WordPressを使い始めたばかりの方々にとって、プロフィール設定は少し難しく感じるかもしれません。
しかし、WordPressのプロフィールは、個別の記事はもちろん、ブログ全体の印象や信頼性を大きく左右するとても重要な要素です。
この記事では・・・。
初心者の方でも簡単に理解できるように、丁寧に説明しますので、ぜひ参考にしてください。
WordPressのプロフィールとは?
WordPressのプロフィールとは、運営者の自己紹介やブログに関する説明などを記載する場所です。
プロフィールを設定することで、訪問者に運営者がどんな人物であるか、ブログをどんな目的や思いで運営しているかを伝えることができます。
これはブログの権威性を高め、訪問者の共感を得てファンになってもらうために非常に重要です。
WordPressで設定するプロフィールには、主に3種類があります。
- サイドバー
- 記事の下
- 固定記事
自分のスタイルにわせて設置を行いましょう!

Googleアドセンス申請でもみられる項目になります!
WordPressのプロフィール設定方法
ここでは、WordPressにデフォルトで搭載されている機能を使ってプロフィールを設定する手順について説明します。
プロフィール設定画面を開く

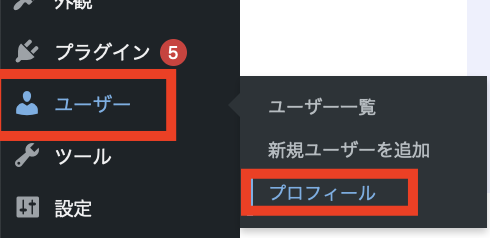
まず、WordPressのダッシュボード【ユーザー】から【プロフィール】を選択してください。

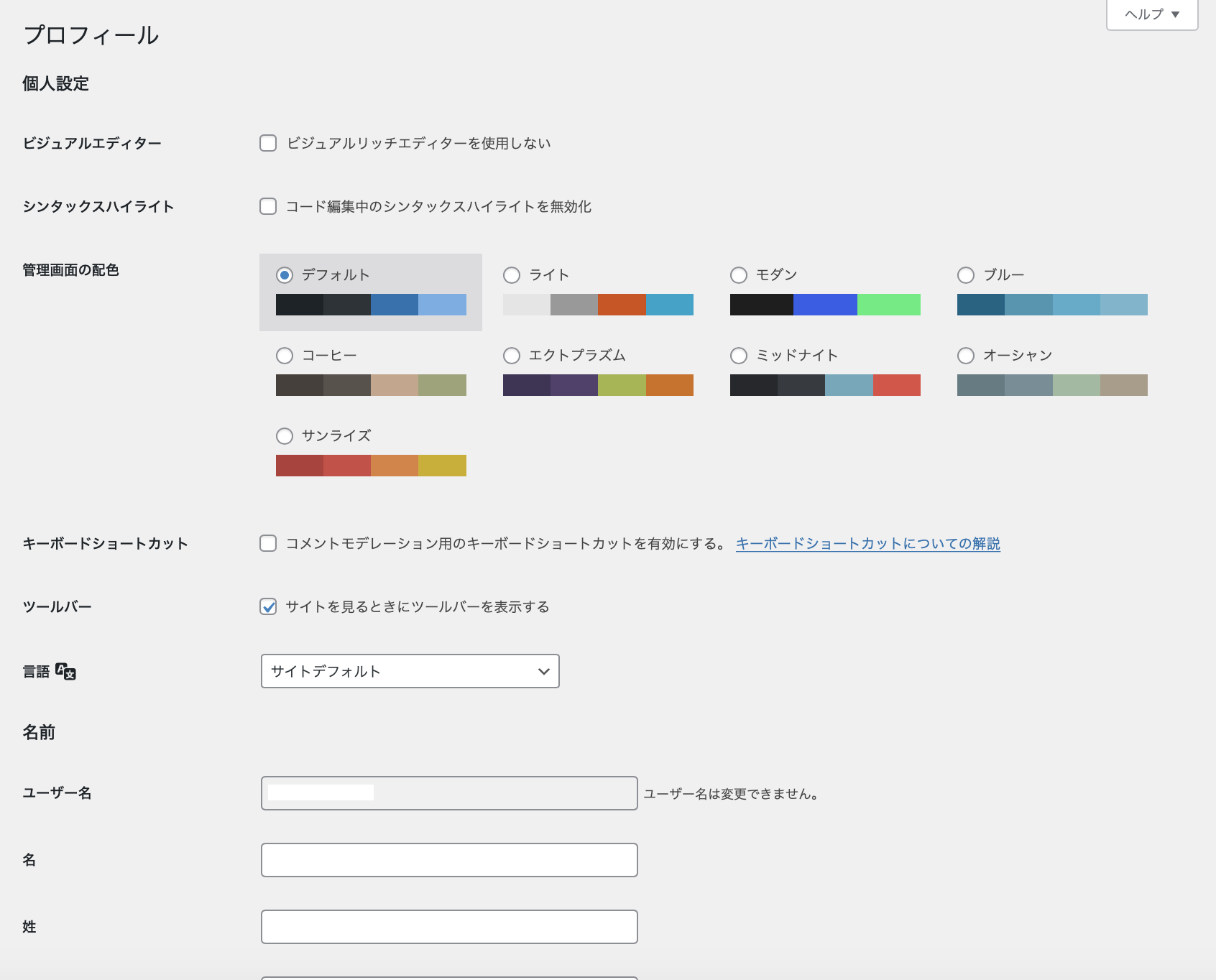
表示された画面には「個人設定」「メール投稿」などの項目がありますが、これらはWebサイトに表示するプロフィールとは関係ないため、飛ばしてかまいません。

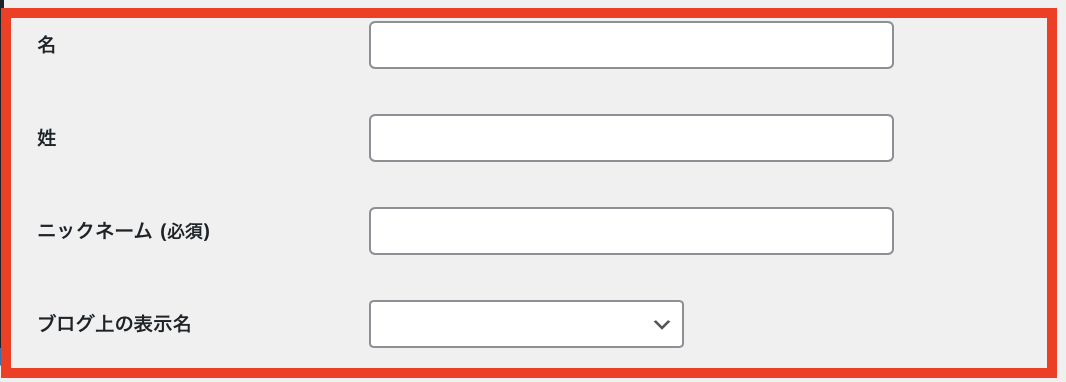
上記の部分を変更しましょう!
「ユーザー名」:変更不可です。
「名」「姓」は必須ではありませんが、ここに入力すると「ブログ上の表示名」の選択肢に反映されます。
「ニックネーム」:必須の入力項目です。
【ブログ上の表示名】でプルダウンメニューからWordPressに表示させる名前を選択します。
プルダウンメニューを選択しても、設定したい名前がない場合には、「名」「姓」に設定したい名前を入力すると出てきます!
連絡先情報を入力する
次に、【メール】に連絡先のメールアドレスを入力します。

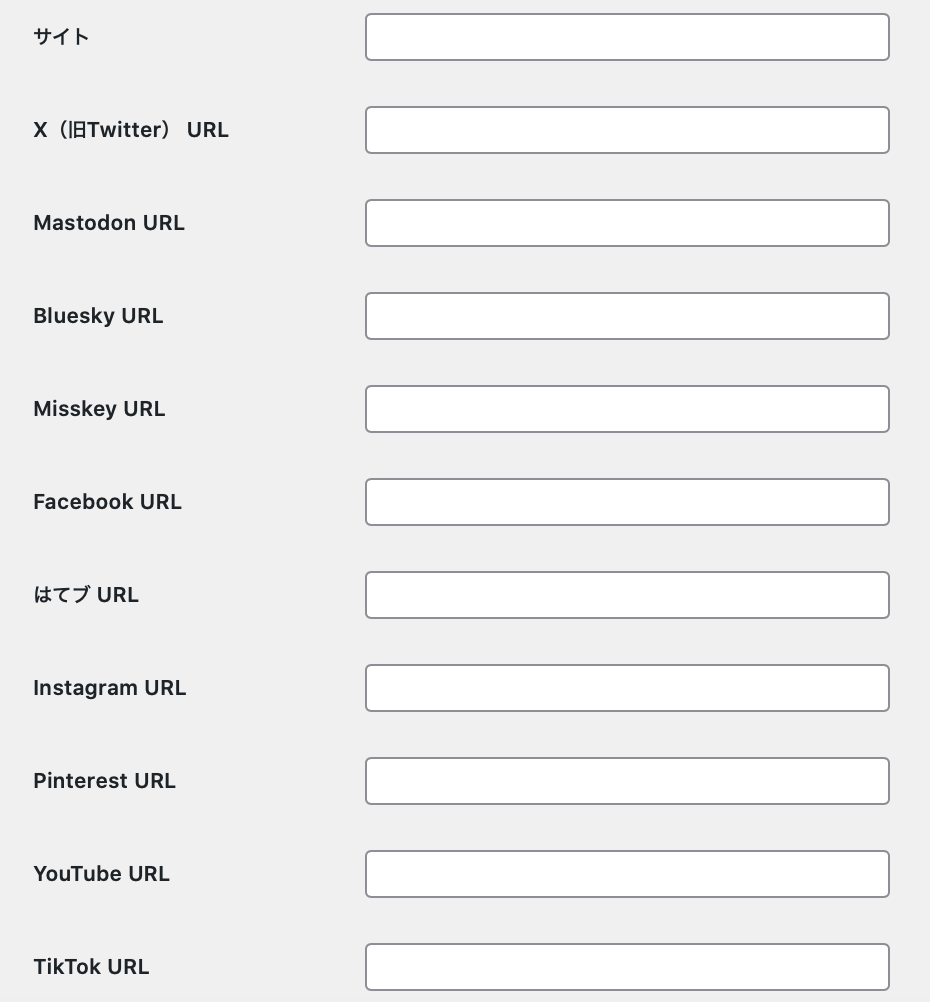
【サイト】部分にはWordPressサイトのURLを入力しましょう。
その下にはSNSアカウントなどの入力欄がありますので、関連付けたいSNSアカウントがあれば、URLを入力しておきましょう。
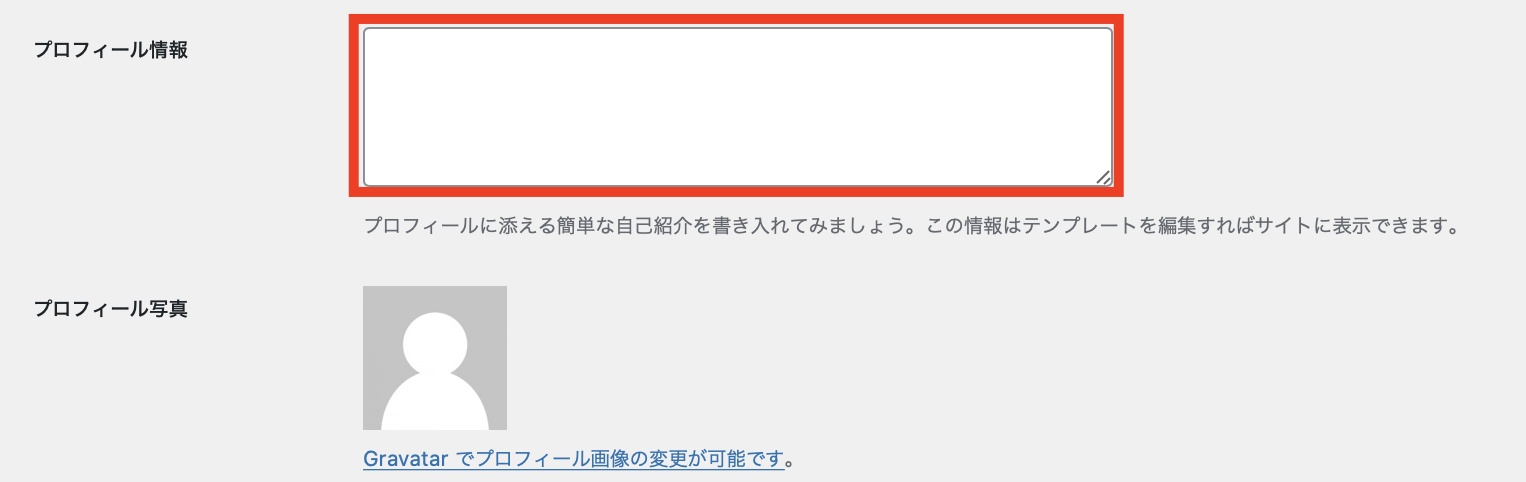
プロフィール情報を記載する

「あなたについて」の項目を探し、「プロフィール情報」の入力欄に自己紹介や経歴・実績、ブログの主なテーマなどを簡単に入力します。
ここでは長くなりすぎないように注意しましょう。
詳しいプロフィールは、固定ページに記載できます。
プロフィール写真を設定する

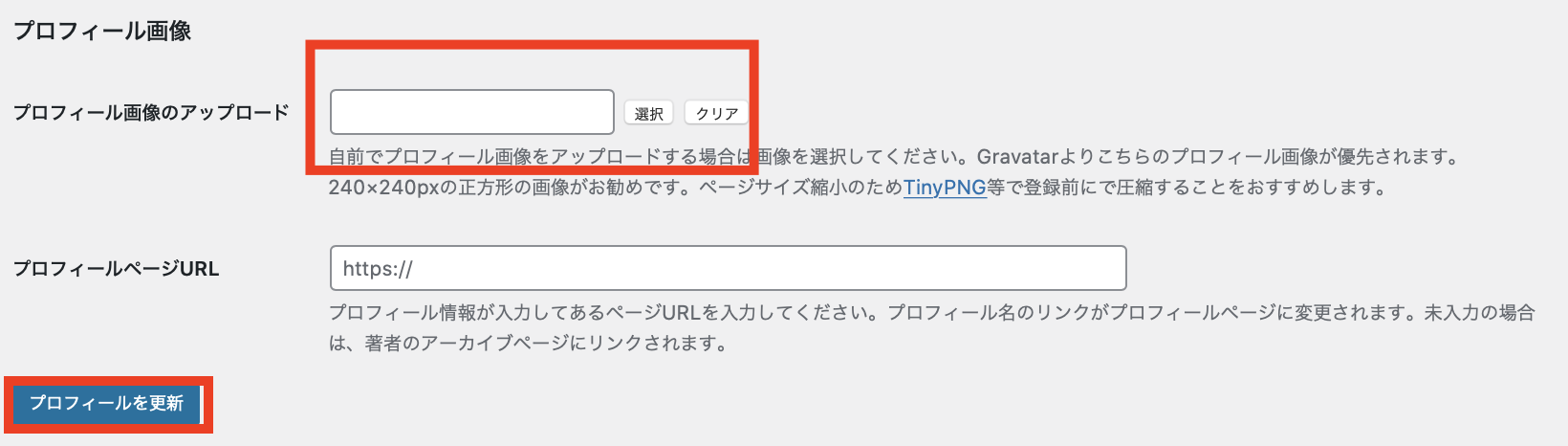
「プロフィール画像」の項目に進み、メディアライブラリから、またはデバイスからプロフィール画像に設定したい画像を選択・アップロードします。
このプロフィール画像のサイズは240×240pxが推奨されています。
設定が終わったら、「プロフィールを更新」ボタンを押して保存してください。
他にもGravatarというWebサービスを使ってプロフィール画像を作成することも可能です。
しかし、Gravatarで設定したプロフィール画像よりも、前述の手順でアップロードしたプロフィール画像のほうが優先されます。
記事下にプロフィールを表示させる方法
WordPressの記事下にプロフィールを表示させる設定方法は、使用しているテーマによって異なります。
今回はテーマが「Cocoon」の場合で解説していきます。

使用しているテーマが違う方は【〇〇 プロフィール 入れ方】など検索すると出てきます!

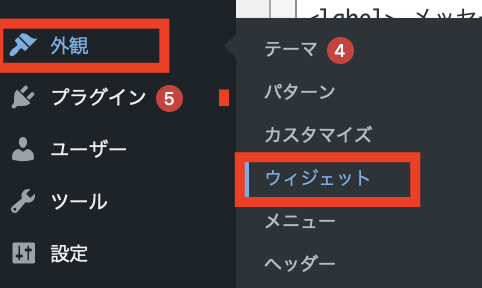
【外観 】から【ウィジェット】の画面を開きます。

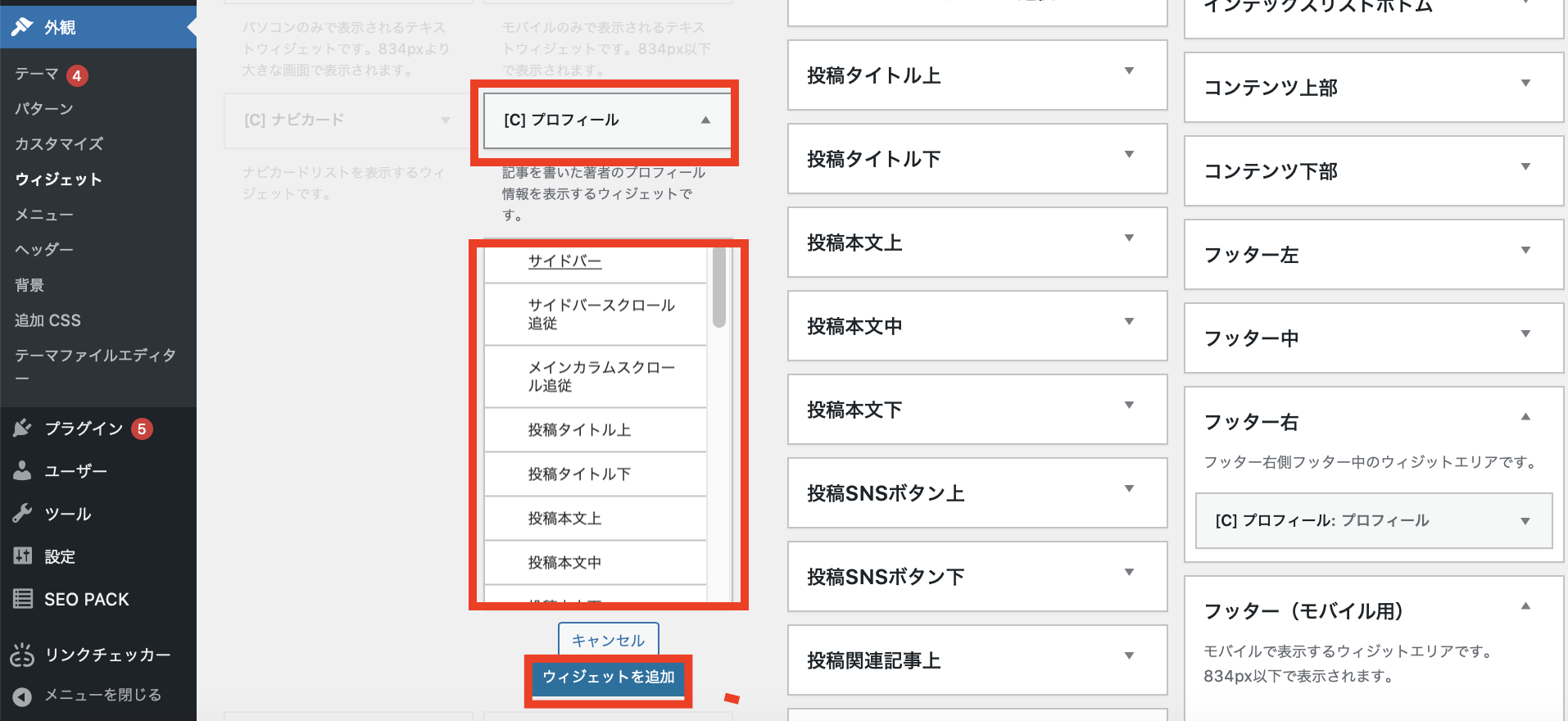
ウィジェット一覧から【プロフィール】を選択し、プルダウンメニューから【プロフィールを貼り付ける場所】を選択します。
「ウィジェットを追加」ボタンを押せば完了です。
Xエックス(旧Twitter)のフォローボタンを設置する
Xエックス(旧Twitter)のフォローボタンを設置するには、「Twitter publish」というWebサービスを使います。
入力欄にプロフィールに表示したいTwitterアカウントのURLを入力し、「Twitter Buttons」を選択して「Follow Button」を選びます。
カスタマイズオプションを設定したら、「Copy Code」ボタンを押してhtmlコードをコピーし、テキストウィジェットの「テキスト」タブに貼り付けます。
しかし、Xエックス(旧Twitter)のアカウントは必須ではありません。
固定ページでプロフィールを作成する
サイドバーや記事下に表示するプロフィールは短文のものが基本ですが、長文で詳しいプロフィールを作成するには「固定ページ」を使います。

ダッシュボードから【固定ページ】の【新規固定ページを追加】へ進みます。
タイトルや本文を作成・入力します。
プレビューで表示を確認し、問題なければ「公開」ボタンを押して固定ページを公開します。
作成した固定ページのURLをコピーし、サイドバーや記事下の簡易プロフィールからリンクを設定しておきましょう。
どのようなプロフィールを作るべき?
プロフィールは訪問者にあなたの魅力を伝え、ファンになってもらうために重要な要素です。
以下のポイントを参考に、魅力的なプロフィールを作成しましょう。
経歴や実績を公表し、信頼度を上げる
訪問者にとって、運営者の経歴や実績が書かれていると信頼性が高まります。
専門性や権威性をアピールできる経歴や実績をしっかりとプロフィールに記載しましょう。
読者との共通点を作り、共感を得る
訪問者に共感を感じてもらうことができれば、ブログの印象が向上します。
趣味や好きなもの、職業や仕事内容、失敗談や苦労したエピソードなど、読者に共感を感じてもらえる内容をプロフィールに書きましょう。
親近感が湧くプロフィール画像を選ぼう
プロフィール画像は訪問者にあなた自身を覚えてもらいやすくするために重要です。
親近感を得られる画像を設定しましょう。
顔写真が最も信頼されやすいですが、抵抗がある場合はイラストを使う方法もあります。
絵が苦手な人は、アプリの画像変換機能を使うと良いでしょう。
まとめ
WordPressのプロフィールは、ブログ全体の印象や信頼性を大きく左右する重要な要素です。
デフォルト機能やウィジェットを活用して、適切にプロフィールを設定しましょう。
経歴や実績を公表し、読者との共通点を作り、親近感が湧くプロフィール画像を選ぶことで、訪問訪問者にあなたの魅力を伝え、ファンになってもらうことができます。
この記事を参考に、魅力的なプロフィールを作成し、ブログ運営を楽しんでください!



