WordPressは便利で高機能ですが、その反面、サイトが重くなりやすいという欠点もあります。
Googleの公式サイト「Webmaster Central Blog」でも、サイト表示速度が検索順位に影響を与えるとアナウンスしています。
そのため、サイト運営者はコンテンツ作成だけでなく、サイト速度の対策も必要です。
特にモバイルサイトの表示速度は重視されており、表示速度が遅いとSEOに悪影響を与えるだけでなく、ユーザビリティが低下し、サイトの離脱率が上がるというデータもあります。
この記事では、WordPressプラグイン「Autoptimize」と「Cache Enabler」を使って高速化する方法をご紹介します。
設定はすぐにできますので、WordPress高速化にどのプラグインを使えば良いか悩んでいる方はぜひ参考にしてください。

プラグインを設定する前には、不具合防止のため必ずバックアップを取るようにしましょう。
→自動でWordPressバックアップ【UpdraftPlus】はコチラ!
【実体験】プラグイン導入前後の速度を比較!!
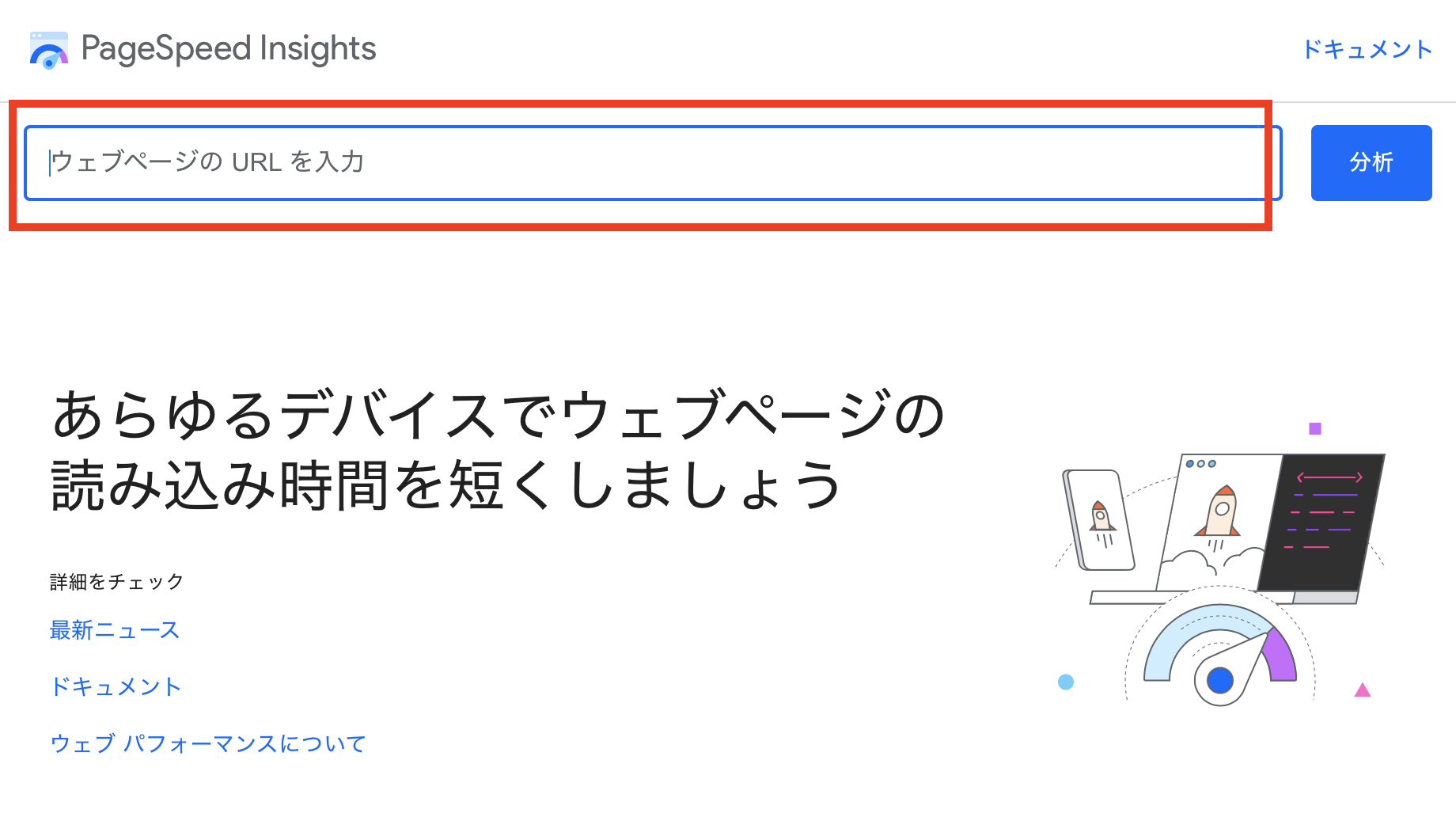
サイト表示速度はGoogle公式ツールの「PageSpeed Insight」を使って測定しました。
測定方法
Google公式ツールの「PageSpeed Insight」にアクセスします。

自身のブログURLを貼り付け、【分析】を押すだけで簡単に検索する事ができます。
携帯電話とデスクトップとそれぞれ結果が出ます。
測定結果
| モバイル | パソコン | |
|---|---|---|
| Before | 1 | 22 |
| After | 80 | 91 |
プラグイン導入前後でモバイルが「1 → 80」、パソコンが「22→ 91」まで向上しました。
Beforeのスコアは非常に低かったですが、Afterの値はかなり良いものになっています。
特に、対策が難しいモバイルでスコア80を超えていれば十分です。
サイト表示速度に影響を与える3つの要素
サイト表示速度は以下の3つの要素に大きく影響されます。
画像の読み込みを遅らせる「Lazy Load」と、画像サイズを圧縮する「EWWW Image Optimizer」というプラグインを使えば簡単に対策できます。
これらのコードを最適化することでサイト速度を改善します。
サイトのデータをキャッシュの削除することで、ページの読み込み速度を向上させます。
しかし、②と③に関しては、WordPressに不具合を生じさせたりレイアウトを崩すケースも多く、どのプラグインを選定するか悩む方も多いはず・・・・。
設定項目が複雑で難しいものも多いです。
沢山の種類がある中でも、この記事で紹介する、AutoptimizeとCache Enablerは設定も非常にシンプルで使いやすいプラグインと言えます。
それではここからはプラグインの設定についてご説明していきます。
Autoptimizeの設定方法
Autoptimizeは、②ソースの記述内容(HTML、CSS、JavaScriptなど)のソースコードを最適化するプラグインです。
WordPress管理画面からプラグインを新規追加する

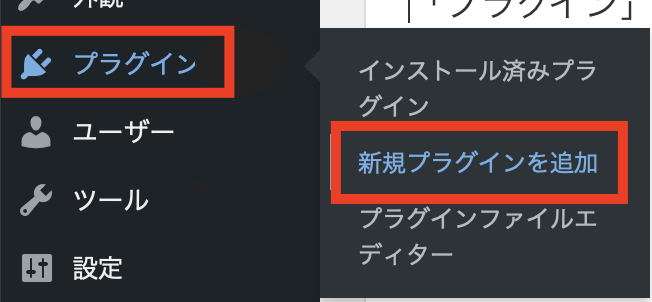
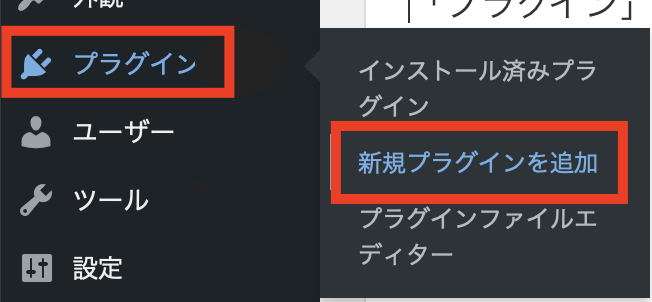
WordPress管理画面から【プラグイン】を選択し、【 新規プラグイン追加】をクリックします。

Screenshot
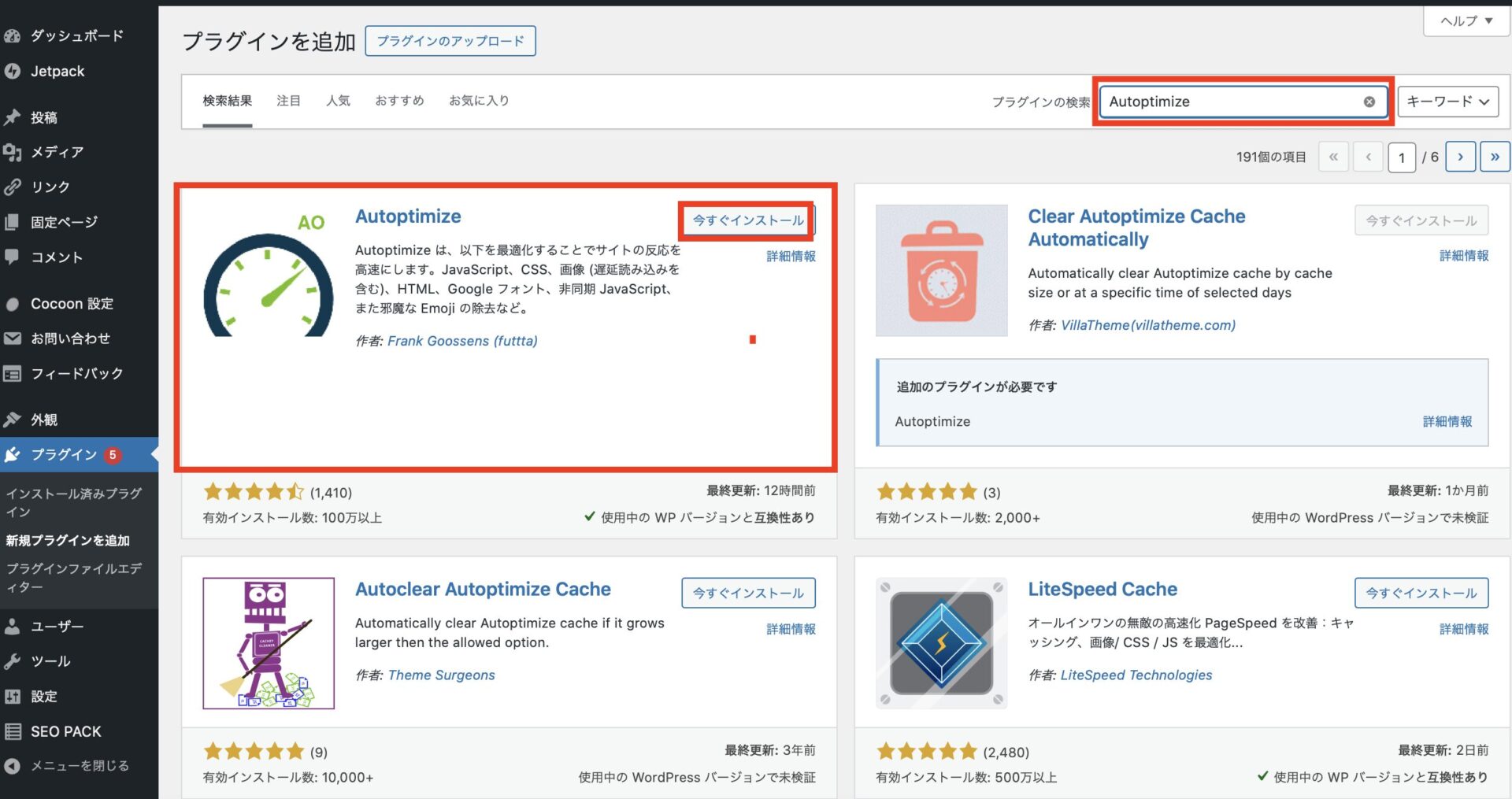
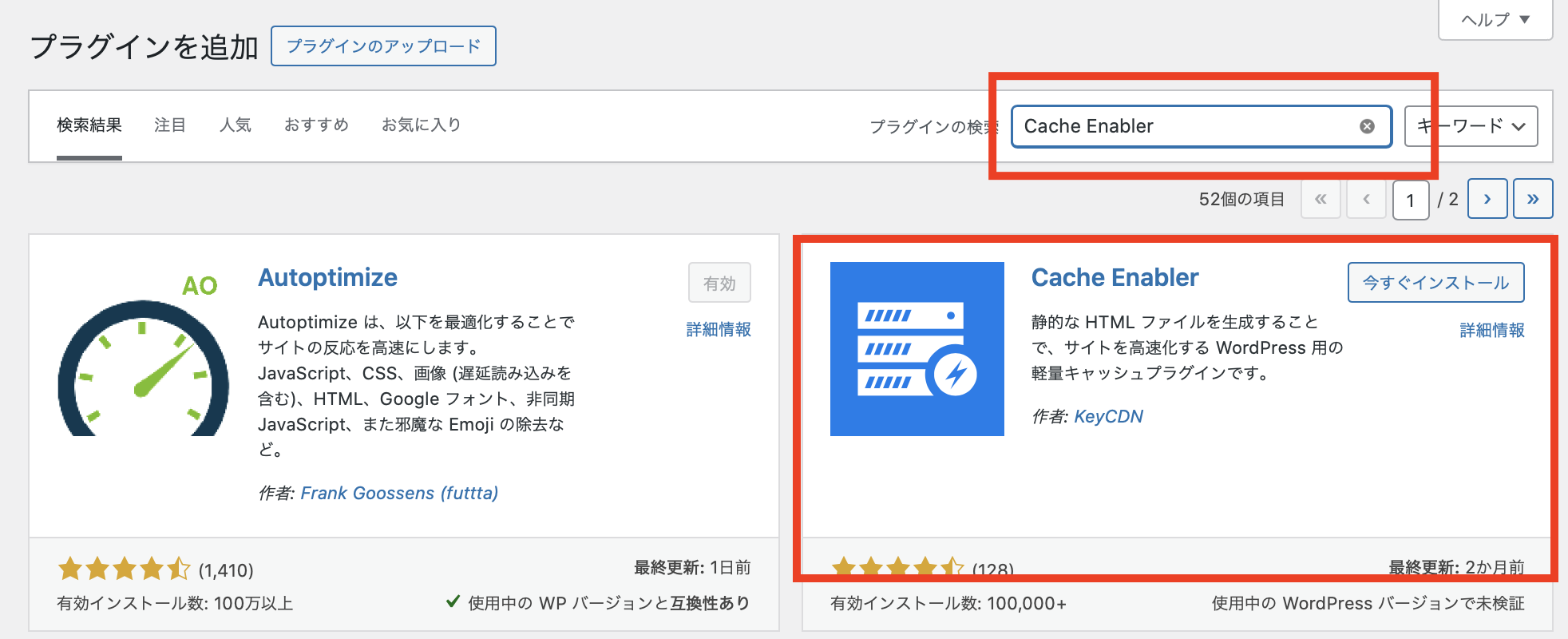
右上の検索窓で「Autoptimize」を検索し、【今すぐインストール】をクリックします。

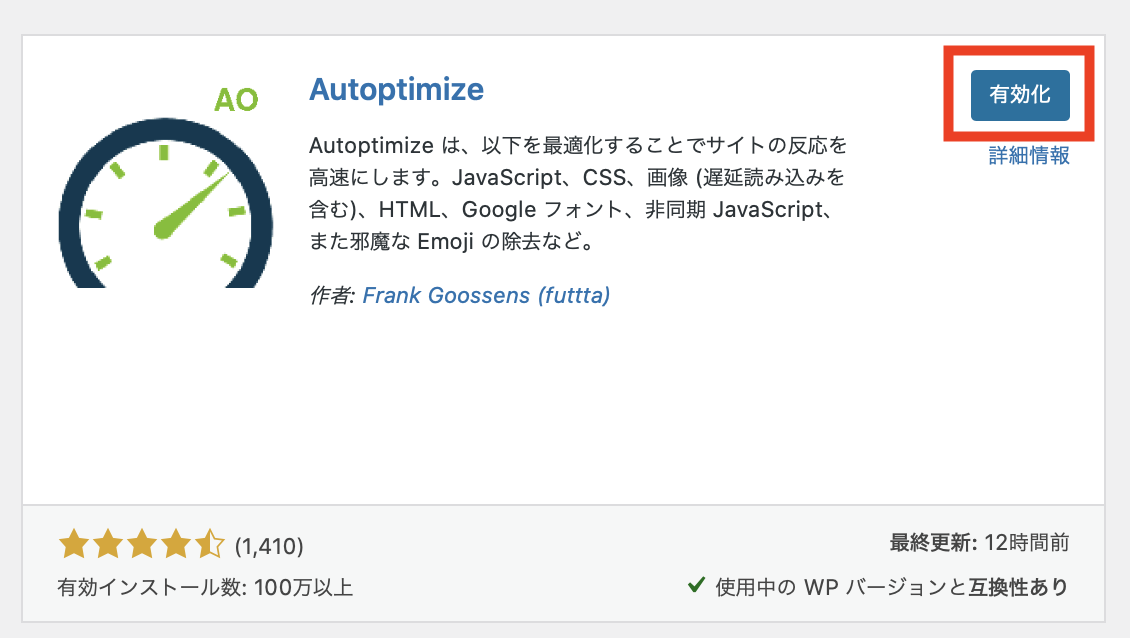
インストールが終わったら、【有効化】します。
設定画面に移動して設定を行う

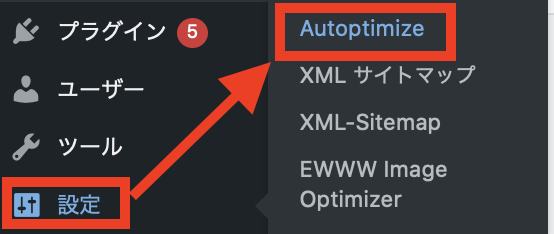
【設定】から【Autoptimize】で設定画面に移動します。

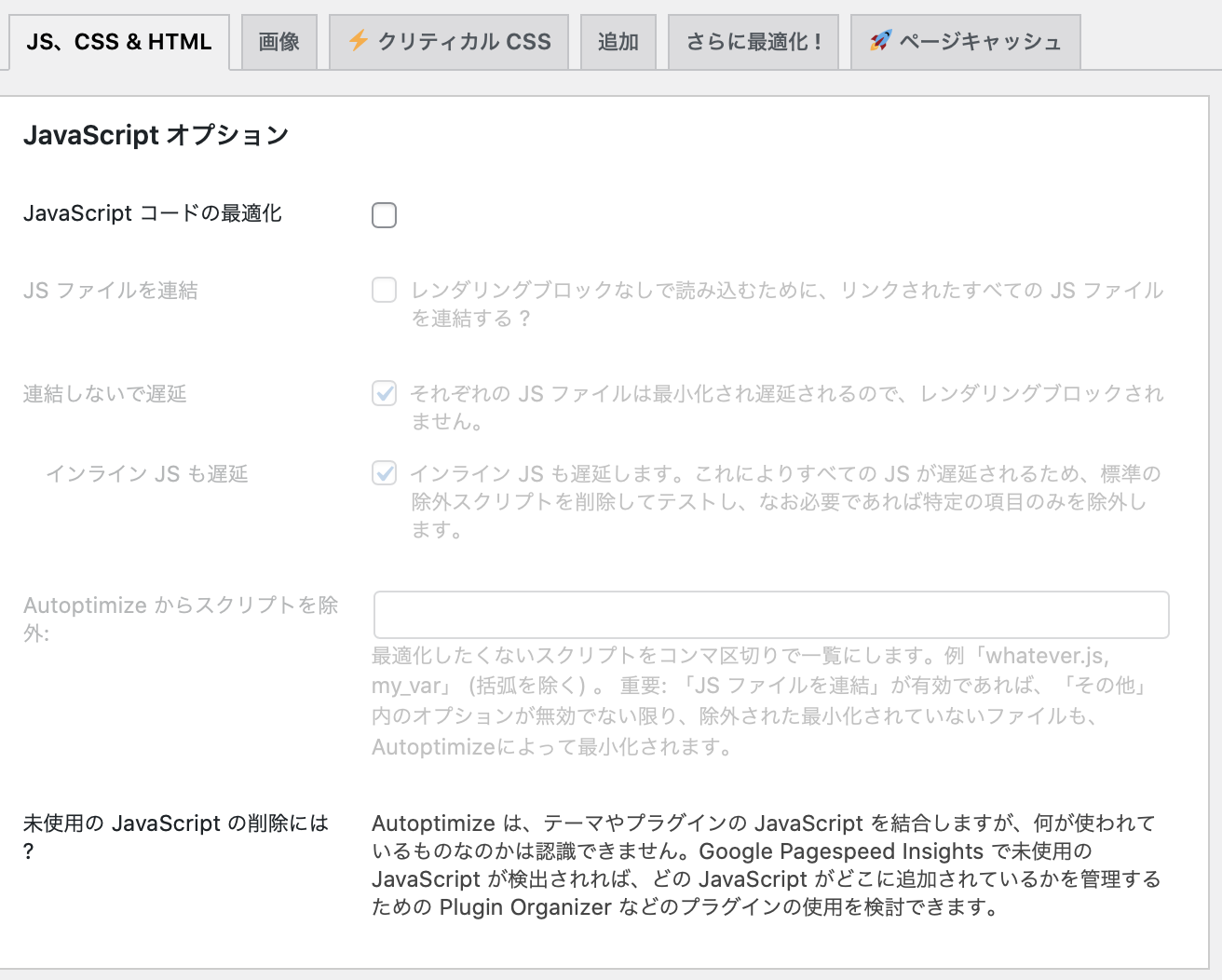
「JS、CSS&HTML」タブで詳細を設定します。
今回は「JavaScriptコードの最適化」のチェックは外しました。
もちろん、JavaScriptのコードも最適化できればいいのですが、検証した結果ではここにチェックを入れると逆に性能が下がってしまいました。
テーマとの相性もあるのでチェックの有無で性能を比較してみると良いと思います。

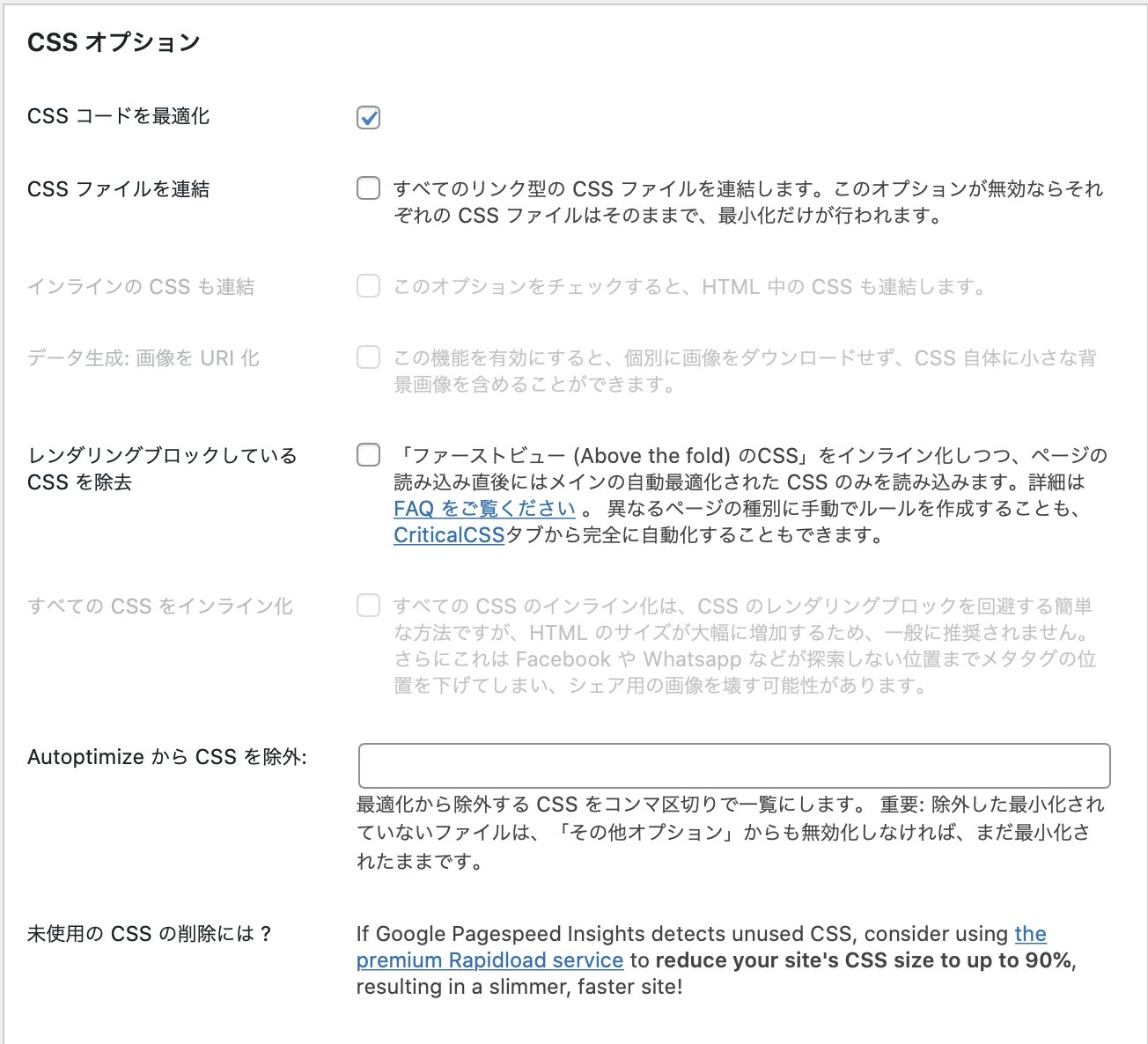
CSSオプションでは、CSSコードを最適化にチェックを入れます。
CSS(Cascading Style Sheets)は、ウェブページのデザインやレイアウトを設定するための言語です。
さらに追加CSSをたくさん記載するとサイトが重くなる原因になりますので、必ずチェックを入れる様にしましょう!

HTMLオプションでは、HTMLコードを最適化にチェックを入れます。
HTML(HyperText Markup Language)は、ウェブページの構造を作成するための言語です。
例えば・・・・
- 見出し:
h1からh6までのタグを使って、ページの見出しを作成します。

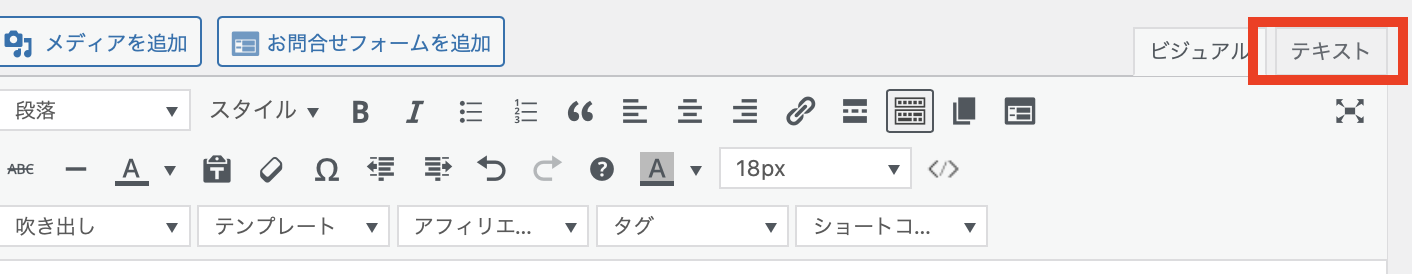
記事作成の際に、右上の【テキスト】を選択すると、HTML仕様の記事作成がでてきます。

基本的には、【ビジュアル】で記事作成する方が簡単ですが、HTMLが崩れた場合には、【テキスト】で修正すると便利です!!
しかし、どの暗号がどういった指示なのか?覚えるのは、考えただけで頭が痛くなりますよね・・・。
h1からh6までのタグを使って、ページの見出しを作成します。・改行 :</div>
記事を書いていけば、必然的に覚えていくので、最初は上記の2つくらい頭に入れておけば、上出来です!
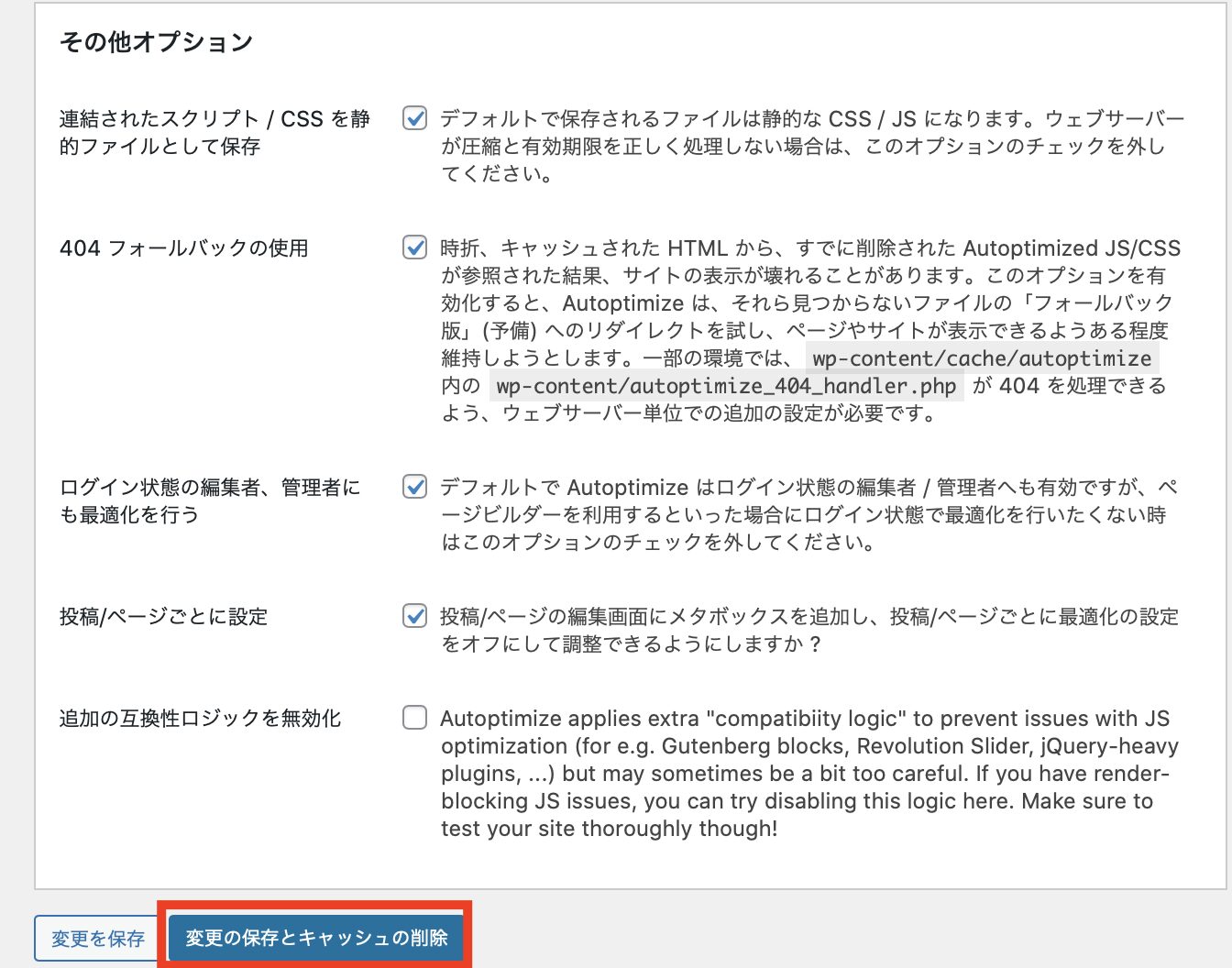
最後に【その他のオプション】では、画像の様にチェックを入れます。

最後に【変更と保存キャッシュの削除】をクリックすれば完了です。
これだけでもWordPress高速化に効果がありますが、さらにCache Enablerを設定することで万全の状態にしておきましょう。
Cache Enablerの設定方法
Cache Enablerは、キャッシュを利用してサイト表示速度を向上させるプラグインです。

WordPress管理画面から【プラグイン】から【新規プラグインを追加】を選択します。

【Cache Enabler】を検索し、【今すぐインストール】をクリックします。

インストールができたら【有効化】をクリックします。

次に、【設定】から【Cache Enabler】を選択します。

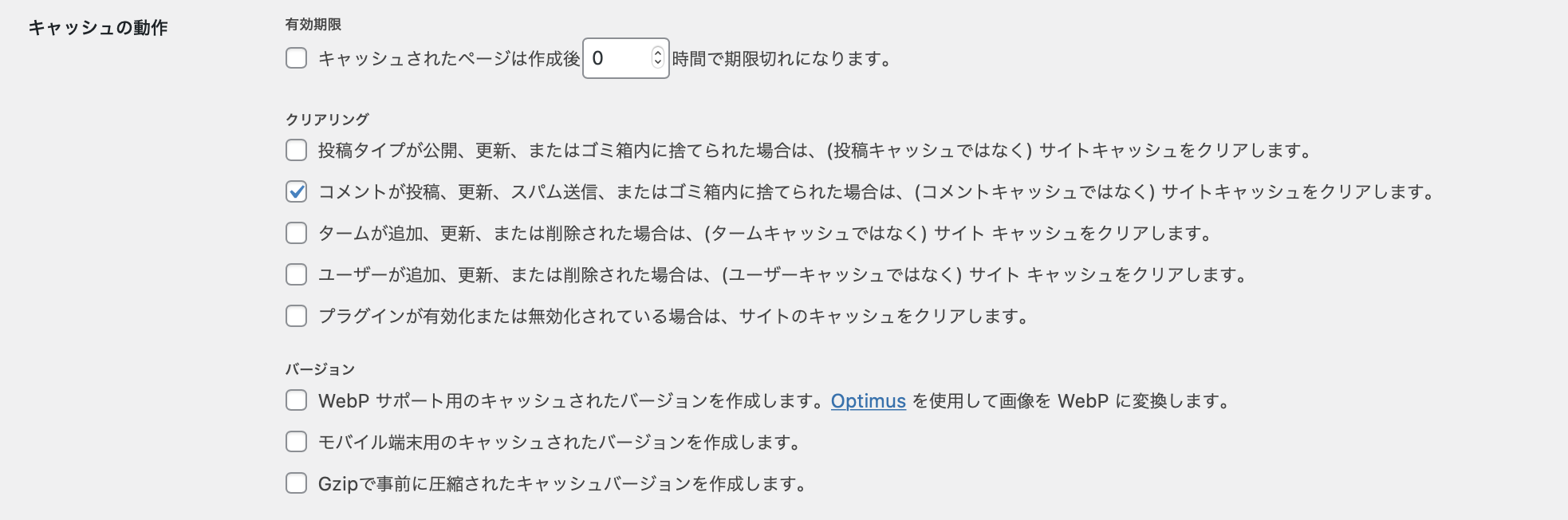
上記の設定にしてください!
最後に「変更を保存」をクリックして設定完了です。
他のキャッシュ系プラグインの紹介
Cache Enabler以外にも「WP Super Cache」があります。
こちらも検証しましたが、問題なく動作しました。
PageSpeed Insightで測定した結果、Cache Enablerの方が良かったため、今回はこちらを使用し紹介しましたが、キャッシュ系プラグインは不具合を起こす場合もあります。
必ずしもCache Enablerが良いというわけではなく、自分の環境に合ったプラグインを選定するようにしましょう。
まとめ
プラグインによるサイト高速化は、設定項目の影響が使用するWordPress環境やテーマによって異なります。
設定前後でサイト表示速度を測定して効果を確認することが重要です。
この記事では、私が実際に検証して良い結果が得られた設定項目を紹介しましたが、成果が出ない場合やもっと性能を上げたい場合は設定を変更して再度測定するなど、検証を繰り返すと良いでしょう。
WordPress高速化はアクセスアップには欠かせないので、まだ対応していない方はこの機会に設定してみてください。



