ブログ記事を作成する際、読者の目を引くことは非常に重要です。
特に、記事の第一印象を決定づけるのが「アイキャッチ画像」です。
ワードプレスでは、このアイキャッチ画像を簡単に設定することができますが、まだ馴染みがない方にとっては、どのように設定すれば良いのか分からないことも多いでしょう。
この記事では、初心者の方向けにワードプレスでのアイキャッチ画像の設定方法と、その重要性について詳しく解説します。
アイキャッチ画像とは?
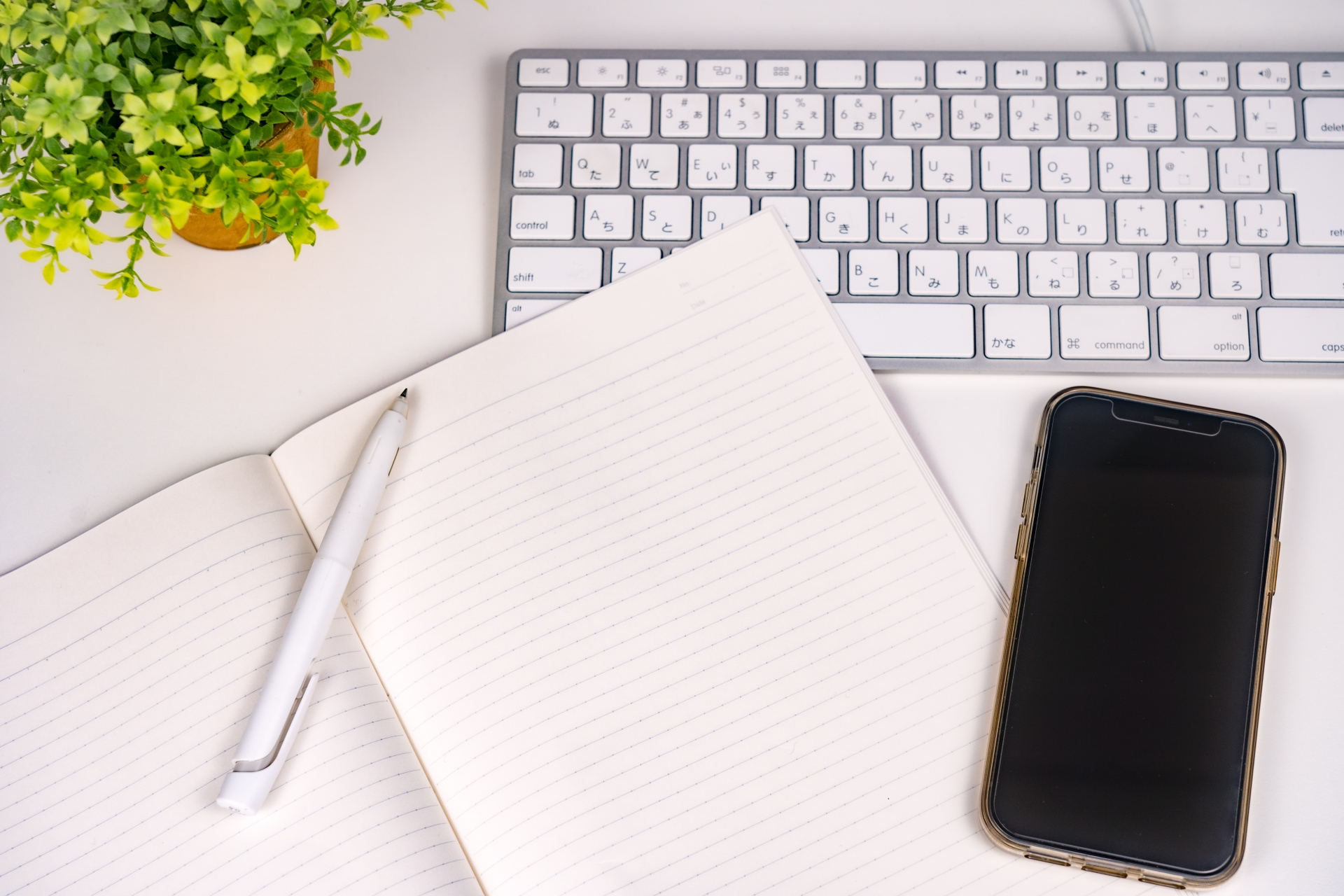
アイキャッチ画像とは、ブログ記事の冒頭や一覧ページなどに表示される画像のことで、記事の内容を視覚的に伝える役割を持っています。

上記の画像で例えると、赤枠の部分が【アイキャッチ画像】になります。
アイキャッチは、読者に対して記事のテーマを直感的に伝える手段として、非常に重要です。
また、ブログのホームやSNSで記事がシェアされた際にも、このアイキャッチ画像が表示されるため、記事のクリック率を左右する大きな要素となります。
アイキャッチ画像を設定する方法
それでは、実際にワードプレスでアイキャッチ画像を設定する方法を見ていきましょう。
1. アイキャッチ画像を準備する
まず、記事に合ったアイキャッチ画像を準備します。
画像のサイズは記事のデザインに合わせて選ぶのが良いですが、一般的には1200×630ピクセル程度のサイズが適しています。
フリー画像素材サイトや自分で撮影した写真などを利用して、記事内容に合った画像を選びましょう。
2. 準備した画像を設定する
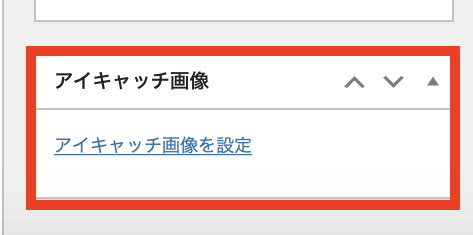
編集画面の右側に「アイキャッチ画像」という項目が表示されています。

この項目内の「アイキャッチ画像を設定」をクリックすると、画像のアップロード画面が表示されます。
ここで、先ほど準備した画像をアップロードし、設定します。
すでにアップロード済みの画像を使う場合は、メディアライブラリから選択することも可能です。
3. 設定した画像を確認する

アイキャッチ画像を設定したら、プレビュー機能を使って、記事がどのように表示されるか確認しましょう。
アイキャッチ画像を選ぶ際のポイント
適切なアイキャッチ画像を選ぶことで、記事の魅力を最大限に引き出すことができます。
ここでは、画像選びのポイントを紹介します。
記事内容に関連する画像を選ぶ
アイキャッチ画像は、記事の内容を視覚的に伝える重要な要素です。
そのため、記事のテーマに関連する画像を選びましょう。
例えば、旅行の記事なら風景写真、料理の記事なら美味しそうな料理の写真などが適しています。
高品質な画像を使う
画像の品質も重要です。
低解像度の画像やピンボケしている写真は、記事の印象を悪くしてしまいます。
できるだけ高解像度でクリアな画像を使用しましょう。
また、フリー素材を使う場合は、ライセンスに注意して、適切に使用することが大切です。
→フリー素材のおすすめサイト5選!記事はこちら
テキストと画像のバランスを考える
アイキャッチ画像にテキストを重ねる場合、文字が読みやすいように画像とテキストのバランスを考慮しましょう。
背景がシンプルで文字が際立つデザインを選ぶと、視認性が高まり、読者に対してメッセージが伝わりやすくなります。
アイキャッチ画像を自分で作る場合は・・・
アイキャッチ画像は、既存の画像を使うだけでなく、オリジナルで作成することも可能です。
自分で作成することで、ブログの個性をより強く打ち出すことができます。
オリジナルの画像を作る際には、「Canva」が圧倒的に使いやすいツールとしておすすめです。
Canvaは、初心者でも簡単にプロフェッショナルなデザインができるよう、多くのテンプレートや素材が揃っており、直感的な操作が可能です。
しかし、最初のうちはブログのテーマに合ったフリー素材を使うのが良いでしょう。
フリー素材を使えば、クオリティの高い画像を手軽に取り入れることができ、オリジナル感を出しつつも、デザインに自信がなくても安心して始められます。
→上級者向け〜オリジナルアイキャッチを作るなら【Canva】がオススメ!〜
まとめ
アイキャッチ画像は、ブログ記事の第一印象を決定づける非常に重要な要素です。
適切な画像を選び、ワードプレスで正しく設定することで、記事の魅力を大幅に向上させることができます。
視覚的に魅力的なコンテンツを提供するためにも、この記事で紹介したポイントを参考に、ぜひアイキャッチ画像を活用してみてください。