ワードプレスを使って記事を作成する際、見出しの設定は非常に重要です。
適切な見出しを使うことで、記事全体の構成が整理され、読者にとっても理解しやすくなります。
また、見出しの設定はSEOにも効果があり、検索エンジンで上位に表示されやすくなります。
この記事では、
これを読めば、すぐに見出しを活用できるようになりますよ。
早速、紹介していきます。
記事のページを新しく作成するところから順に紹介していきます。
記事ページを作る
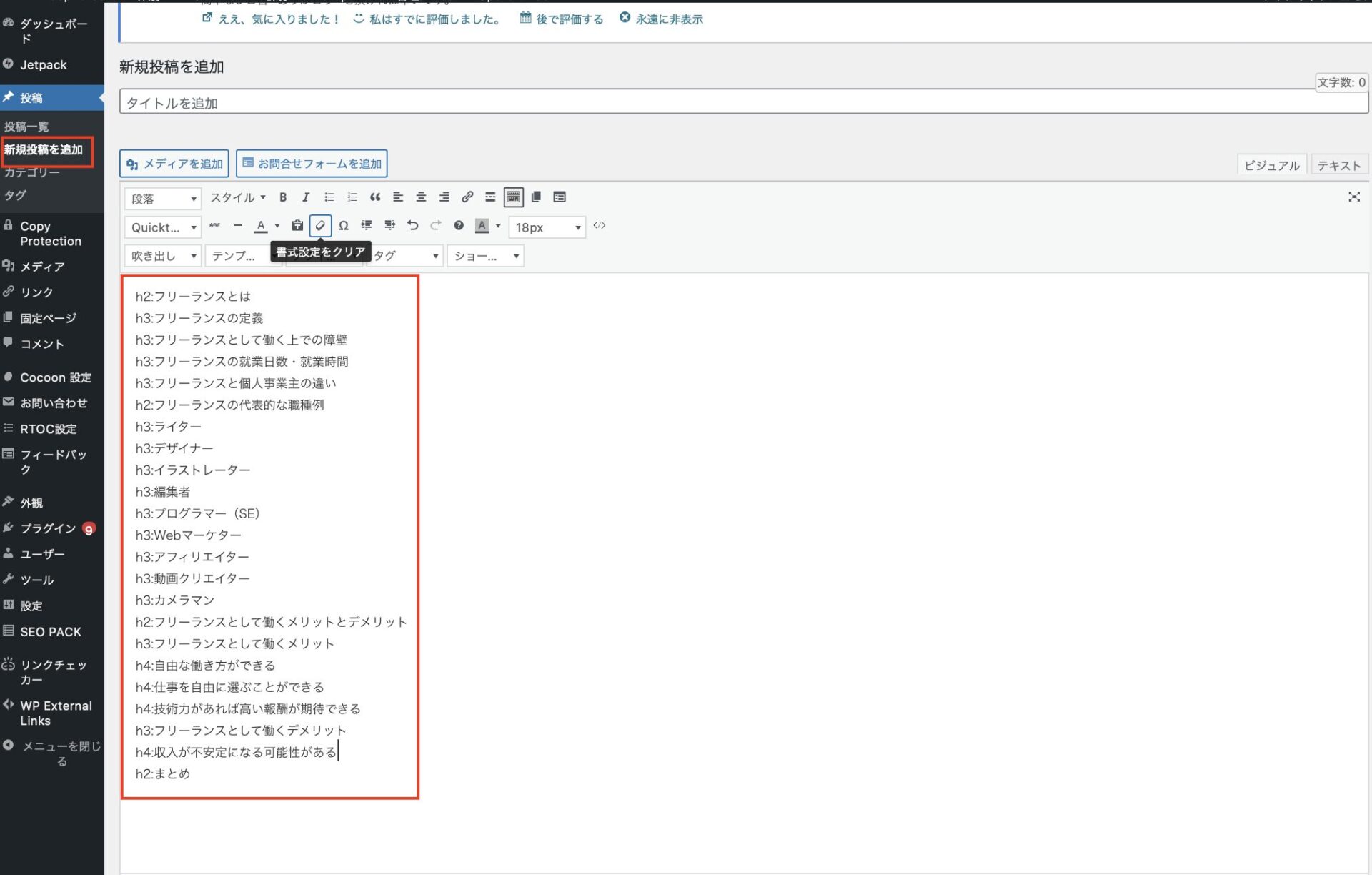
まず、【投稿】から【新規投稿を追加】をクリックします。

まず、【本文】部分に【見出しにしたい内容】を貼り付けします。
見出しを設定(ビジュアルの場合)
使っているテンプレートによって多少操作方法は異なります。

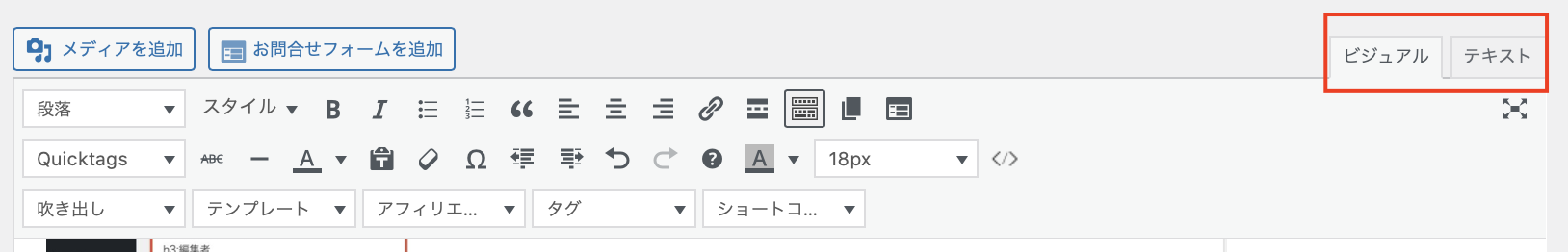
更に【ビジュアル】と【テキスト】でも操作方法が異なりますので、別々に紹介していきます。
まずは【ビジュアル】での操作した際の見出しの作り方を紹介します。
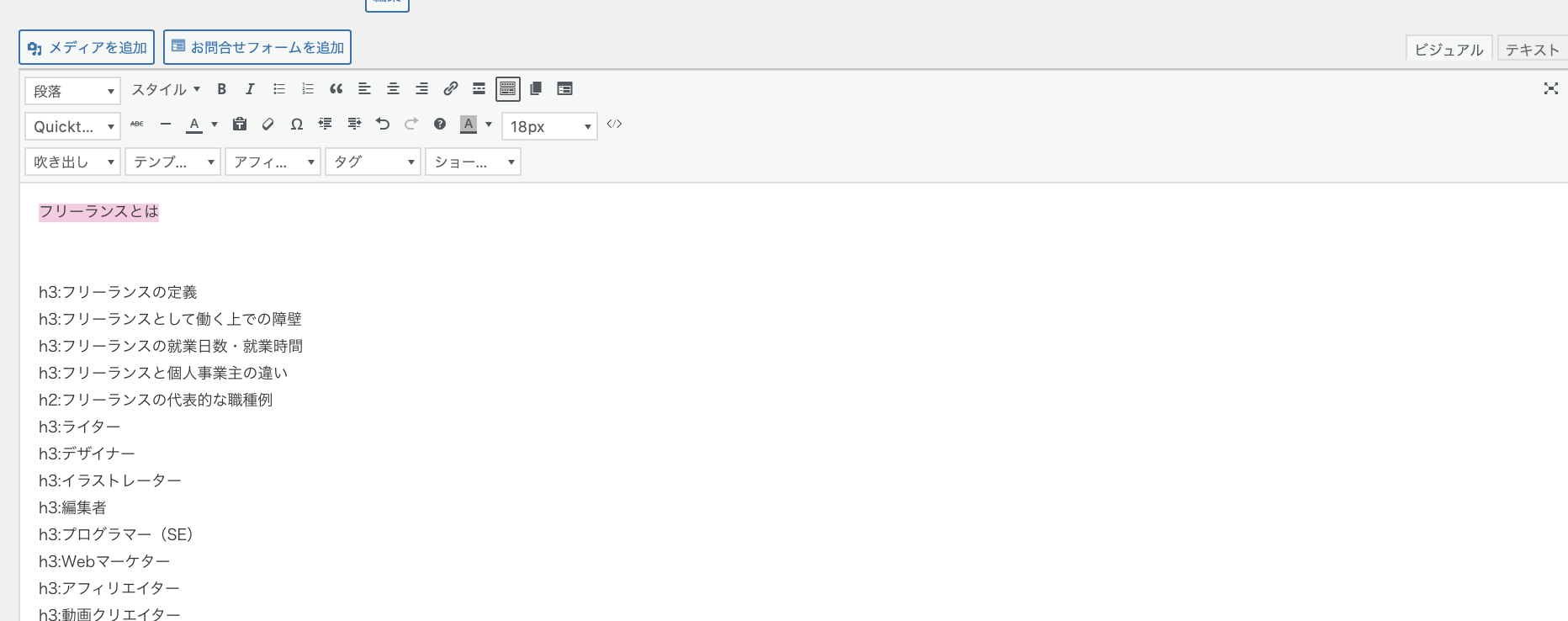
記事の中で見出しを設定したい部分を選択

クリックしてカーソルを置き選択します。
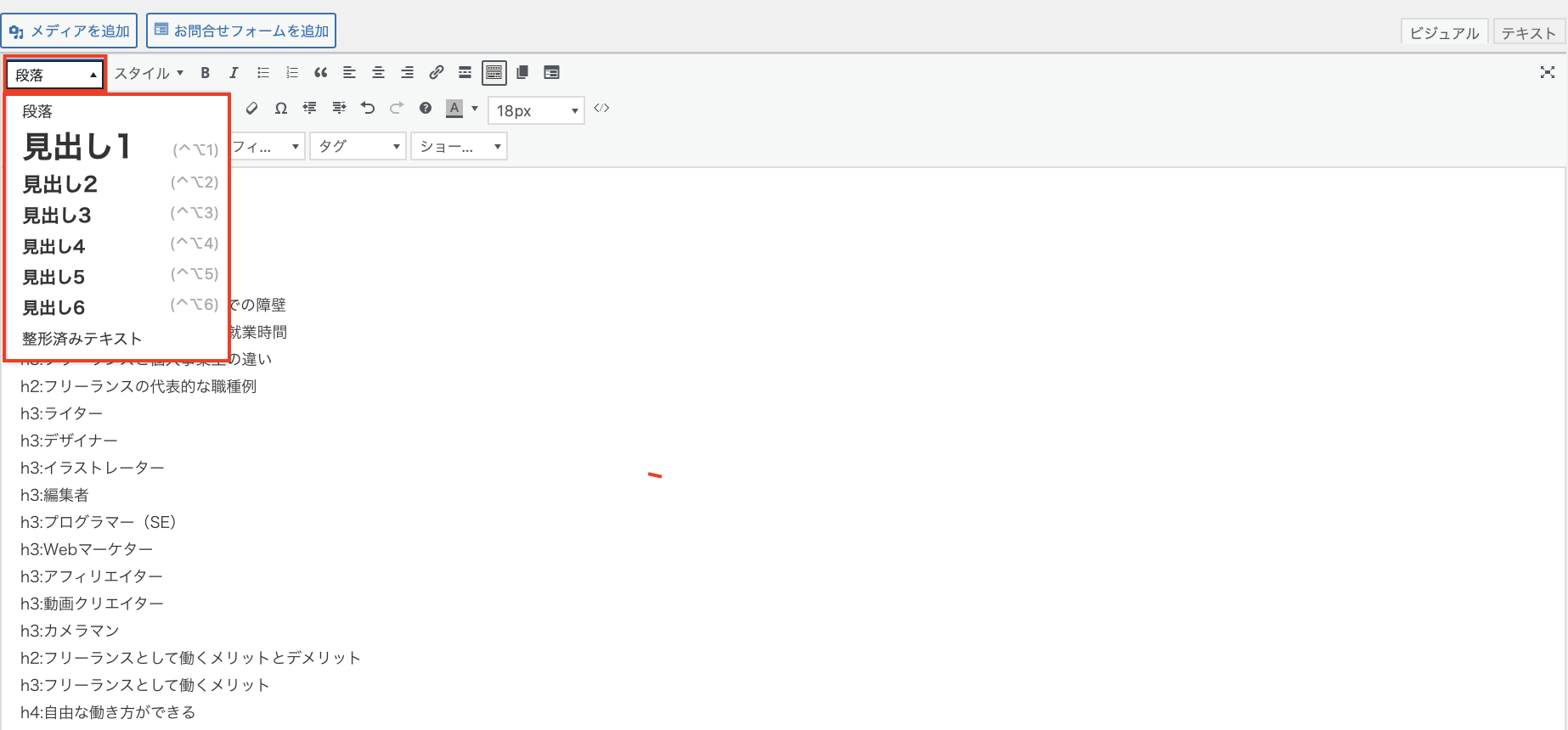
見出しの種類を選ぶ

テキストエリアの上部にある「段落」と書かれたドロップダウンメニューの中から、選びたい見出しをクリックします。

選択すると、自動で見出しが着きます!
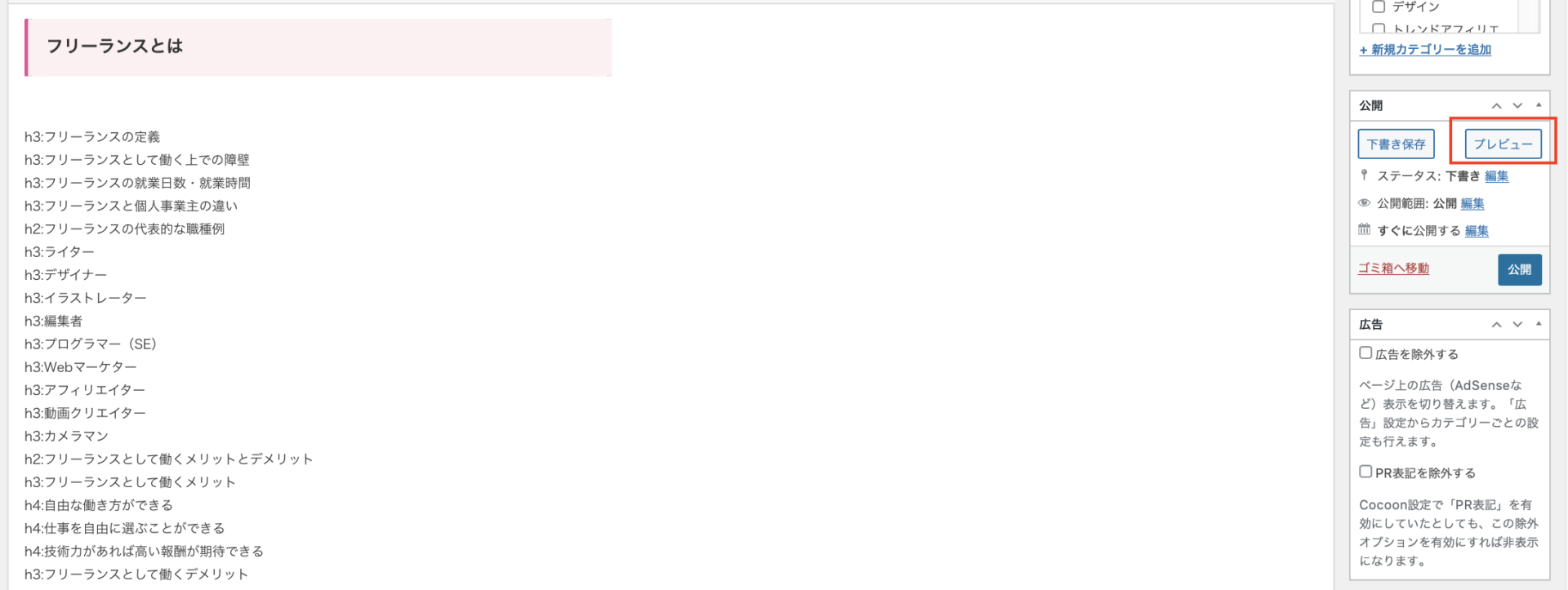
見出しの確認
見出しが適切に反映されているかチェックします。

見出しが設定できたら、【プレビュー】を押して記事のレイアウトを確認しましょう。

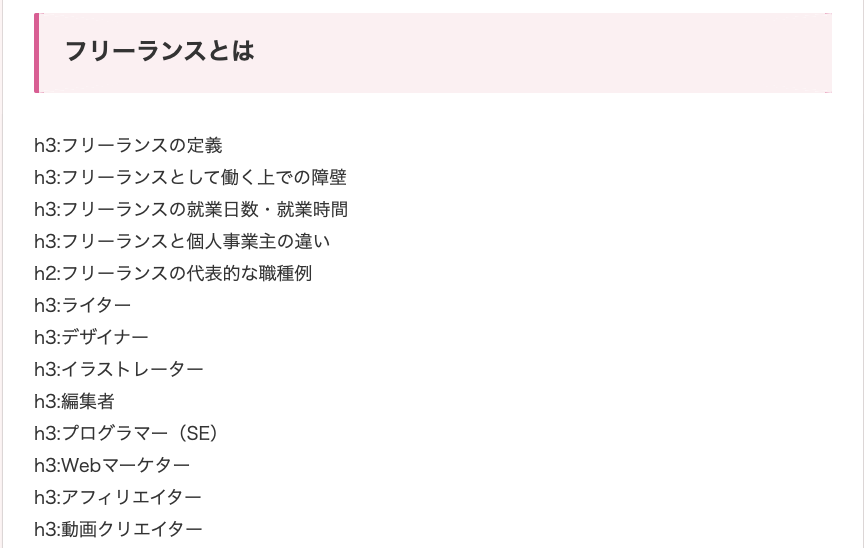
このように、プレビューでもしっかり表示されていれば、見出しを設定完了です。
見出しを設定(テキストの場合)

次に【テキスト】での操作した際の見出しの作り方を紹介します。
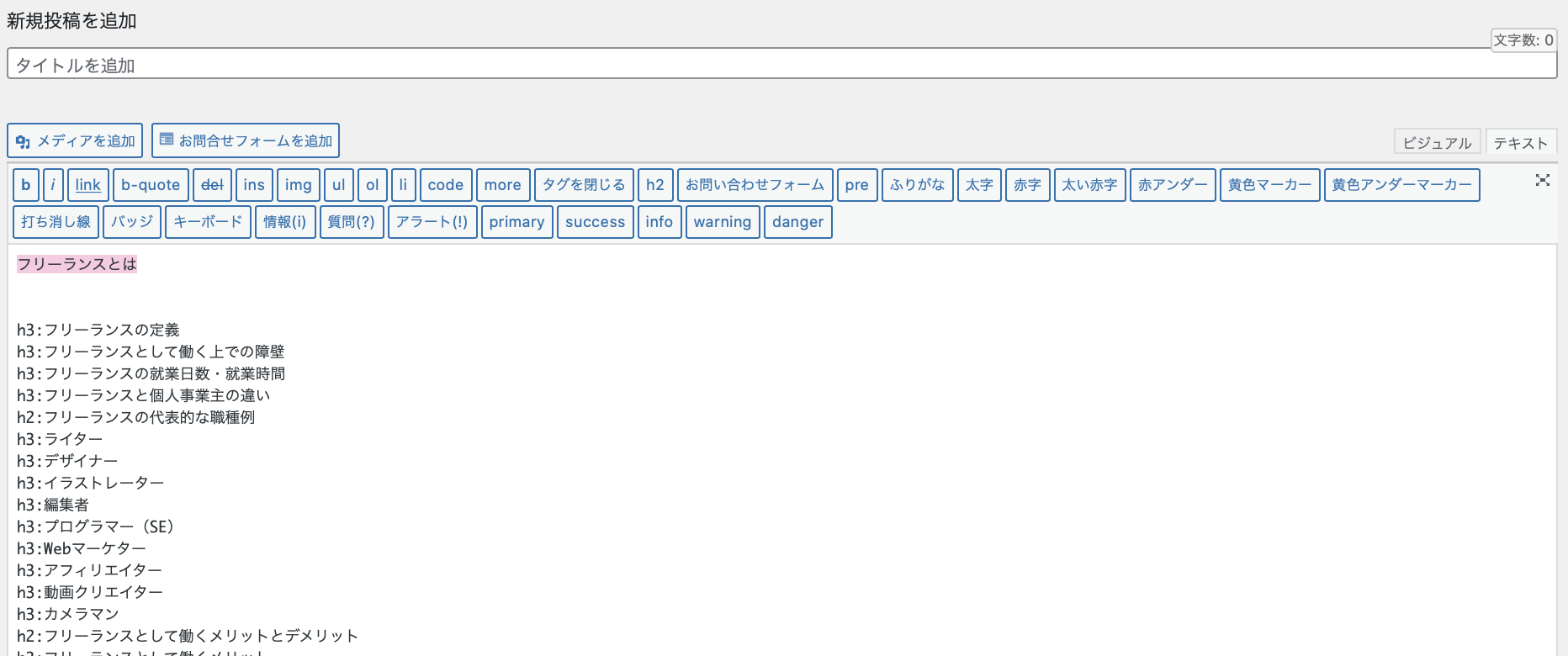
記事の中で見出しを設定したい部分を選択

クリックしてカーソルを置き選択します。
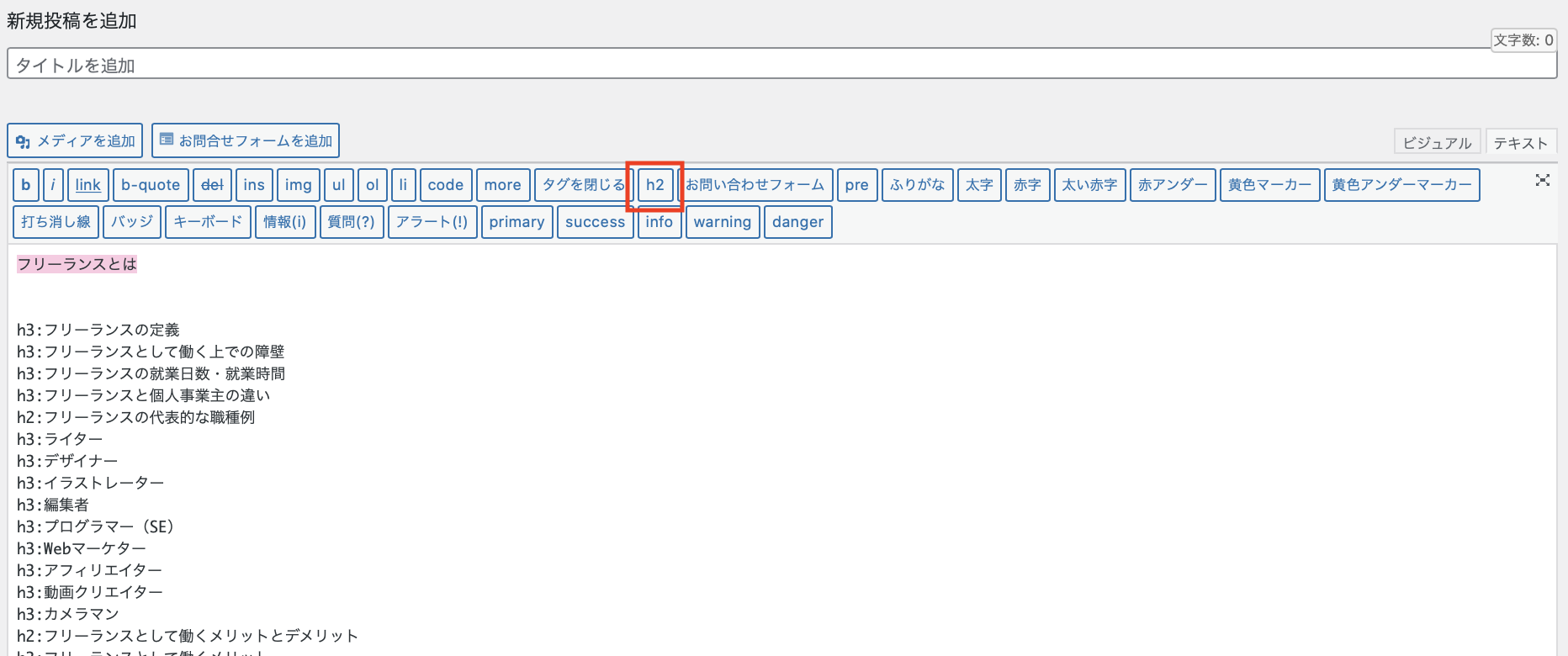
見出しの種類を選ぶ

ツールバーにある「h2」を選択しましょう!

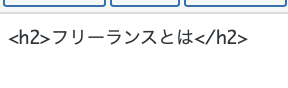
上記のように指示が自動で反映されます。
テキストの場合は、手入力でも可能です。
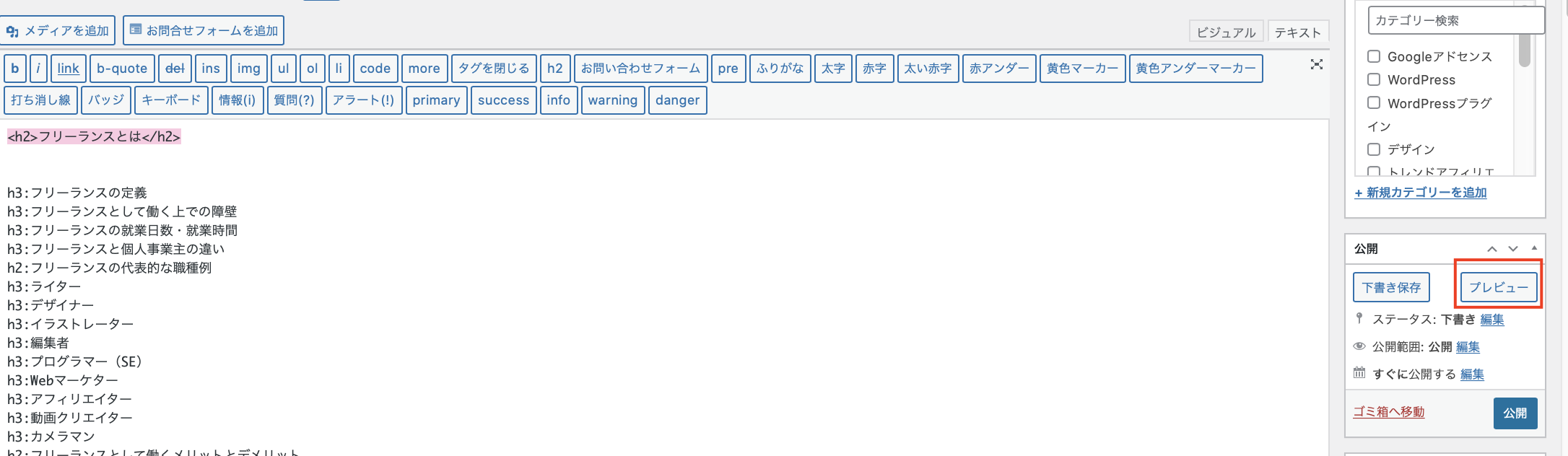
見出しの確認
見出しが適切に反映されているかチェックします。

見出しが設定できたら、【プレビュー】を押して記事のレイアウトを確認しましょう。

このように、プレビューでもしっかり表示されていれば、見出しを設定完了です。
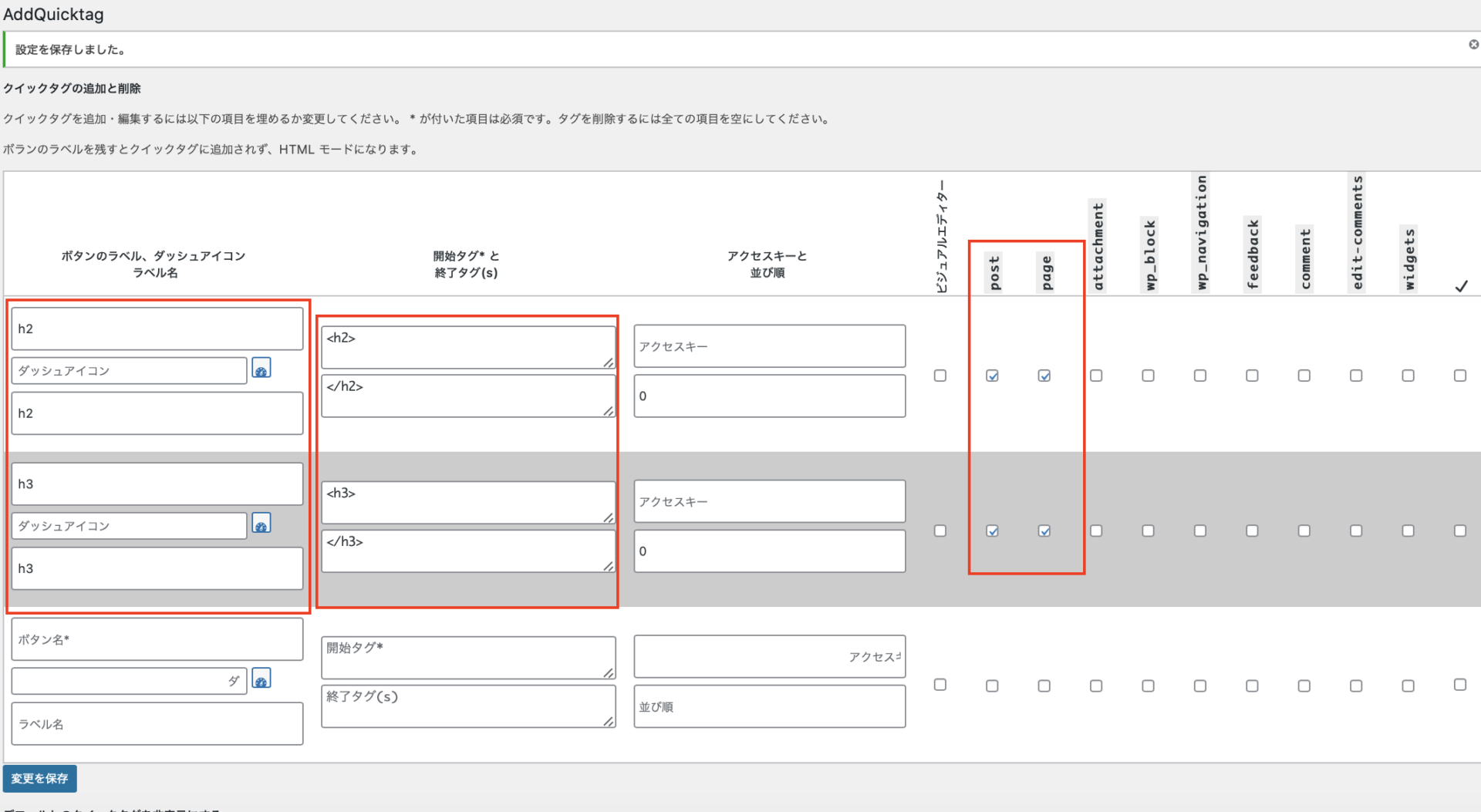
ツールバーに指示をしたいボタンが出ていない場合は・・・・
【簡単すぎる!】ストークとスワローで『蛍光ペン』を使用する方法
上記の記事で説明した登録方法で登録します!

ボタン名(1番左の赤枠):見出し2/h2 ※任意の名前で構いません。機能が分かる名前を設定します。
・開始タグと終了タグは以下のコードを使用します。
入力が終わったら【Post】と【Page】のチェックボックスをチェックします・
最後に「変更と保存」をクリックして設定を保存します。



