OPEN CAGE社が販売している有償のWordPress用テーマ「ストーク」と「スワロー」は、豊富な機能と優れたデザイン、高速な表示速度で人気を誇ります。
私も以前このサイトでスワローを使用していましたが、その性能と総合的な優秀さに満足していました。
ただし、これらのテーマにはサイトを見やすくし、要点を強調するための「蛍光ペン」機能がないため、自分でコードを設定する必要があります。
この記事では、ストークとスワローで簡単に設定できる「蛍光ペン」の設定方法と使用方法について詳しく解説します。
AddQuicktagのインストール
蛍光ペンを表示するには「AddQuicktag」というタグをエディタで使用するためのプラグインが必要です。
まず、インストールから始めましょう。

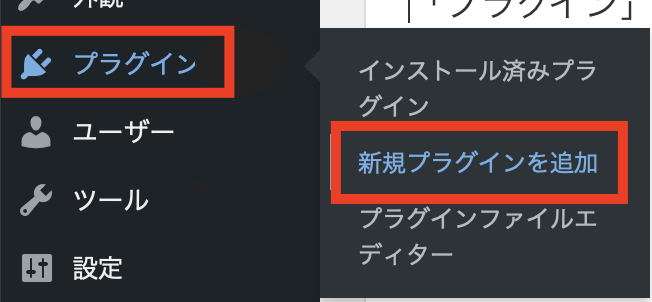
左側のメニューから【プラグイン】を選択し、【新規プラグインを追加】をクリックします。

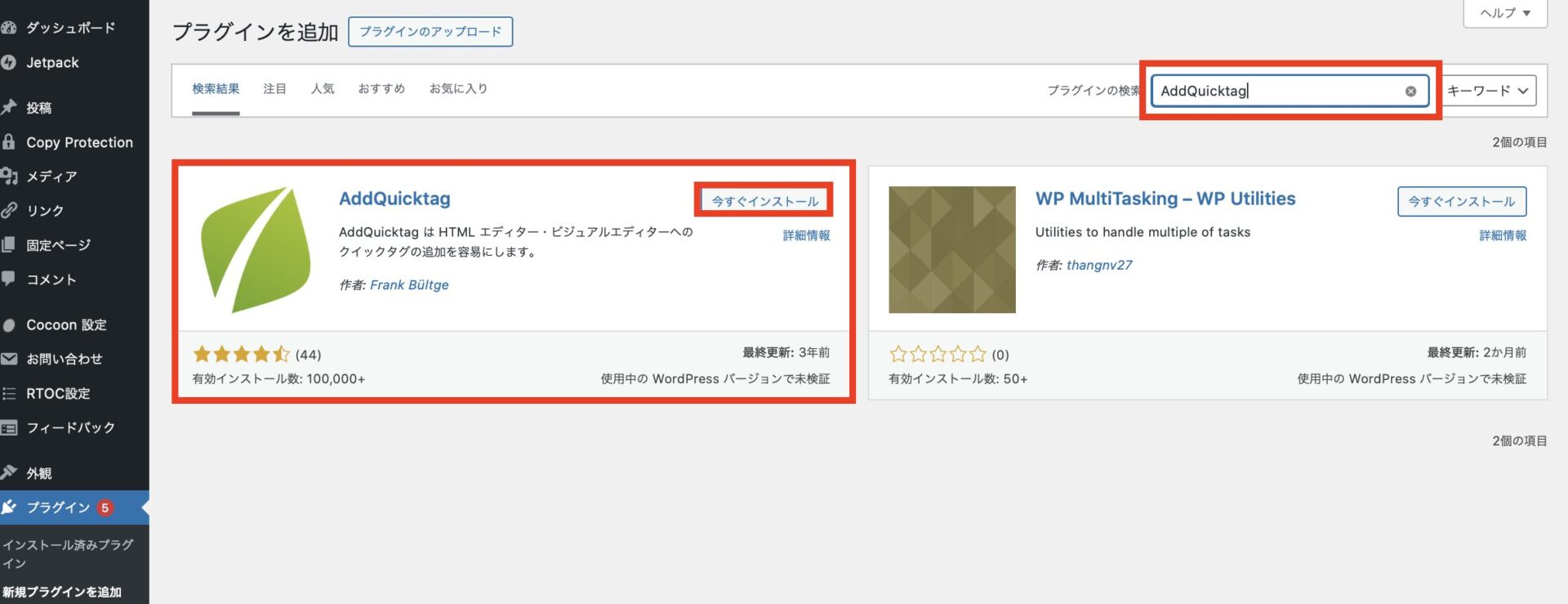
検索窓に「AddQuicktag」と入力し、【今すぐインストール】のボタンをクリックします。

続けて「有効化」のボタンをクリックします。
このプラグインは、ビジュアルエディタやテキストエディタにクイックタグを挿入するサポートをします。
プルダウンメニューに項目名と対応する挿入タグを設定しておくことで、範囲指定した部分の前後にタグを挿入してくれます。
この機能を使って、あたかも「蛍光ペン」機能があるかのようにカスタマイズするのが目的です。
では、実際の設定方法と使用方法を見ていきましょう。
ストークとスワローで蛍光ペンを設定して使う方法
蛍光ペンの設定方法

管理画面の左メニューから「プラグイン」をクリックして「AddQuicktag」の「設定」リンクをクリックすると設定画面に進みます。

「クイックタグの追加と削除」画面が表示されるので、次のように入力します。
・ボタン名(赤枠):蛍光ペン(黄) ※任意の名前で構いません。機能が分かる名前を設定します。
・開始タグと終了タグは以下のコードを使用します。
開始タグ:<span style="background: rgba(255, 252, 107, .69) ">
終了タグ:</span>
入力が終わったら一番右のチェックボックスをチェックし、左側のチェックボックスも全てチェックします。
最後に「変更と保存」をクリックして設定を保存します。
投稿画面で「蛍光ペン」を使ってみる

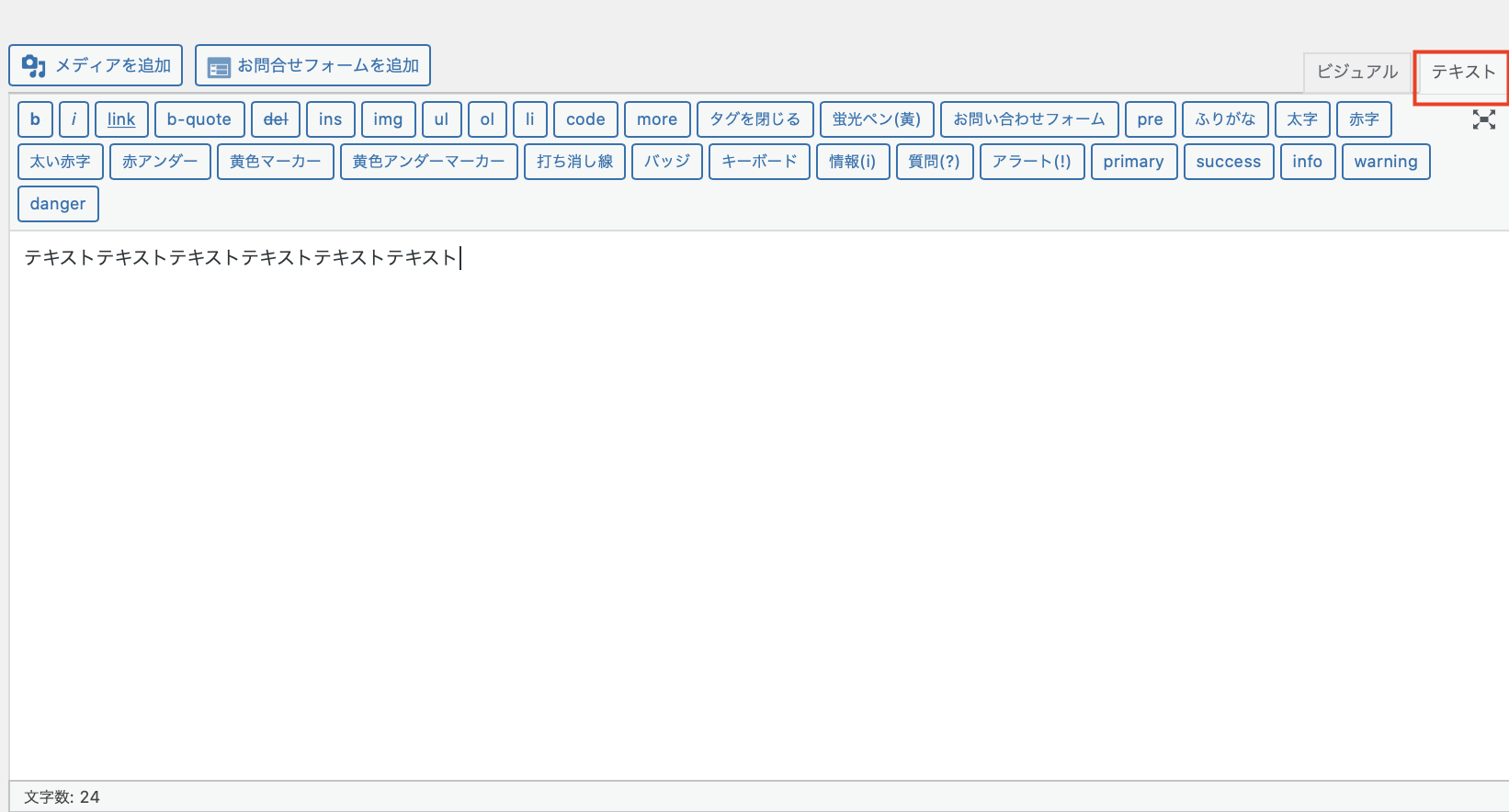
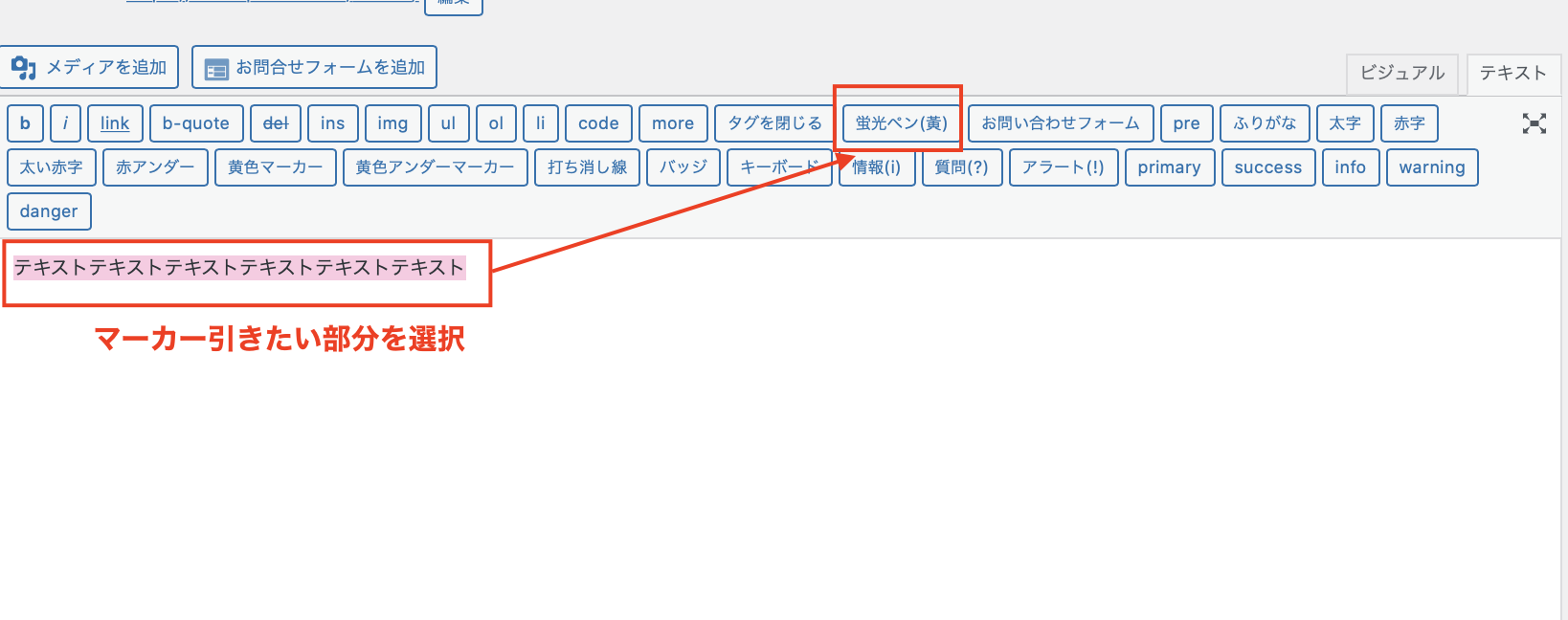
文字を打ち込んだら、【テキストタブ】を選択します。

投稿画面で「蛍光ペン」を使いたい範囲をマウスで選択し、設定で追加した「蛍光ペン(黄)」ボタンを押します。
すると、範囲の前後に設定したタグが挿入されます。

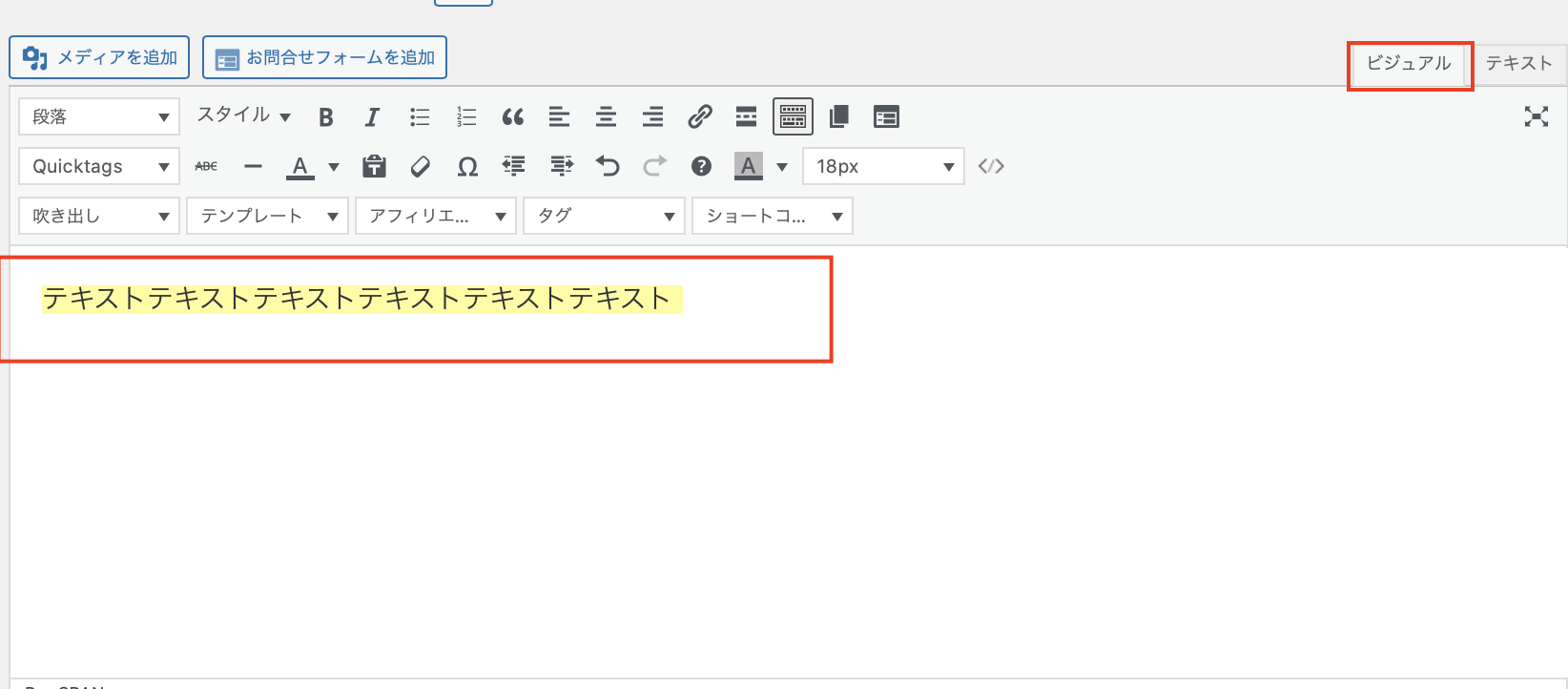
同じ投稿画面を【ビジュアルタブ】に切り替えると、上記の様にマーカーが引いたデザインになります。
黄色の蛍光ペンを使いましたが、これは普通のHTMLタグを挿入しているだけなので、rgba(255, 252, 107, .69)の色コードを変更すれば任意の色にできます。

緑にしたい場合はrgba(180, 255, 180, .69)に変更してみてください
また、選択領域を指定せずにボタンを押すと、開始タグのみがカーソル位置に挿入されます。
まとめ
この記事では、ストークやスワローで「蛍光ペン」を使用する方法をまとめました。
「蛍光ペン」は、伝えたい内容を強調するのに効果的なビジュアル表現です。

色の種類は沢山あるので【〇〇色 ワードプレス マーカー】など調べるとできてきますよ!
ポイントを絞って、多用し過ぎないように注意しましょう。
使い過ぎると、伝えたい点が分かりづらくなり、レイアウトも見にくくなります。
個人的には、サイト内や記事内で統一感を出すためにも、蛍光ペンの使用頻度やシーンを決めておくことをおすすめします。



