Cocoonテーマでのヘッダー画像の確認方法
今回は、私がおすすめする無料テーマ【Cocoon】でのヘッダー画像サイズの確認方法をお伝えします。
無料テーマ「Cocoon」は、非常に人気の高いWordPressテーマで、特に初心者でも簡単に使える機能が豊富です。
Cocoonでは、スマホ用のヘッダー画像が自動的に設定されることもありますが、確認して必要であれば手動で調整することができます。
①WordPress管理画面にログイン
まずは自分のブログ管理画面にログインします。
ログイン方法は、別の記事でも何度も説明させていただいているのでここでは省略します。
まずはWordPressの管理画面にログインします。
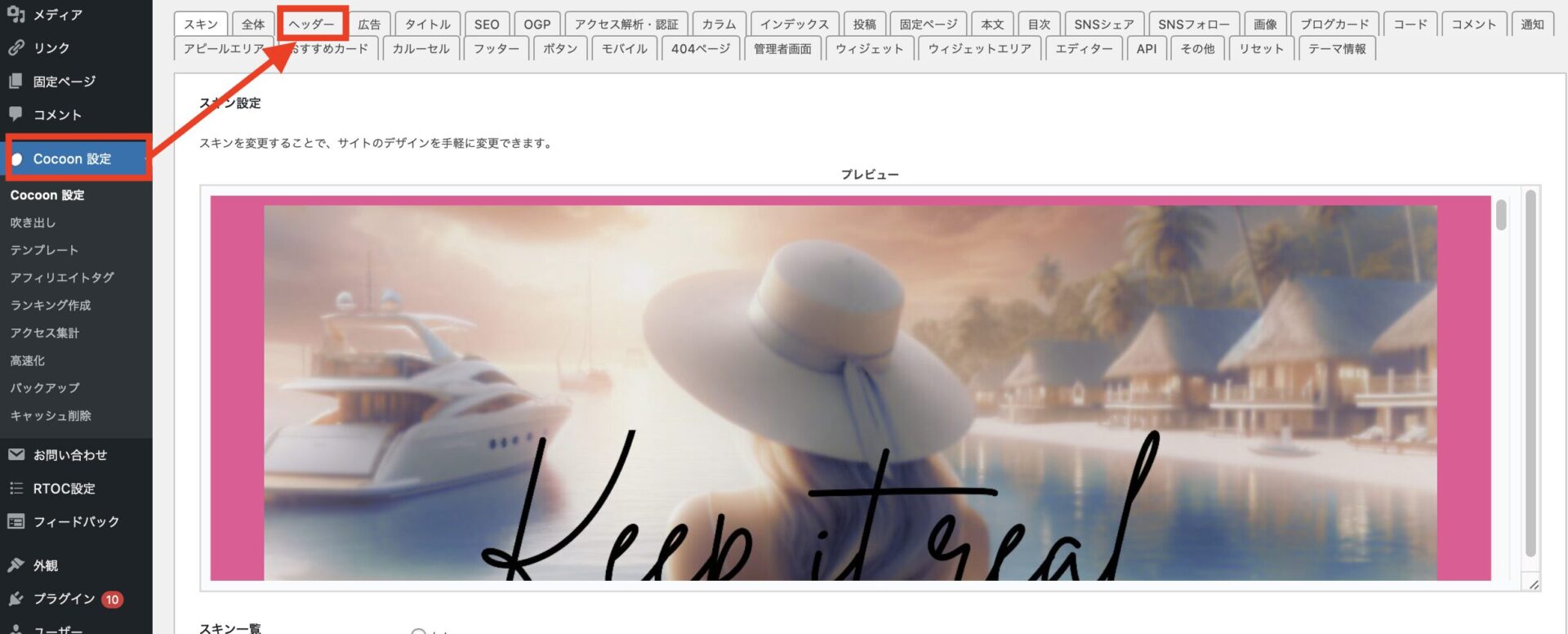
「Cocoon設定」をクリック

左側のメニューから「Cocoon設定」をクリックします。
「ヘッダー」セクションを確認

Cocoon設定メニューの中に「ヘッダー」セクションがあります。ここでヘッダー画像の設定が表示されます。
スマホ用のヘッダー画像が設定されているか確認

「ヘッダー画像」の項目で、スマホ用の画像がデフォルトで設定されているかどうかを確認します。
もし設定されていない場合や、自分の好みに合わない場合は、ここでカスタマイズが可能です。
ヘッダー画像が設定されていない場合の対応
Cocoonテーマでスマホ用のヘッダー画像が適切に設定されていない場合、次に紹介する手順で画像を手動で設定します。
スマホ用ヘッダー画像を手作業で設定する方法
スマホ用のヘッダー画像を自分で手動で設定する方法は簡単です。以下の手順に従えば、初心者でも簡単に設定を行うことができます。
WordPressにはカスタマイザー機能があり、ここでヘッダー画像を簡単に設定できます。
「外観」→「カスタマイズ」を選択

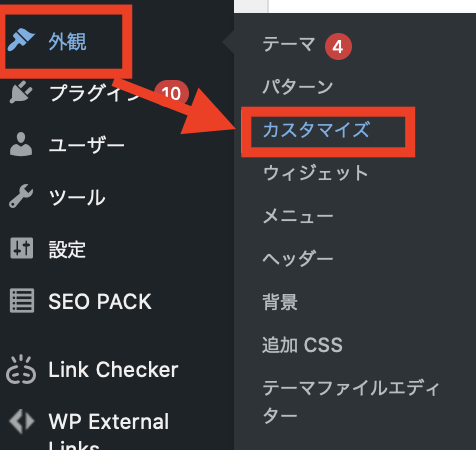
WordPressの管理画面から「外観」をクリックし、その中の「カスタマイズ」を選びます。
「ヘッダー画像」セクションを選択

カスタマイズ画面で「ヘッダー画像」というセクションを探します。
スマホ用の画像をアップロード
「新しい画像を追加」をクリックして、スマホ用に最適化された画像をアップロードします。
アップロード後、スマホでのプレビューを確認して、表示が適切であるかを確認します。
Cocoon専用のカスタマイズ機能を利用する
Cocoonには、より詳細にヘッダー画像をカスタマイズできる専用のオプションがあります。
ここでは、Cocoonの設定メニューから直接スマホ用のヘッダー画像をアップロードできます。
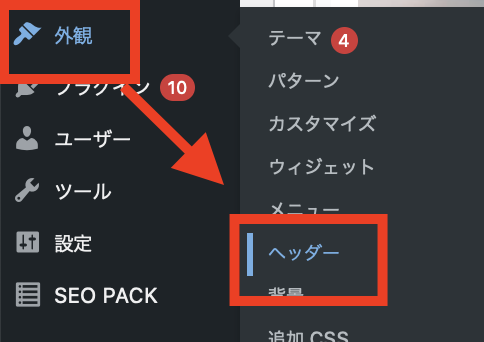
「Cocoon設定」→「ヘッダー」を選択

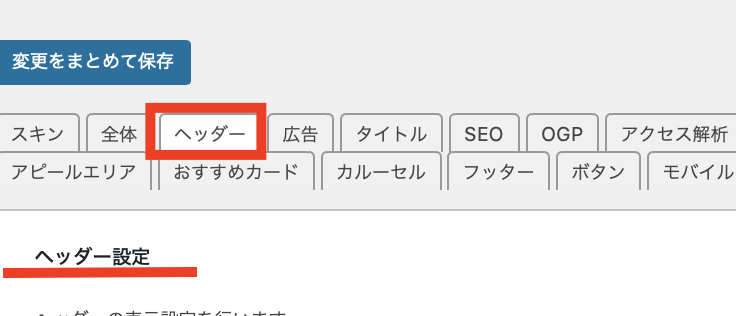
Cocoonの設定メニューから「ヘッダー」をクリックします。
画像をアップロード
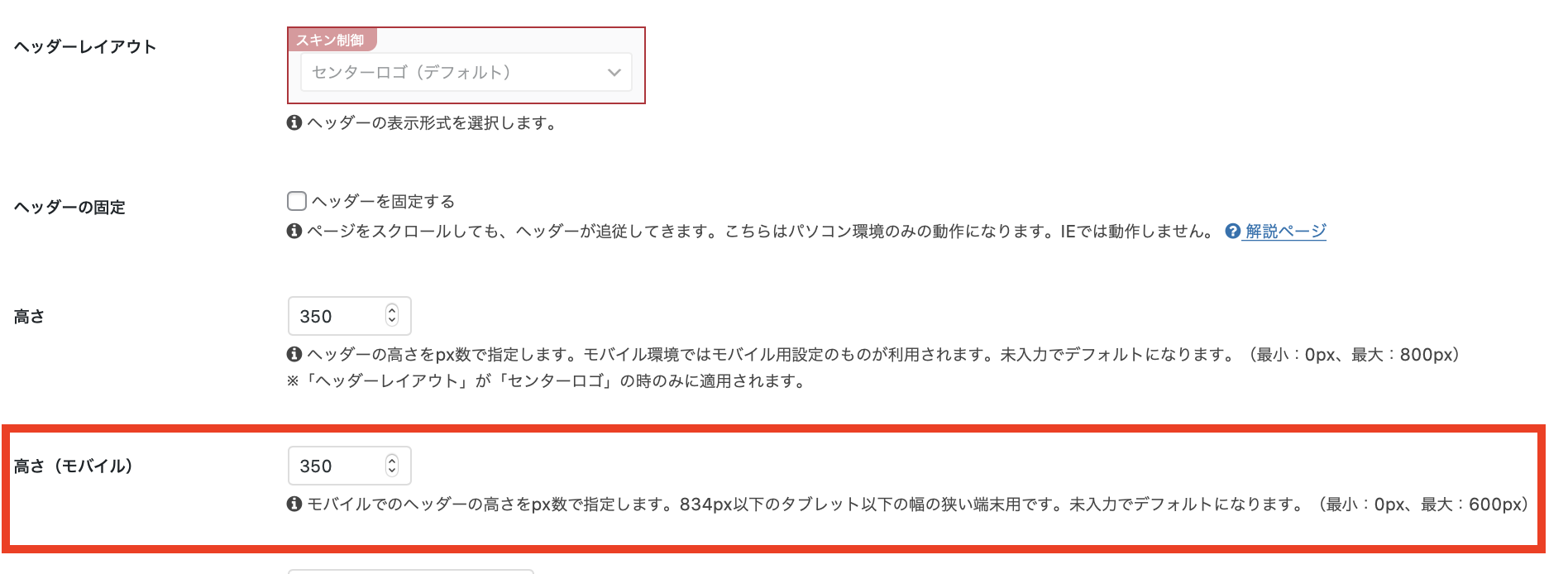
「PC用」「スマホ用」それぞれに異なる画像をアップロードできる項目が表示されるので、スマホ用に適した画像を選びます。

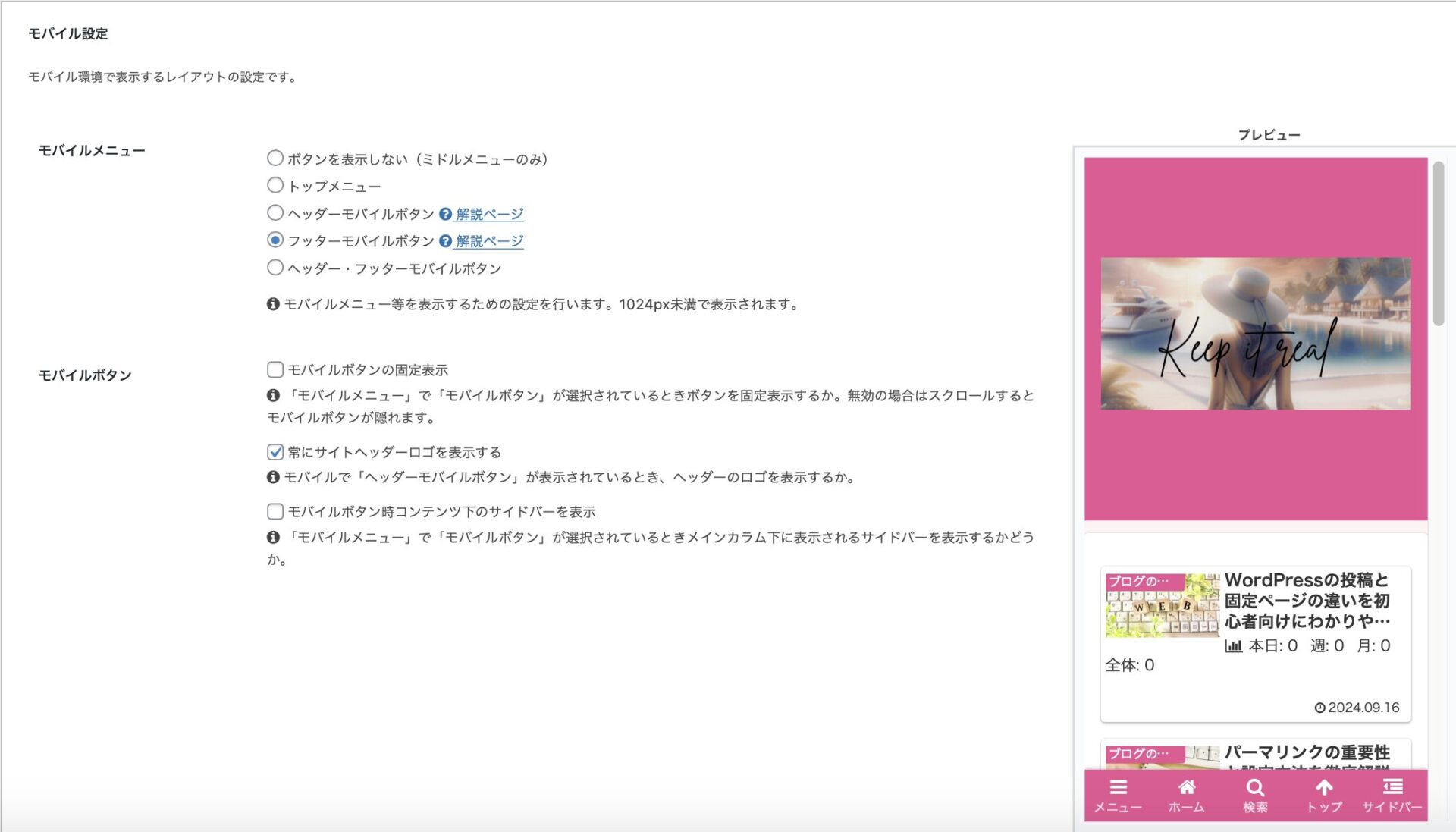
更に「モバイル」タブを開くと、表示の設定が可能です。

ここでは、プレビューの確認もできます!
アップロード後、スマホ用のプレビューを確認し、画像が正しく表示されているかどうかを確認しましょう!
スマホ用ヘッダー画像の最適なサイズは?
スマホ用のヘッダー画像を設定する際に重要なのは、画像サイズです。
適切なサイズでないと、表示が崩れたり、読み込み速度が遅くなったりする可能性があります。
スマホ用ヘッダー画像の推奨サイズは、横幅1200ピクセル、縦幅500ピクセル前後が一般的です。
これは、多くのスマートフォンの画面サイズに対応しており、画像が切れたりすることなく表示されるからです。
・横幅:1200px
・縦幅:500px
また、画像ファイルのサイズを軽くすることも重要です。
できるだけファイルサイズを小さく(200KB以下が理想)し、読み込み速度を速くするために画像圧縮ツールを使用することをおすすめします。
画像の最適化
スマホ用ヘッダー画像は、ファイルサイズが大きすぎると読み込みに時間がかかり、ユーザーの体験が損なわれます。
次のツールを使って画像を圧縮しましょう。

ARAN
無料テーマ「Cocoon」を使用している場合でも、デフォルトでスマホ用のヘッダー画像が設定されていることがありますが、手動でカスタマイズすることで、よりサイトに合った見栄えに調整できます。