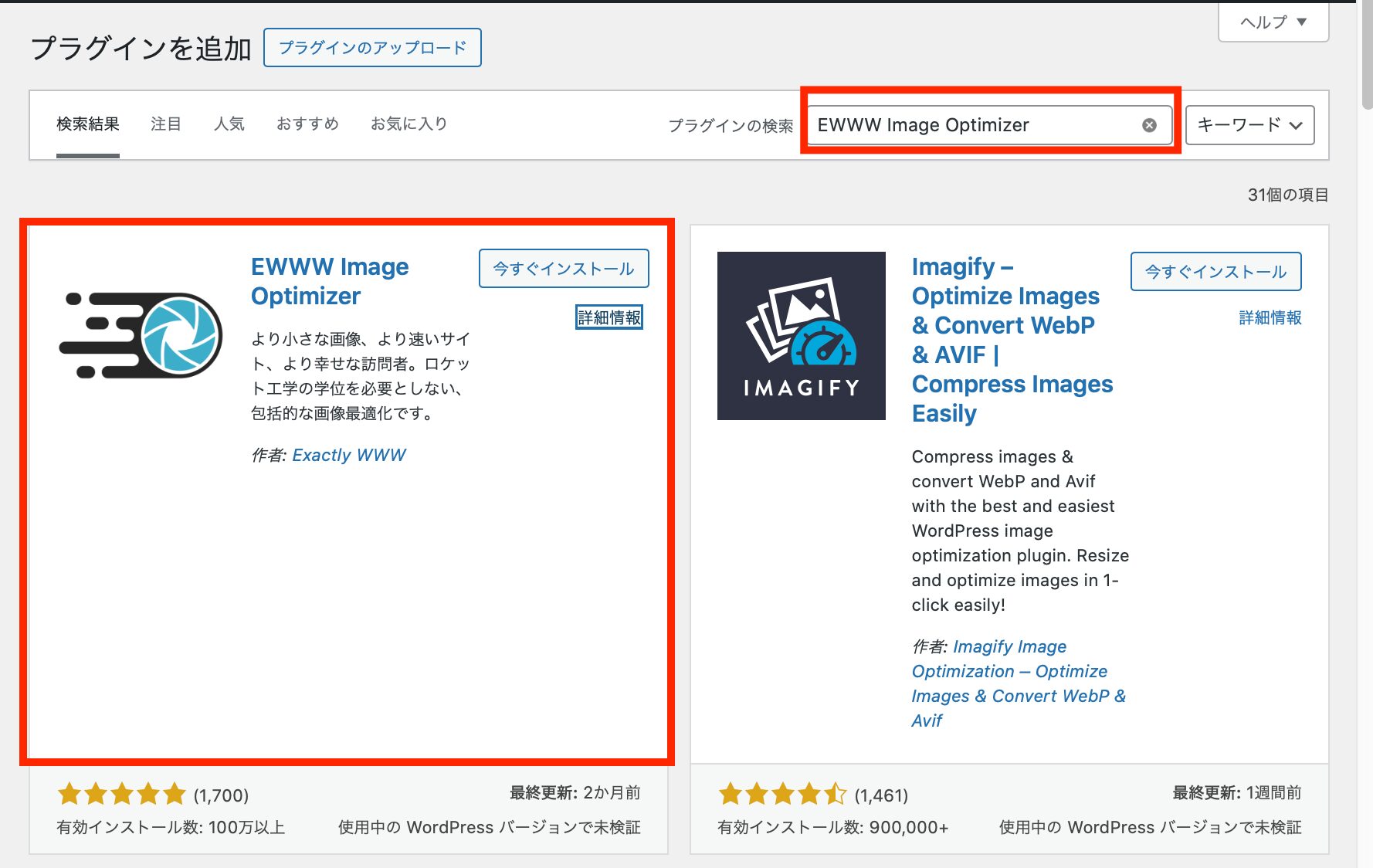
検索窓で【EWWW Image Optimizer】と検索し、【今すぐインストール】をクリックします。
インストール完了後、「有効化」をクリックしてください!

これでインストールは完了です!
EWWW Image Optimizerの設定方法
次は、画像のファイルサイズをより小さくする設定方法を解説します。

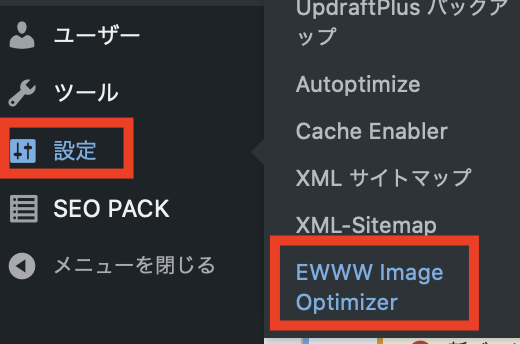
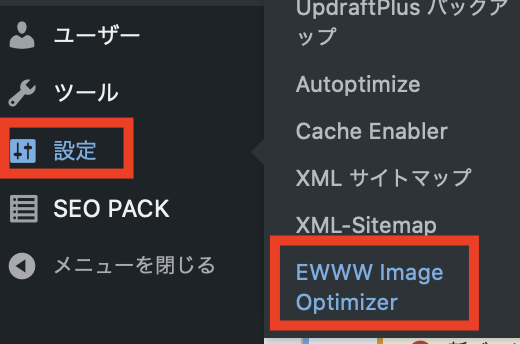
左端のダッシュボードの【設定】から【EWWW Image Optimizer】をクリックします。

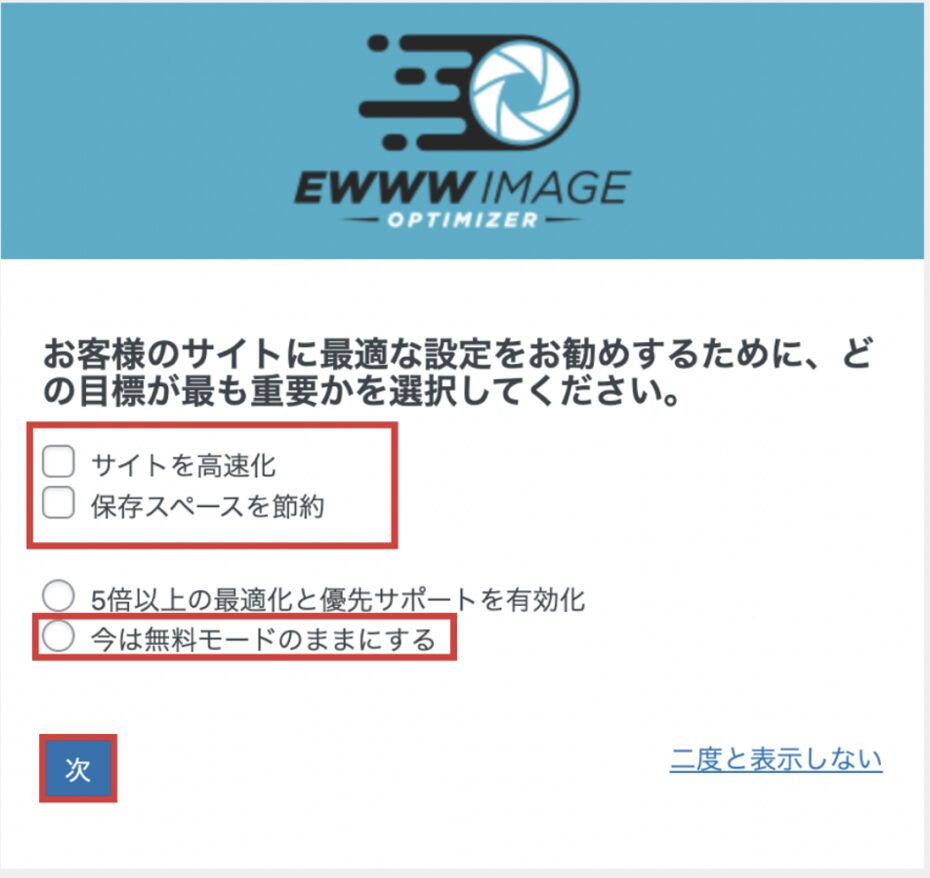
【サイトを高速化】【保存スペースを節約】にチェックを入れます。
下の段は【今は無料モードのままにする】を選択し【次へ】をクリックしてください!

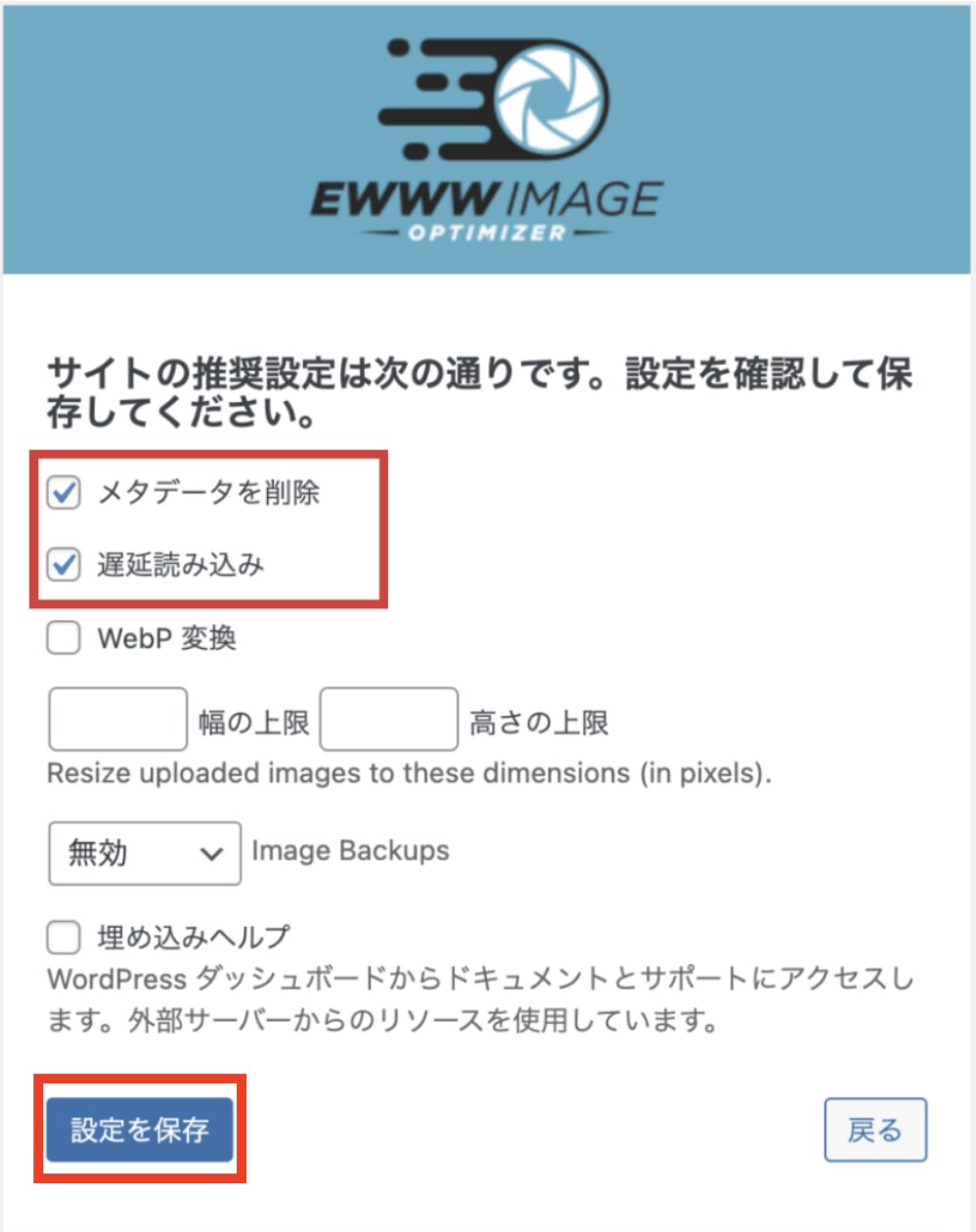
【メタデータを削除】【遅延読み込み】にチェックを入れます。
「WebP変換」は選択せず、「image Backups」は「無効」を選択してください。
全て選択ができたら「完了」をクリックします。

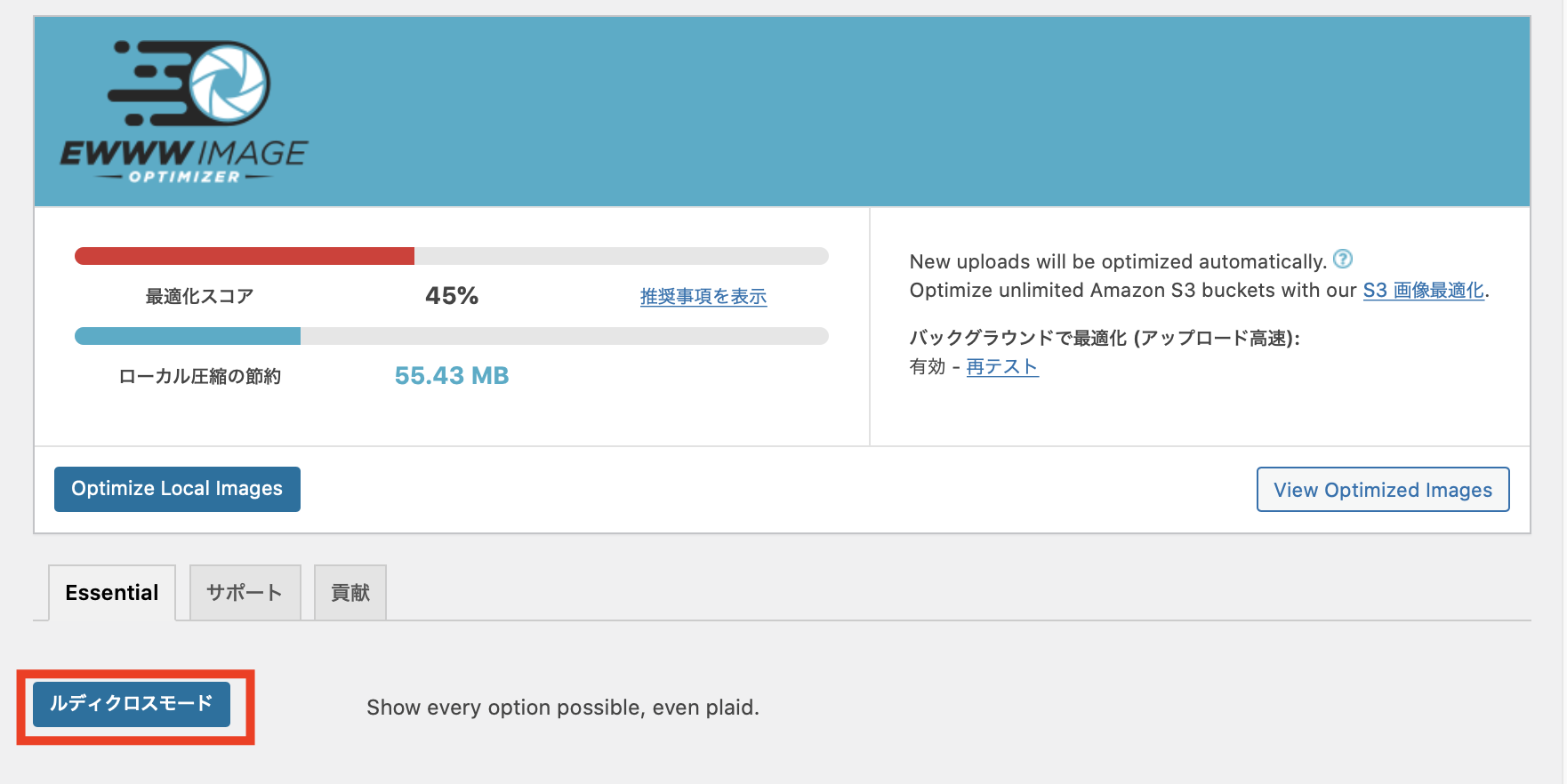
「ルディロクスモード」をクリックしてください。

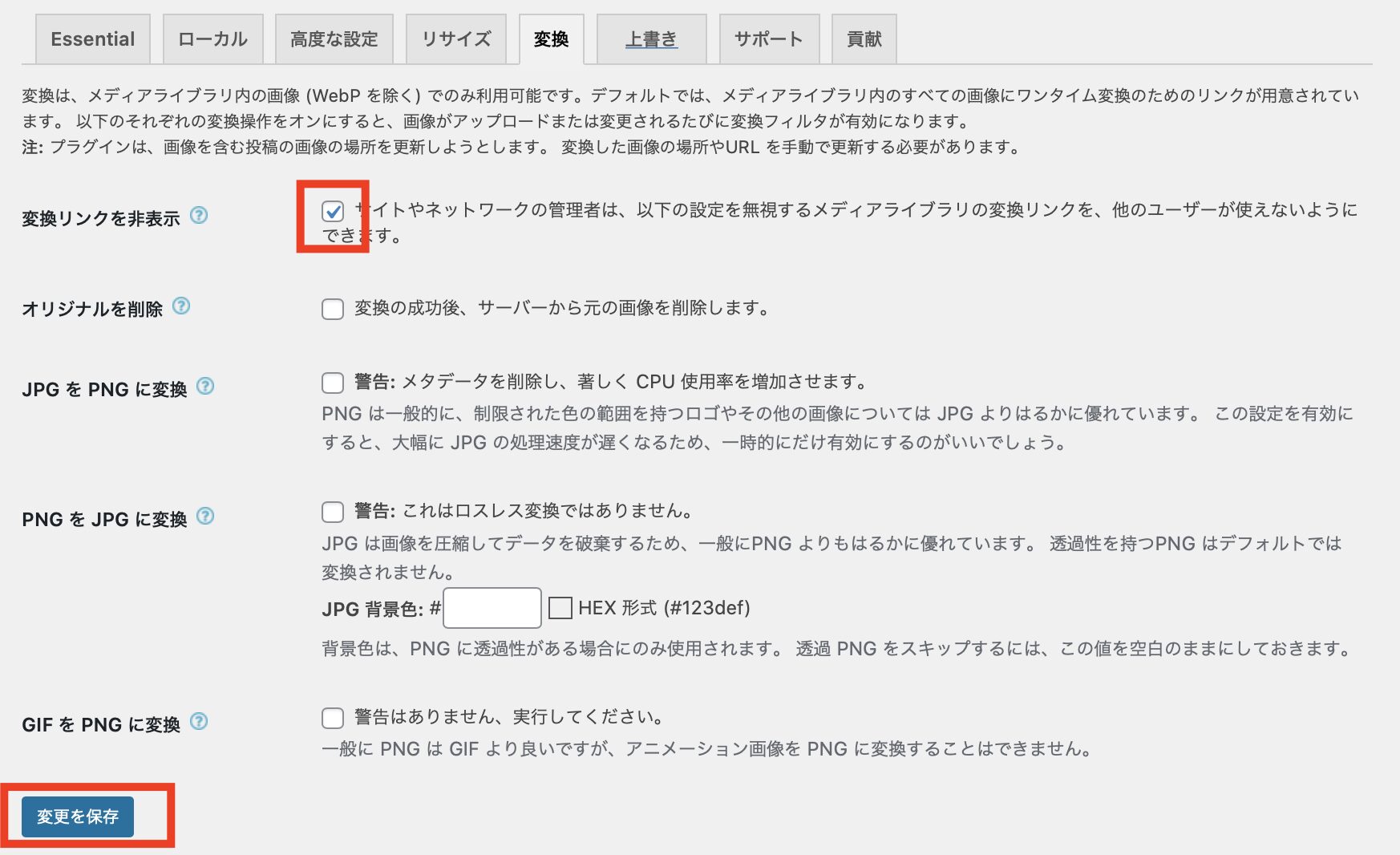
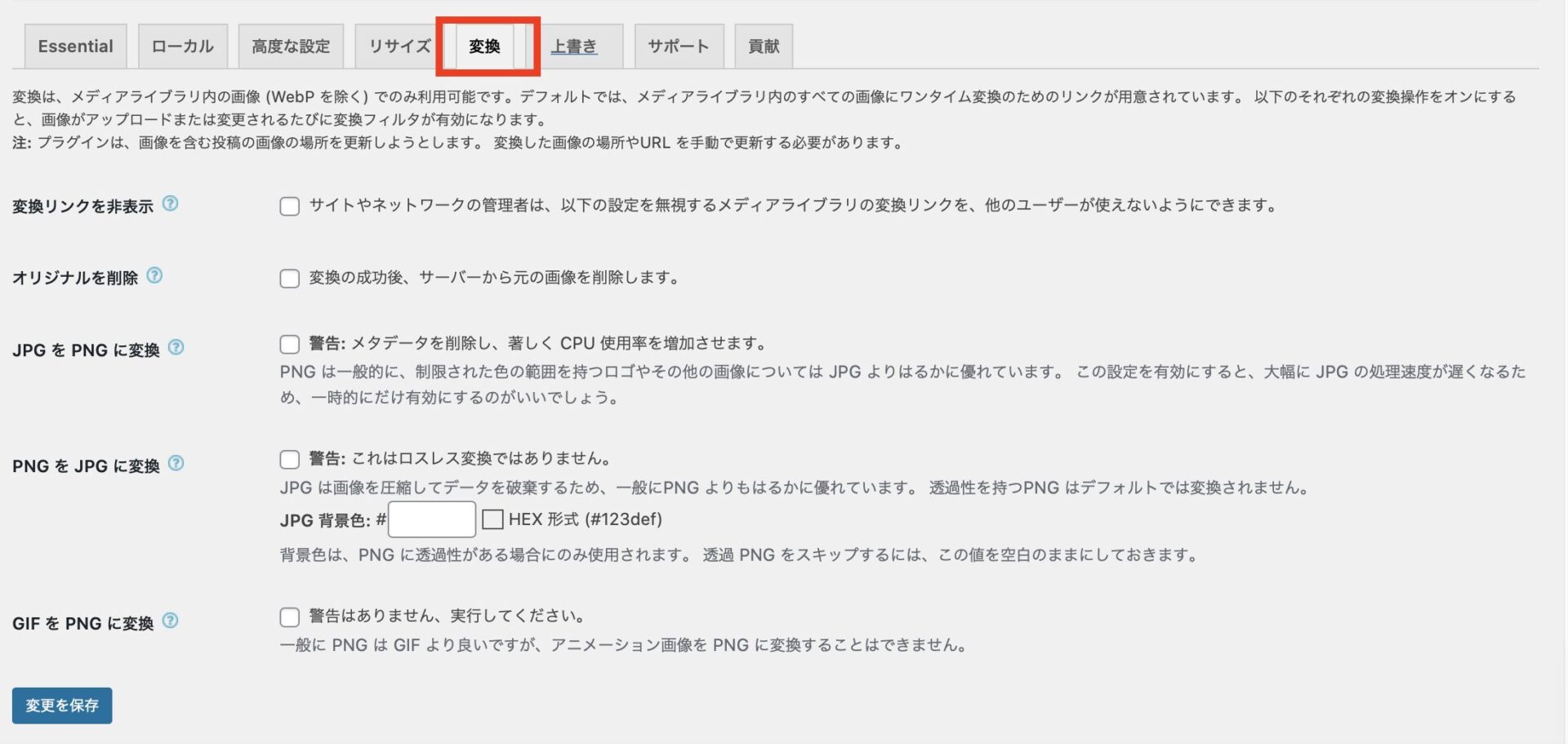
「変換」タブをクリックしてください。

「変換リンクを非表示」にチェック入れて【変更を保存】をクリックしてください。
以上でEWWW Image Optimizerの設定は終了になります。
EWWW Image Optimizerの基本的な使い方
新規アップロード画像の最適化方法
EWWW Image Optimizerをインストール後、新しくアップロードした画像は自動的に最適化されます。

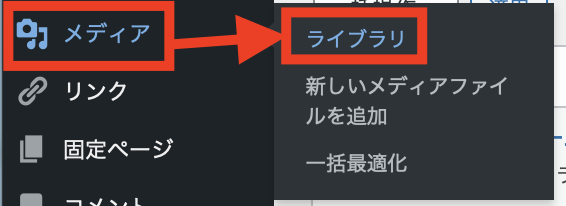
【メディア】から【ライブラリ】を選択すると、最適化された結果を確認できます。

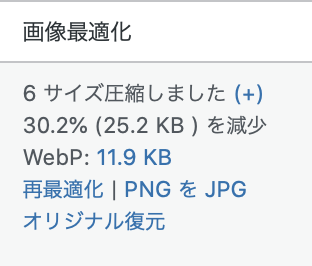
・EWWW Image Optimizerをインストール後にアップロードした画像は「〇サイズ圧縮しました」と表示されています。
・EWWW Image Optimizerをインストールする前の既存アップロード画像は「〇サイズ圧縮します」と表示されていて、手動で最適化する必要があります。
今後追加する画像は自動で圧縮される仕様となっていますが、それ以前のものは手動で行いましょう!
既存アップロード画像の一括最適化方法
EWWW Image Optimizerインストール後、初回のみ必要な作業です。

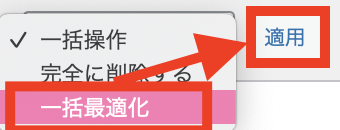
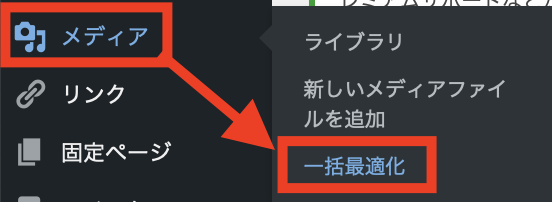
左端ダッシュボードの【メディア】を選択し【一括最適化】をクリックします。

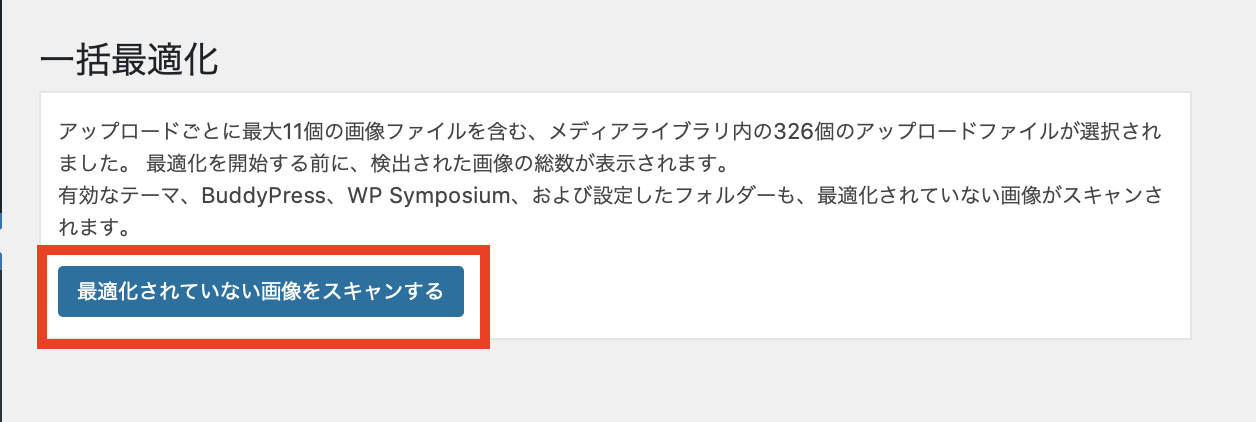
【最適化されていない画像をスキャンする】をクリックします。

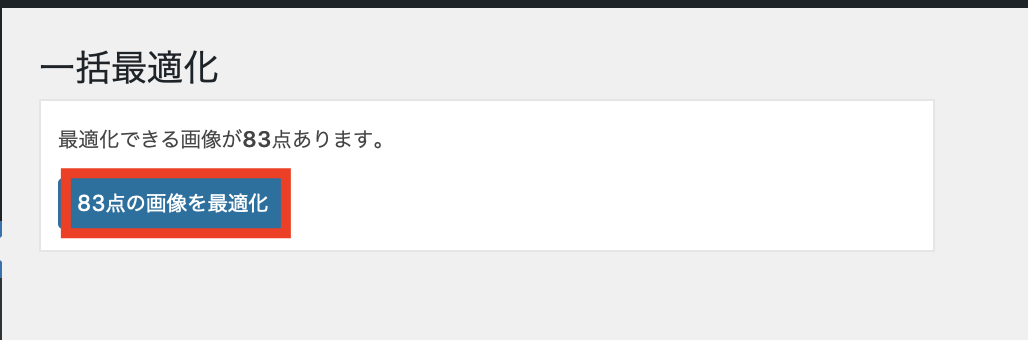
「最適化できる画像が〇点あります。」と表示されたら「〇点の画像を最適化」をクリックします。
「完了」と表示されれば終了です。
「メディア」→「ライブラリ」に戻り、全ての画像の最適化が完了しているのを確認しておきましょう。
ちなみに、EWWW Image Optimizerによる画像圧縮に加えて、「Lazy Load」を使用すると表示速度はさらに改善します。
次世代フォーマット『WebP』の設定手順
次に、WebPを使ったより効果的な画像の表示速度向上方法をご紹介します。

ここからは応用編なので、初心者の方は無理に設定しなくて大丈夫です。
次世代画像フォーマットとは?
次世代画像フォーマットは従来のPNGやJPEGよりも優れた圧縮性能を持つ新しい画像形式です。
代表的なものにWebPがあります。
WebPはGoogleが開発したもので、JPEGやPNGよりも圧縮効率が高く、ファイルサイズが小さくなります。
これにより、サイトの読み込みが速くなり、ユーザーにとって快適な体験が提供できます。
この事から今後の主流になると期待されています。
【WebP対応ブラウザ】
・Google Chrome
・Mozilla Firefox
・Microsoft Edge
・Opera
ぜひWebPを活用して、ウェブサイトのパフォーマンスを向上させましょう。
WebPに画像変換させるための設定

【設定】から【EWWW Image Optimizer】を選択します。

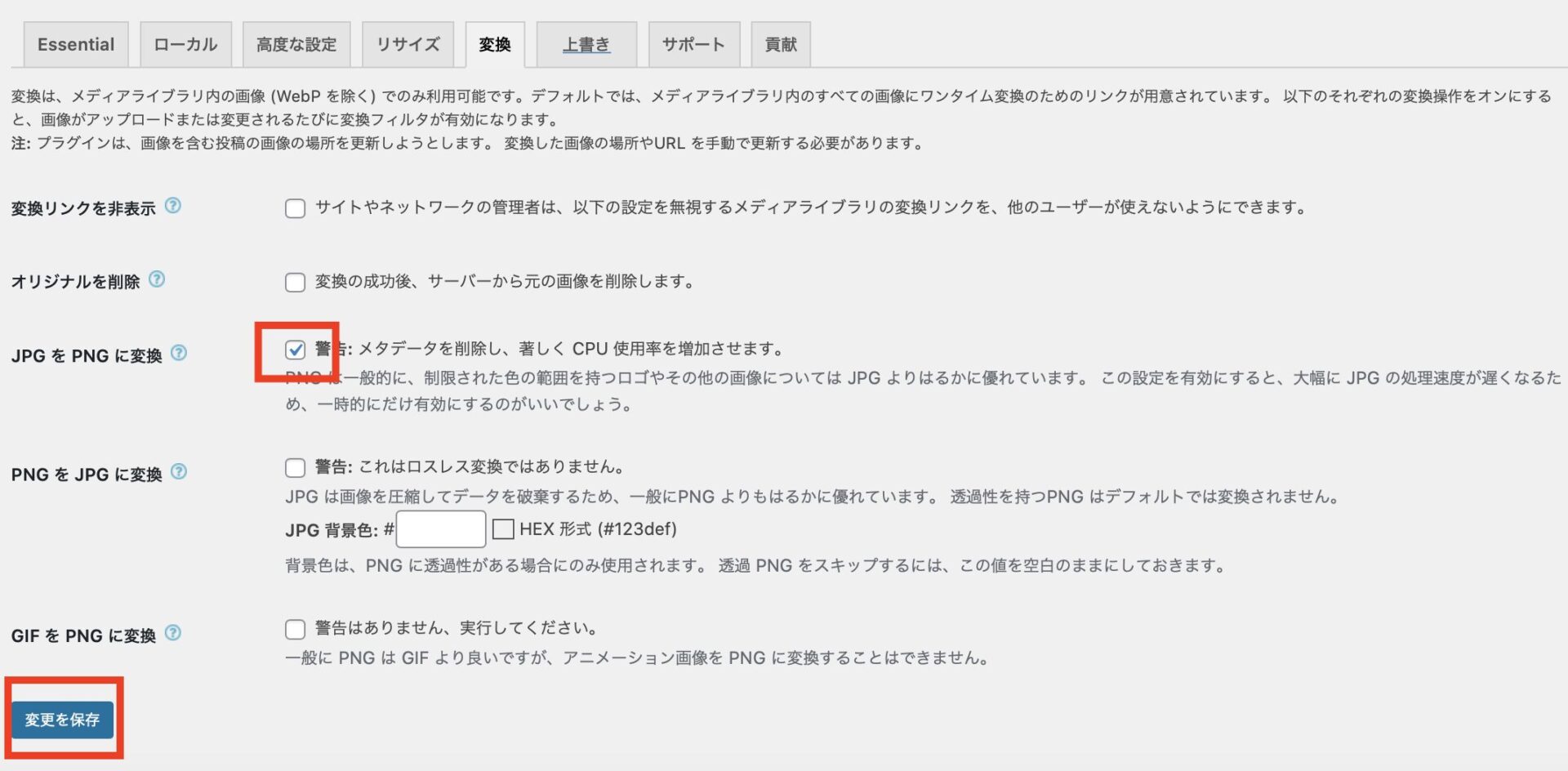
設定画面から【変換】タブを選択します。

場合によっては、タブの名前が【WebP】と表示されている人もいる様です!!

【JPG、PNGからWebP】にチェックを入れ、【変更を保存】をクリックします。
まずは現状を把握した上で作業を行う
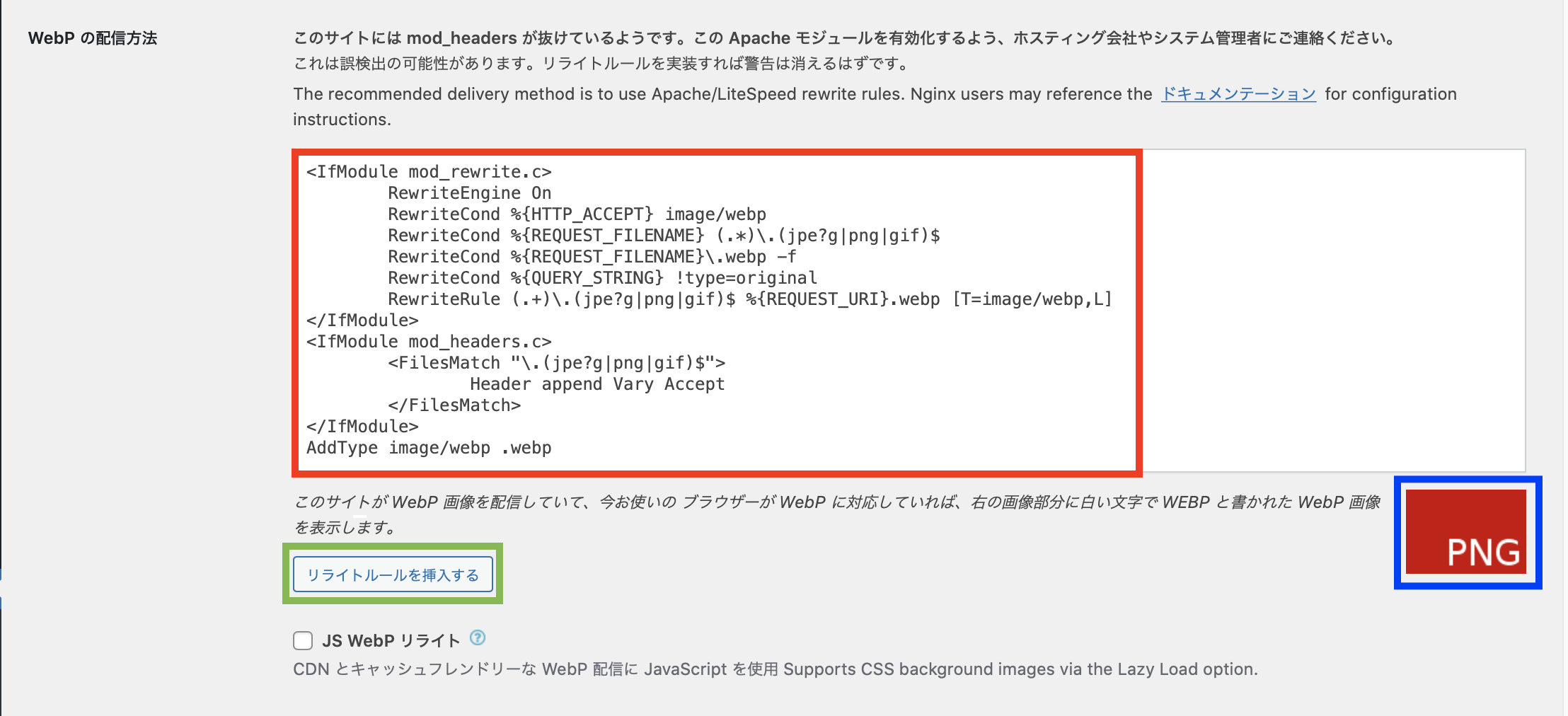
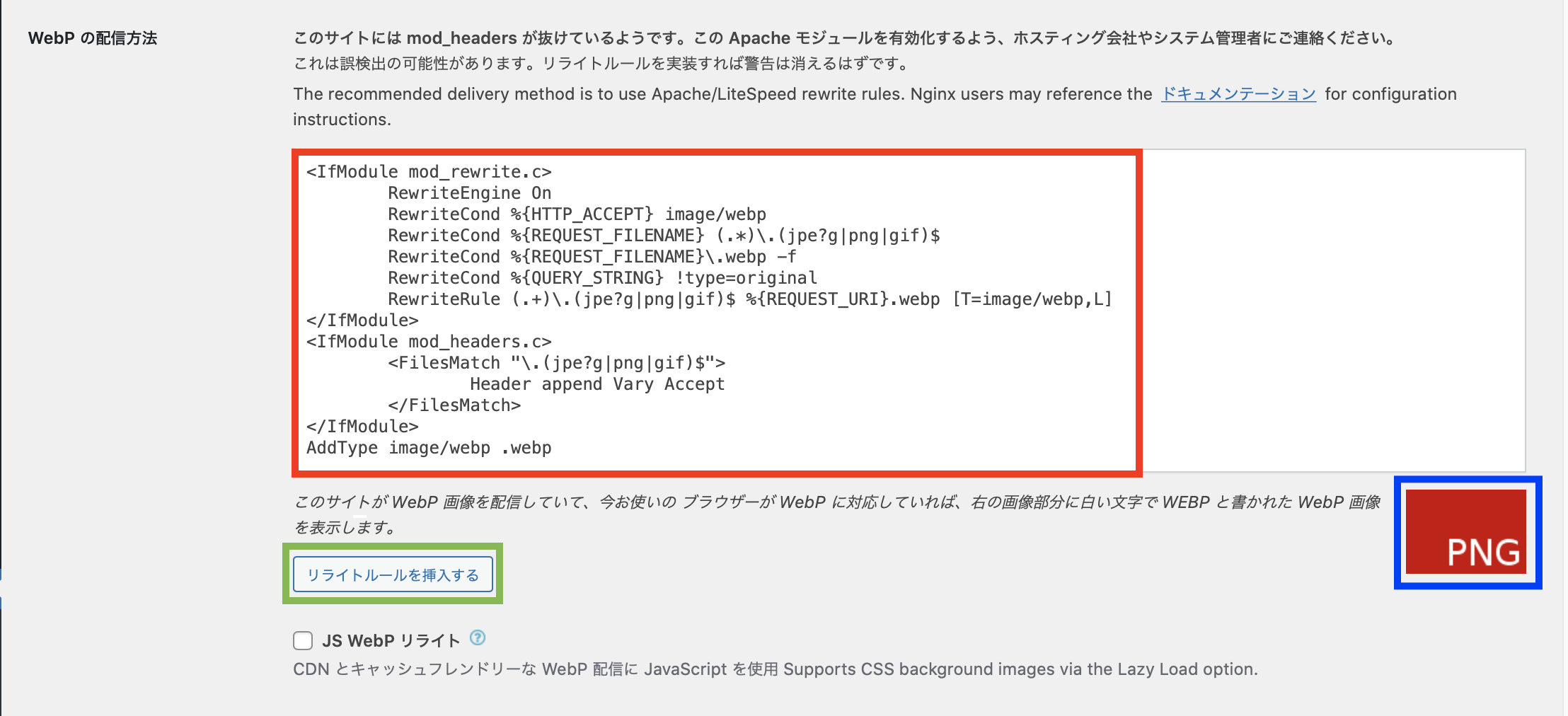
上記の設定が終了したら、下記の【Essential】のタブをクリックします。

ここからは、各項目説明をしながら作業を進めていきますので、よく読んで理解しながら進めてくださいね!

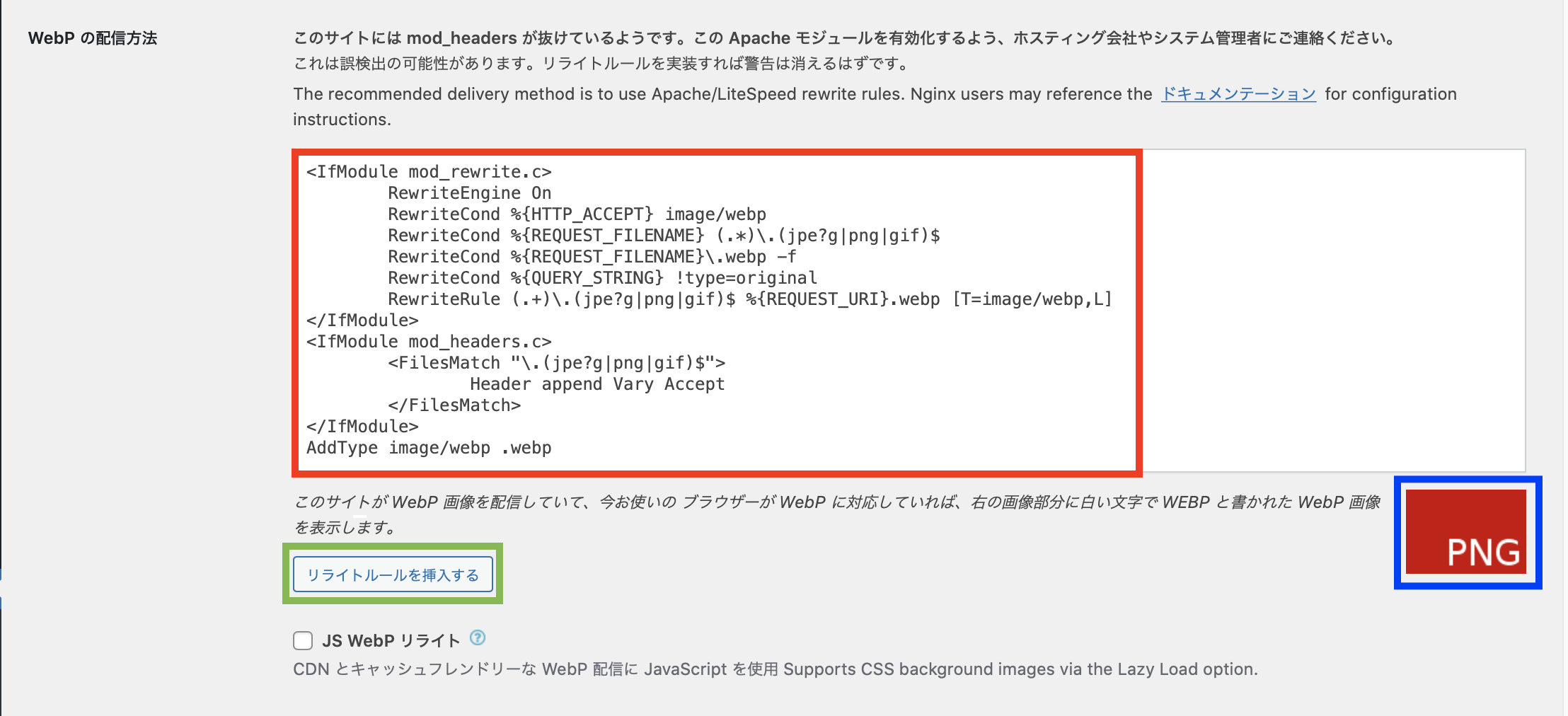
これはサイトを閲覧しているブラウザとサイト側がWebPに対応済みの場合は緑色、対応していない場合は赤色のボタンが表示されます。
しかし、.htaccessの冒頭に挿入する必要があるためこちらは押さないようにご注意ください。
.htaccessファイルへの追記

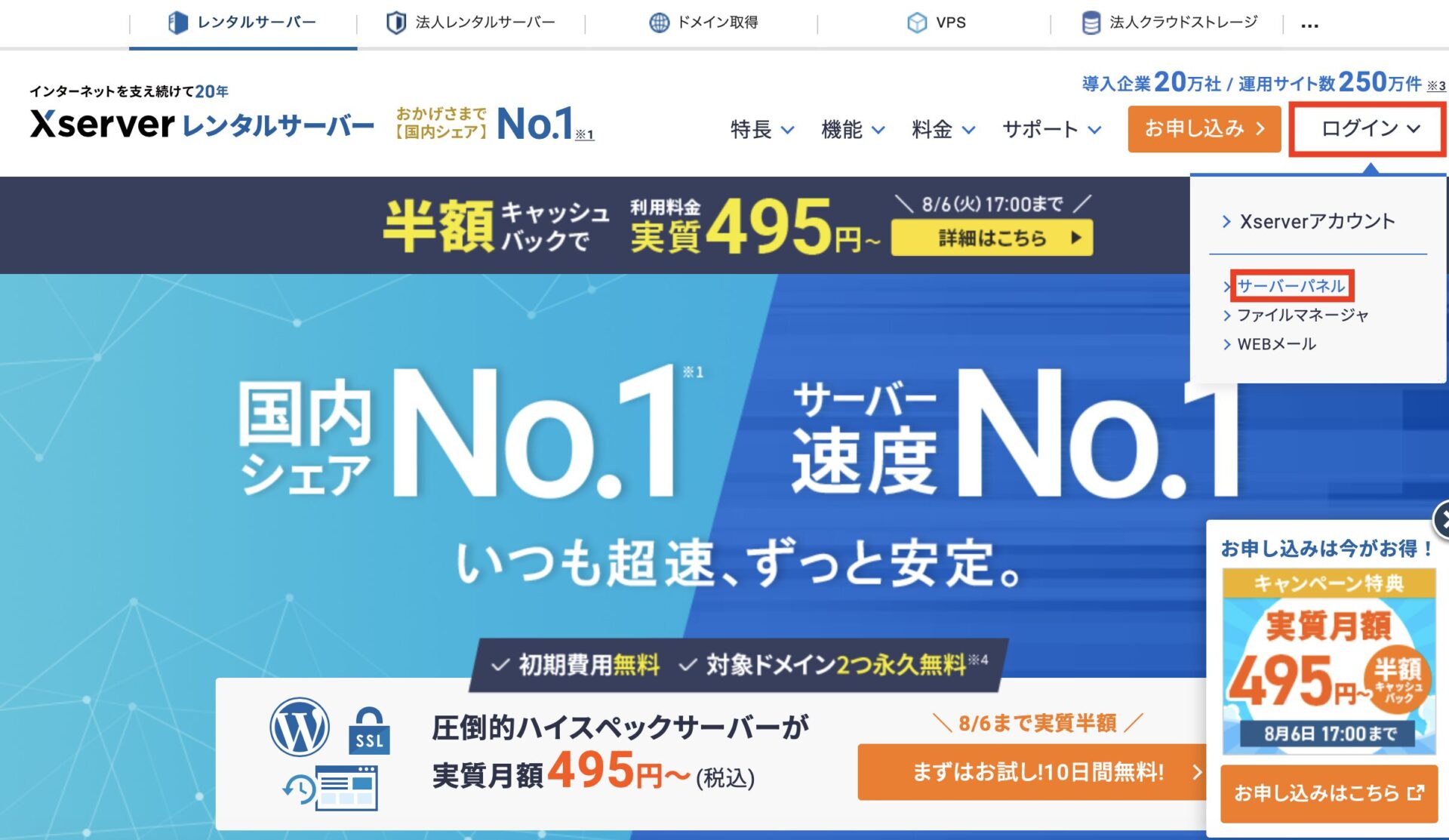
Xサーバーのサーバーパネルにログインします。

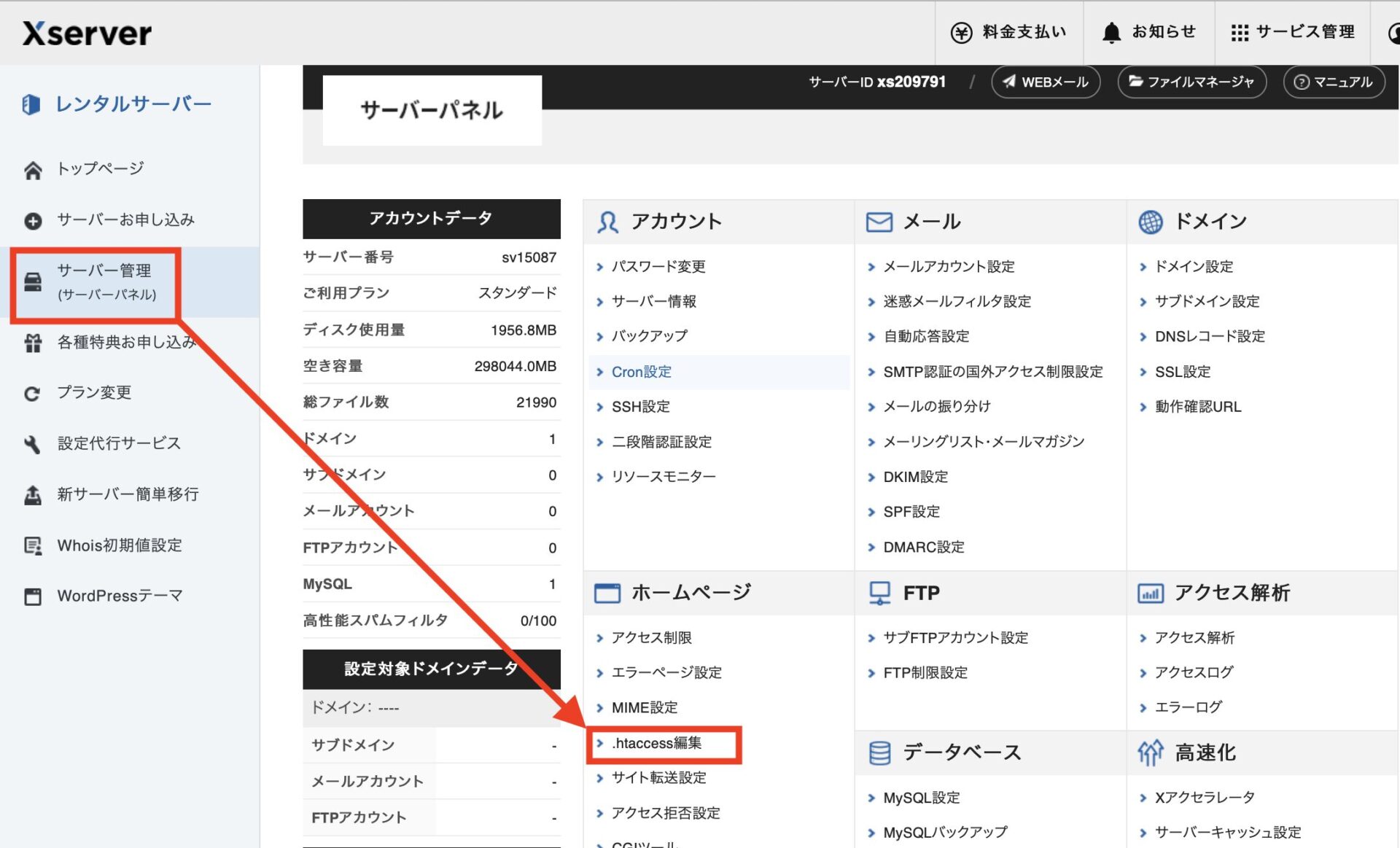
【サーバー管理】から【.htaccess編集】を選択します。

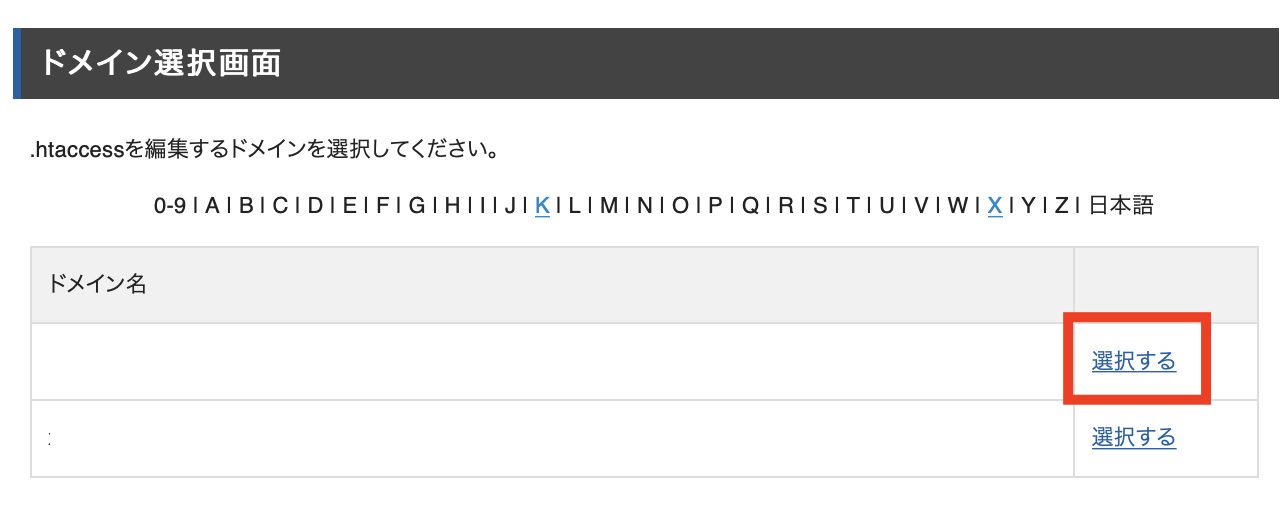
編集したいドメイン名を確認し、【選択する】をクリックします。

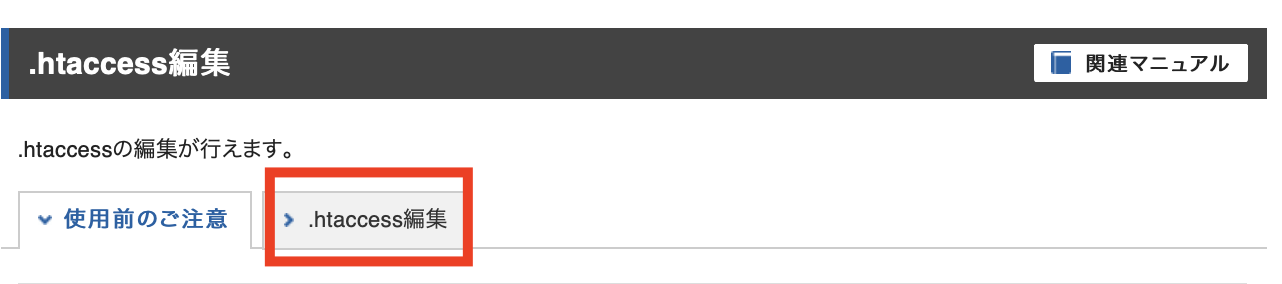
【.htaccess編集】のタブをクリックしましょう!

ここまで準備ができたら、WordPressの管理画面に戻ります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
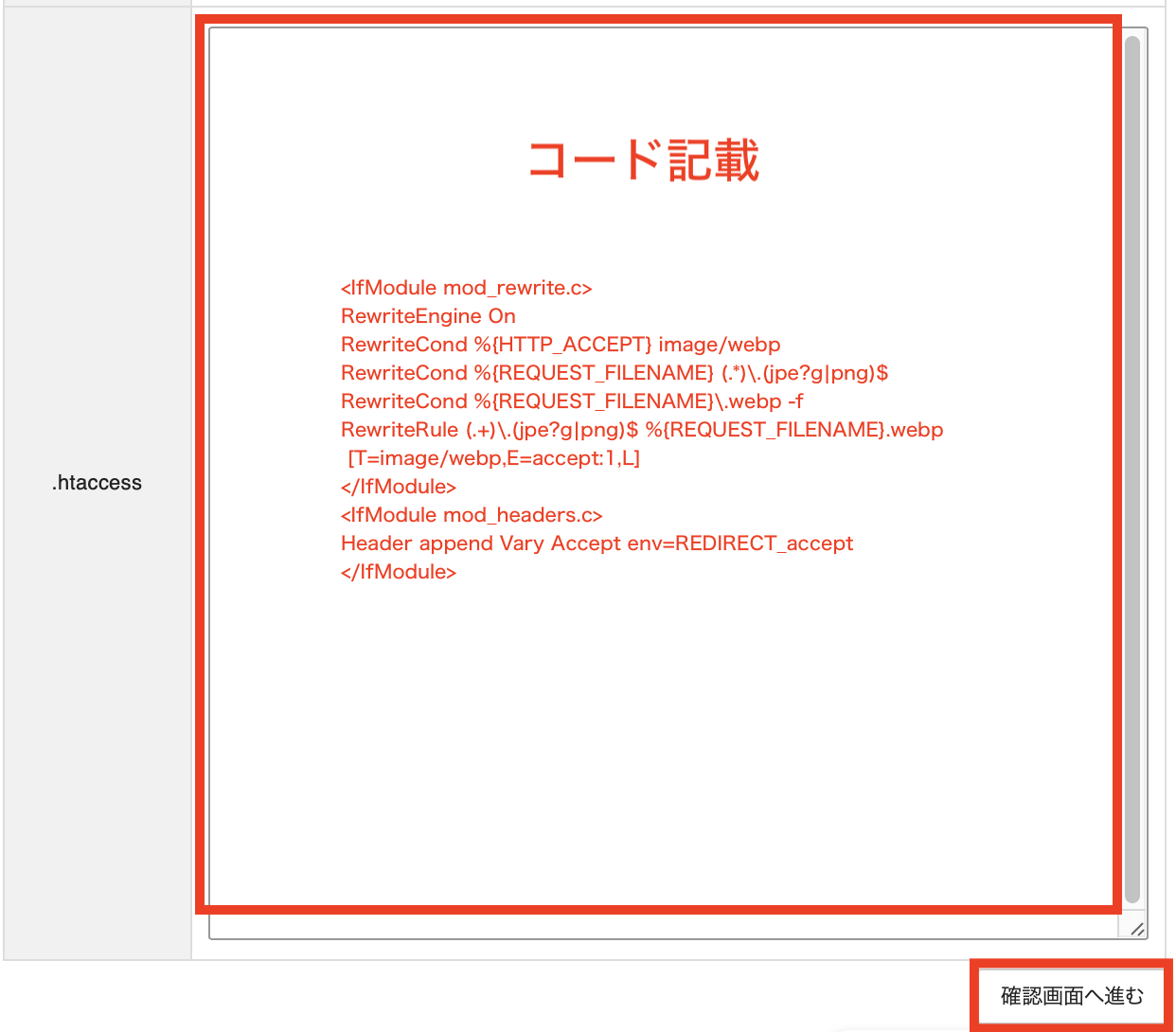
AddType image/webp .webpこのコードをコピーして、先ほど準備した【Xサーバーの.htaccess】に貼り付けます。

貼り付けができたら【確認画面へ進む】をクリックします。
確認画面に切り替わったら【実行する】をクリックすれば、完了になります。
この設定により、ブラウザがWebPに対応している場合はWebP形式で画像を配信し、対応していない場合は元のJPEGやPNG形式で配信します。
【注意点】ブラウザキャッシュを利用している場合は.htaccessファイルにさらに追記が必要
ブラウザキャッシュを使っている場合、WebP形式の画像を正しく保存するためには、特定のコード追記設定が必要です。
今まで.jpgや.pngをキャッシュとして保存していたように、WebPもキャッシュとして保存するということですね。
コードは下記の通りです。
<IfModule mod_expires.c> ExpiresByType image/webp “access plus 1 weeks” </IfModule>
※<IfModule mod_expires.c>〜</IfModule>の間に入れればOKです!
上記のコードを追加して【確認画面へ進む】をクリックします。
確認画面に切り替わったら【実行する】をクリックすれば、完了になります。

コードは1番下に貼り付ければOKです!
WebP画像ファイルへの変換
WebPが設定できない場合のトラブルシューティング
WebPへの変換がうまくいかないケース毎の対処法をまとめてみました。
問題1: 赤色「PNG」から緑色「WebP」に切り替わらない場合

上記の手順で設定をちゃんと行ったのに、青枠の部分が赤色「PNG」から緑色「WebP」 になかなか切り替わらない場合があるようです。
そんな時は、2つの対処方法を試してみましょう!
対処方法①:ブラウザのキャッシュを削除してリロード
Google Chromeの場合:【メニュー】から【その他のツール】を選択します。
【閲覧履歴の消去】をクリックし、【キャッシュされた画像とファイルを選択して削除】で完了です。
消去が完了したら、WebPの緑色表示へと変わったかを確認してみてください。
対処方法②:遅延読み込みプラグインの確認
Lazy Loadなどの画像の遅延読み込みプラグインが影響している場合があります。
これらのプラグインを一時的に無効化して再度確認します。
プラグインを一時的に無効化して、緑色表示になるか確認してください。

内容を入力してくださいもし問題が解決したら、他のプラグインを検討することをお勧めします。
問題2 :既存ファイルの一括最適化での変換がうまくいかない場合
対処方法①:手動で個別に「再最適化」ボタンを押して、データの大きいアイキャッチ用画像だけでも変換します。
「一括最適化」機能を使っても既存の画像がWebPに変換されないことがあります。
メディアライブラリで確認してもWebPになっていない場合、手動で「再最適化」ボタンを押して変換してください。
とはいっても、手動でたくさんの画像を変換するのは大変ですよね・・・。
データの大きいアイキャッチ画像だけでも手動で変換すると良いでしょう。
これで、一部の画像がWebPに変換され、サイトの表示速度が向上します。
まとめ
この記事では以下の内容をまとめました。
- 「EWWW Image Optimizer」の設定方法と使い方
- WebPの画像形式にサイトを対応させる方法
このプラグインは設定にこだわるととても難しくなりますので、初期設定のみを確認し、ブログ開設をどんどん進めていくことをお勧めします。